Integriertes Online Marketing
Kümmert Euch endlich wieder um den Kunden!
„Wir müssen den Call-to-Action Button noch 10px größer machen!“
„Die CTR ist um 0,2% zurückgegangen, was unternehmen wir dagegen?“
Solche Aussagen und Fragen kennt wohl jeder, der im Bereich Online-Marketing unterwegs ist. Natürlich ist die Messung und Optimierung solcher Key-Performance-Indikatoren ein wichtiger Bestandteil der täglichen Arbeit.
Aber ich frage mich in letzter Zeit immer häufiger: Wann haben wir eigentlich verlernt, die Bedürfnisse und Wünsche unserer Kunden in den Fokus zu rücken anstelle von Zahlen und Daten?
Nicht umsonst gibt es im klassischen Marketing die Philosophie „Integriertes Marketing“. Diese beschreibt die Ausrichtung aller Unternehmensprozesse auf den Kunden. Die Kundenorientierung steht also für alle Unternehmensbereiche an erster Stelle.
Es ist schon auffällig, dass es für den Begriff „integriertes Online Marketing“ kaum relevante Suchergebnistreffer gibt. Schaut man sich die rankenden Websites an, ist hier mit „integriert“ hauptsächlich die Nutzung verschiedener Online-Kanäle gemeint.
Erschreckend, dass Alle Inhalte produzieren wollen (377.000.000 Ergebnisse für „Content Marketing“), sich aber anscheinend die Wenigsten Gedanken um die Wünsche und Bedürfnisse ihrer Kunden machen (350.000 Ergebnisse für „integriertes Online Marketing“).
Aus diesem Grund habe ich für dich eine Liste mit Best-Practice-Beispielen zusammengestellt, die zeigen, dass es dort draußen noch echt Pioniere gibt! Diese Pioniere heben sich durch folgende Punkte von der breiten Masse ab:
- Individuelle Ausrichtung auf die Zielgruppe
- Außergewöhnliches Design
- Begeistern mit Leistungen und Funktionen
- Mut zu neuen Kanälen
Individuelle Ausrichtung auf die Zielgruppe
Kennst du deine Zielgruppe? Also so wirklich?
Um dein Online-Marketing zu 100% auf deinen Kunden auszurichten, musst du deine Zielgruppe kennen und verstehen.
Dazu gehört die Kenntnis von
- demographischen Daten
- Alter,
- Geschlecht,
- Wohnort
- etc.,
- technischen Daten
- Desktop,
- Android,
- IOS
- etc.
- Daten zu Verhaltensweisen und Einstellungen
- Suchpräferenzen,
- Kaufpräferenzen,
- Motive,
- Bedürfnisse,
- Probleme
- etc.
Viele dieser Werte lassen sich z.B. mit Google Analytics erheben, andere Daten lassen sich hingegen nur mit klassischer Marktforschung eruieren.
Nur wenn ich meinen Kunden verstehe, kann ich ihm Inhalte und Lösungen liefern, die ihn wirklich interessieren!
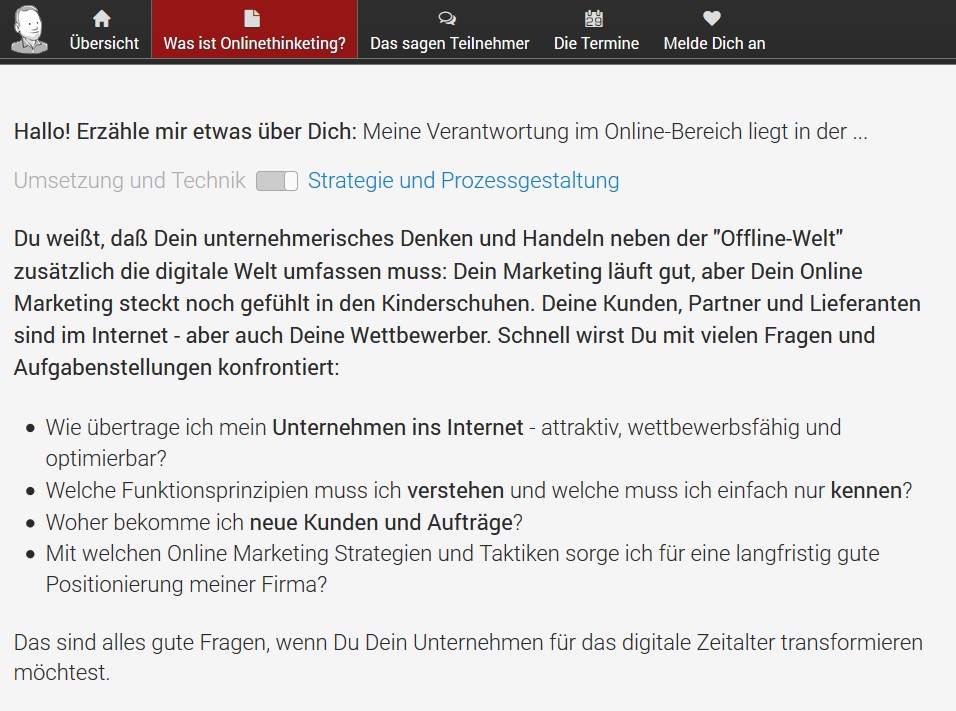
Nehmen wir als Beispiel Karl Kratz. Mit seinem Onlinethinketing-Seminar spricht er alle Angestellten und Freiberufler im Bereich Online-Marketing an. Diese Zielgruppe gliedert sich genau in zwei Kategorien:
- Strategen
- Operative
Dementsprechend spricht er beide Zielgruppen mit komplett unterschiedlichen, auf die Zielgruppe zugeschnittenen, Texten an.

Content für m/w/d
Diese Zielgruppenorientierung lässt sich beliebig stark weiterführen. Studien aus dem Bereich Gender-Marketing haben z.B. herausgefunden, dass Frauen sich stärker von einer persönlichen und wortreichen Ansprache auf Websites begeistern lassen und offener für Storytelling sind. Männer hingegen bevorzugen eine formale Ansprache und Faktenwissen. Nutzt du in deinem Online-Shop schon genderspezifische Produkttexte? Worauf wartest du also noch?
Auch im Hinblick auf die technische Nutzung solltest du deine Zielgruppe kennen. Nicht nur das Design deiner Website sollte heutzutage responsiv sein, auch die Inhalte sollten an das Endgerät angepasst werden. In der Desktop-Ansicht kannst du große Grafiken und lange beschreibende Texte verwenden. Auf dem Smartphone allerdings sollten deine Inhalte schnell laden (optimierte Grafiken) und der Quelltext auf das Notwendigste beschränkt sein. Der Inhalt muss allerdings identisch bleiben.
Der aber wohl wichtigste Punkt bei der Zielgruppenorientierung ist, die Probleme und Bedürfnisse der Zielgruppe zu kennen.
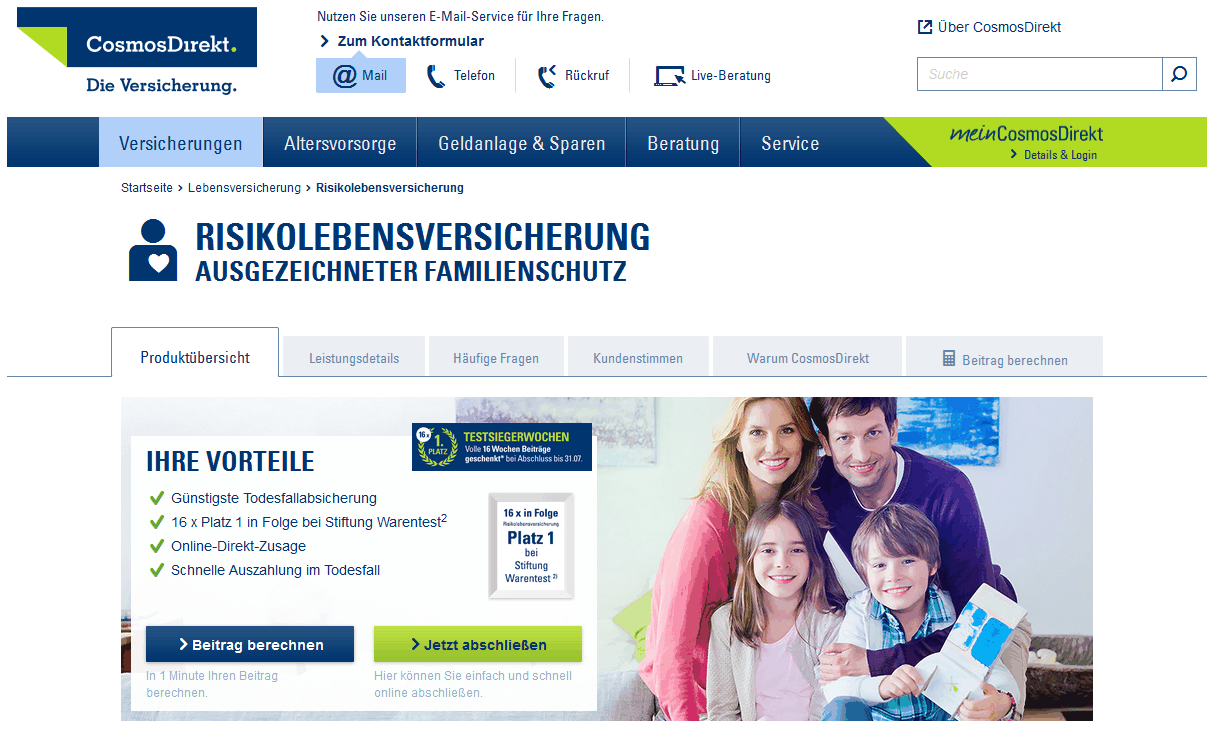
2 Beispiele der Versicherungsbranche:

Die LandingPage der CosmosDirekt kommuniziert die Vorteile Ihrer Versicherung (Sieger Stiftung Warentest, Preis, Geschwindigkeit). Eine übliche Vorgehensweise bei Landing Pages, die aber wenig zielgruppenorientiert ist.
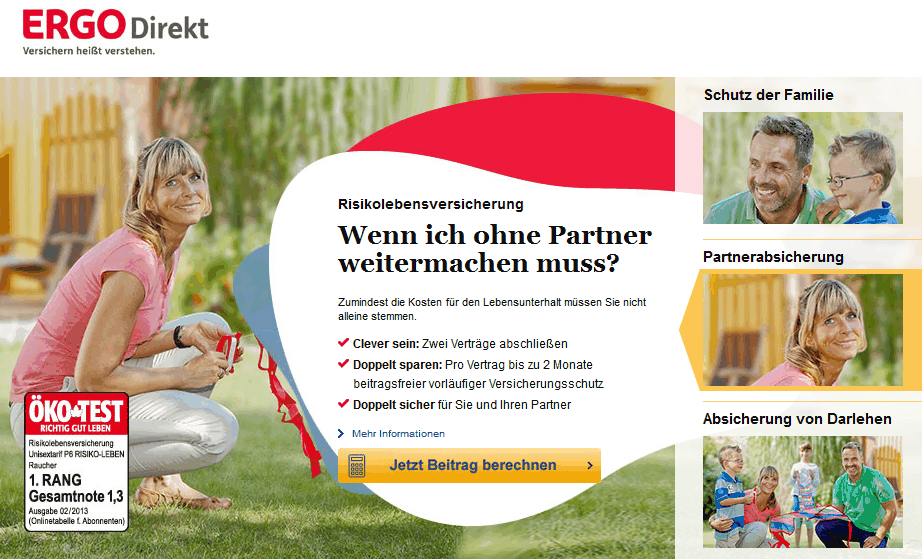
Die LandingPage der ERGODirekt hingegen geht direkt auf die Motive ein, die man hat, wenn man eine Risikolebensversicherung abschließen möchte (Schutz der Familie, Partnerabsicherung, Absicherung von Darlehen) und beweist damit wesentlich mehr Feingefühl als die Konkurrenz.
Die Learnings zum Thema „individuelle Ausrichtung auf die Zielgruppe“:
- Lerne deine Kunden kennen! Kein Bauchgefühl! Nutze Analyse-Tools wie Google Analytics und betreibe Marktforschung!
- Finde heraus, was deine Zielgruppe benötigt! Löse das Problem deiner Zielgruppe!
- Richte deine Inhalte (Texte, Bilder, Farben, Designs, Funktionen, etc) auf deine Zielgruppe aus!
- Kontrolliere und entwickele dich ständig weiter! Tipp: Nutze Social Media, Kundenzufriedenheitsanalysen etc., um den Kontakt zu deiner Zielgruppe nicht zu verlieren!
Außergewöhnliches Design
Du benutzt Tools wie Heatmaps und Usability-Tests? Deine Seite entspricht den neuesten technischen Anforderungen und überzeugt mit einem schönen Design? Sehr gut!
Aber wie einfach ist die Handhabung deiner Website tatsächlich? Stelle dir eine ganz einfache Frage: Kommt meine Großmutter mit der Website zurecht? Wenn du dies mit „Ja“ beantworten kannst, brauchst du an dieser Stelle nicht weiterzulesen. Für alle anderen kommen hier ein paar Beispiele von Websites, die WIRKLICH einfach zu bedienen sind.
Nehmen wir z.B. einen internationalen Konzern mit ca. 52.000 Mitarbeitern und einem geschätzten Jahresumsatz von ca. 60 Mrd. Dollar. Was gehört alles auf die Startseite eines solchen Konzerns? Welche Leistungen sollen abgebildet werden und welche Geschäftsfelder? Hier die einfache Antwort:

Google zeigt eindrucksvoll, wie einfach Design sein kann. Die Internetsuche, die Kernleistung des Internetriesen, steht klar im Vordergrund und alle anderen Funktionen und Informationen werden ausgeblendet.
Dies funktioniert nur bei Google? Falsch!

Udemy, eine Online Plattform für E-Learning-Kurse, überzeugt ebenfalls mit simplem Design und einfacher Bedienung. Der User gibt einfach das Thema ein, zu dem er etwas lernen möchte, und bekommt anschließend eine Auswahl mit passenden Kursen angezeigt.
Natürlich musst du diese Designs nicht kopieren, aber die Beispiele zeigen auf, was für alle Websites gelten sollte: Keep it short and simple!
Denn auch der DAU sollte mit deiner Website zurechtkommen.
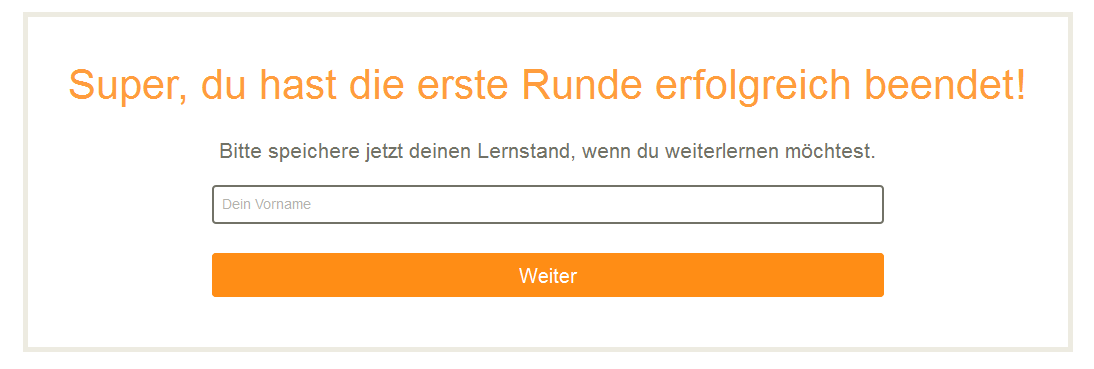
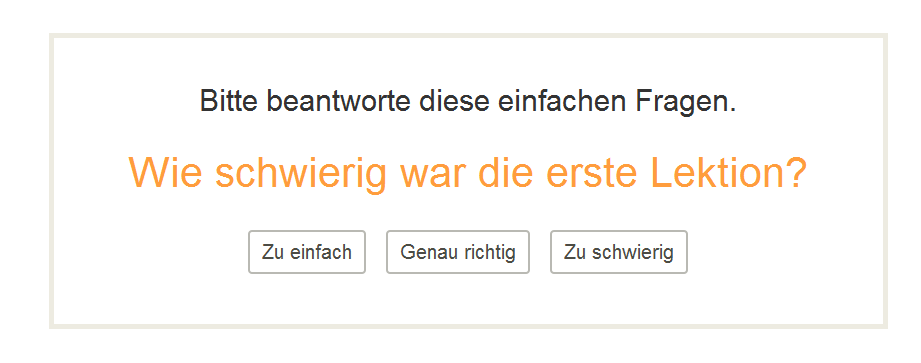
Gutes Design vereinfacht aber nicht nur die Bedienung deiner Website. Es kann sogar dazu führen, dass langweilige Registrierungsprozesse beginnen Spaß zu machen. Schön umgesetzt wurde das z.B. von Babbel, einer Online Plattform zum Erlernen von Sprachen. Die Fragen zur Registrierung werden spielerisch während der ersten kostenfreien Lektionen eingeblendet. So wird das übliche Formular umgangen und der User empfindet den Prozess nicht als störend.

Die Learnings zum Thema „Außergewöhnliches Design“:
- Das Design deiner Website muss deine Kernleistungen in den Vordergrund stellen!
- Mache es deiner Zielgruppe so einfach wie möglich! (Keep it short and simple!)
- Gucke nicht bei der Konkurrenz ab! Deine Website sollte so einzigartig sein wie dein Logo! Trau dich was!
- Nutze moderne Usability-Tests wie Eye-Tracking, Heatmaps und Tests zur Scrolling-Tiefe!
Begeistern mit Leistungen und Funktionen
Websites sind längst nicht mehr als reine Visitenkarten im Netz zu betrachten. Gleiches gilt für Online-Shops, die einfach und lieblos ihre Produkte präsentieren. Kunden wollen Erlebnisse und Problemlösungen! Genau das kannst du mit deiner Website leisten. Natürlich gehört etwas Aufwand dazu, aber deine Kunden werden es dir danken!
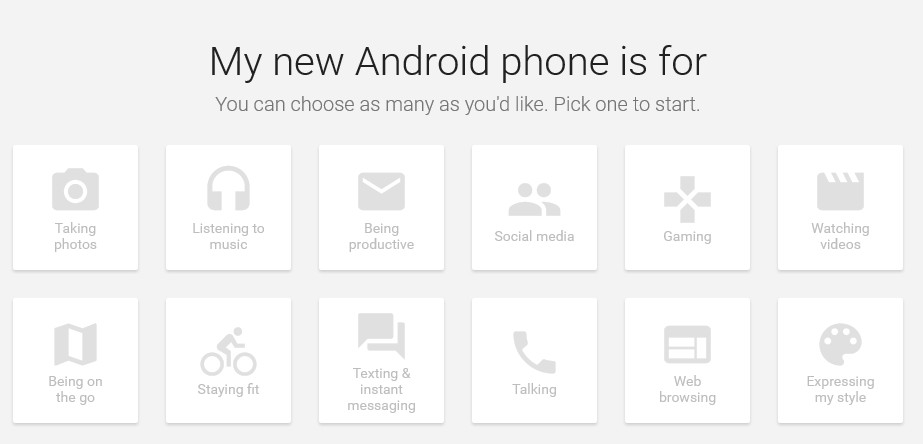
Die Website von Android ist ein gutes Beispiel: Kunden, die sich über das Betriebssystem informieren, können über einen kurzen Fragebogen direkt das für sich passende Smartphone auswählen.

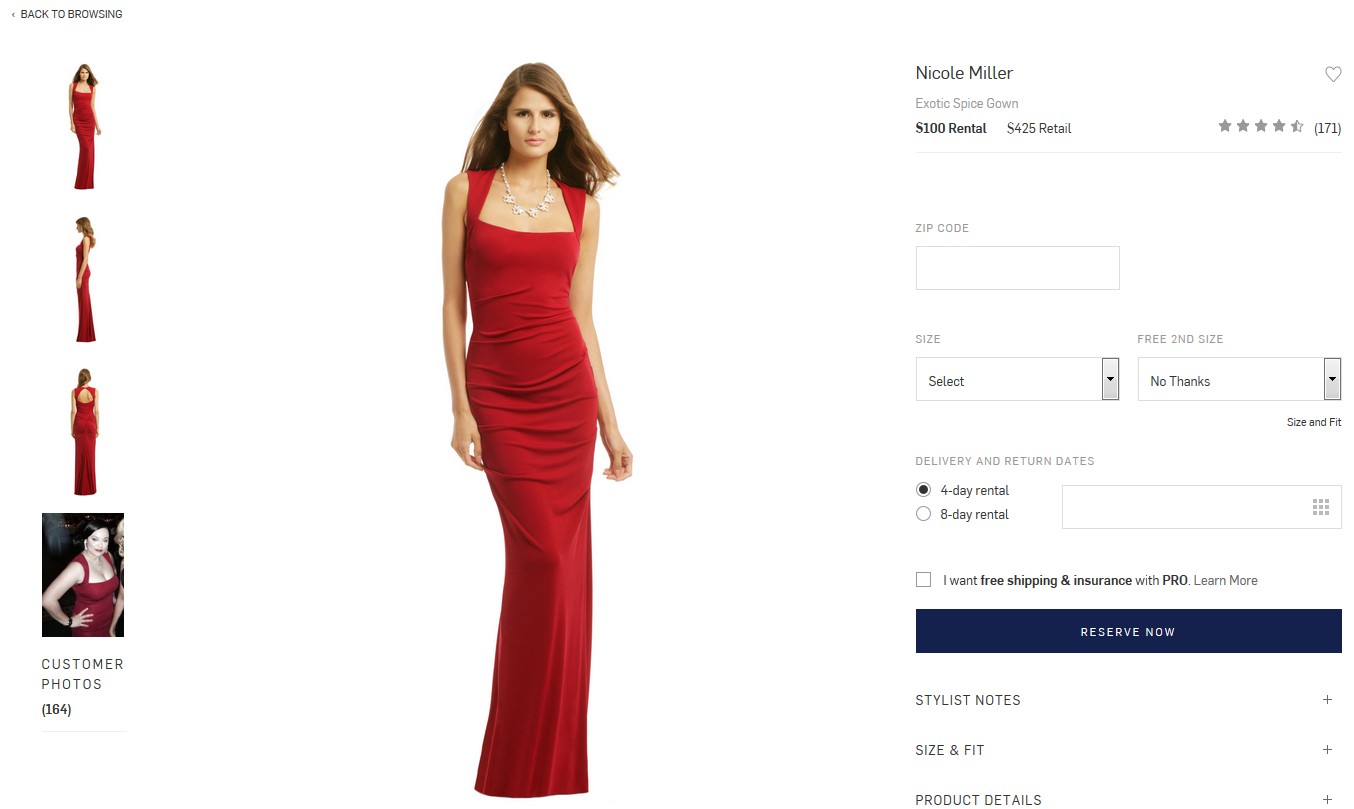
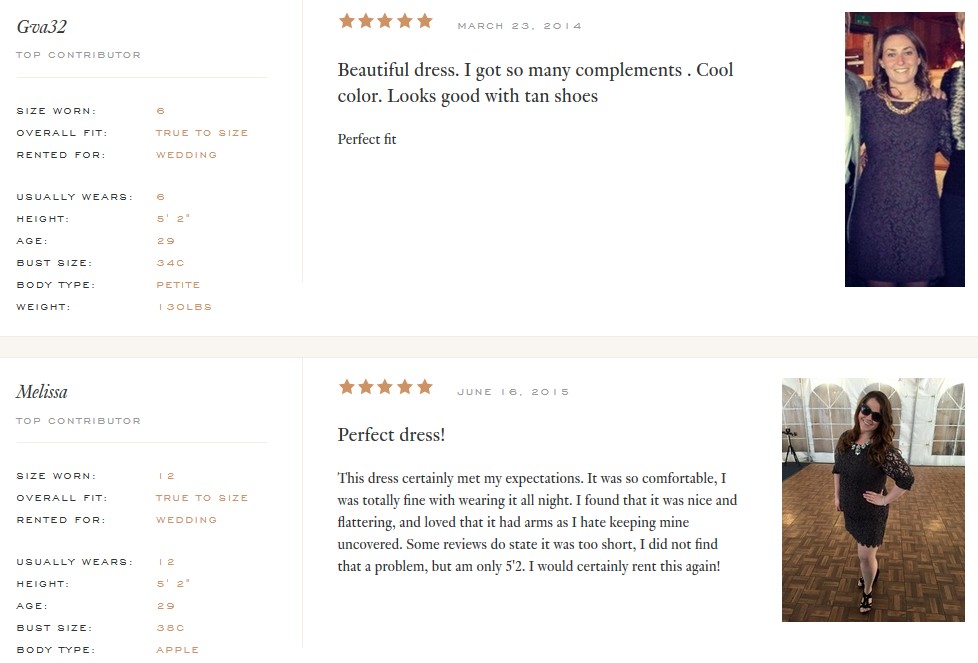
Eine andere geniale Idee hatten die Betreiber der Website renttherunway.com, eine Plattform, die Designerkleider an Frauen verleiht. Sie erkannten eines der größten Probleme beim Onlineshopping: Auf den Produktbildern sind gut aussehende Models abgebildet und man weiß nie so recht, ob einem das jeweilige Kleidungsstück passt. Auf renttherunway.com können die User deshalb Bilder von sich in dem jeweiligen Kleid posten. Dazu gibt es die Information über Figurform und eine Bewertung, wie das Kleid gepasst hat.


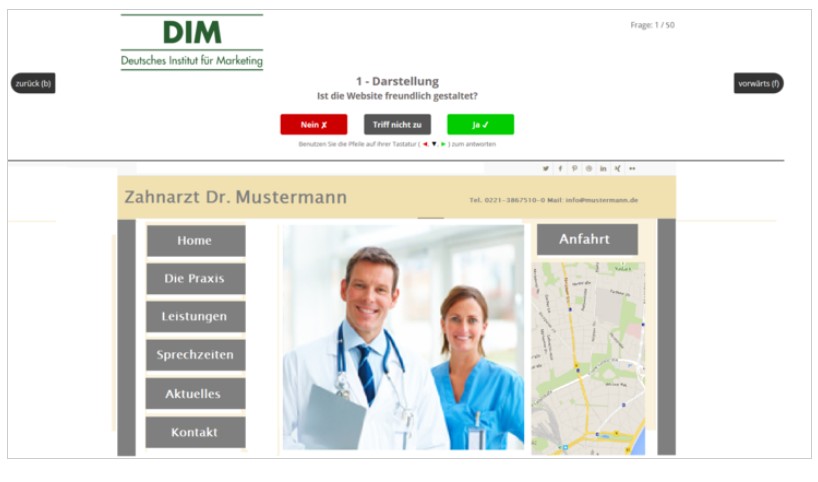
Es sind genau diese kleinen „Extras“, die das Surfen auf deiner Website zu einem Erlebnis machen können. Dies gilt übrigens für jede Branche! Biete deinen Website-Besuchern einen Mehrwert. Weitere Beispiele sind Impressums-Generatoren auf Anwaltsseiten, Online-Anamnesebögen zum Download bei Ärzten oder z.B. ein kostenloser Website-Check wie hier:
Mit diesen Tipps begeisterst du in Zukunft deine Kunden:
- Was gehört alles zu deiner Kernleistung dazu? Welche Fragen können vorher schon beantwortet werden? Welche Serviceleistungen können nach dem Kauf angeboten werden?
- Nutze deine FAQs! Hier kannst du Anhaltspunkte für mögliche Web-Apps finden!
- Können deine Kunden selbst einen Beitrag leisten? Animiere sie dazu!
- Nutze die Web-Apps zur Lead-Generierung!
Keine Angst vor neuen Kanälen
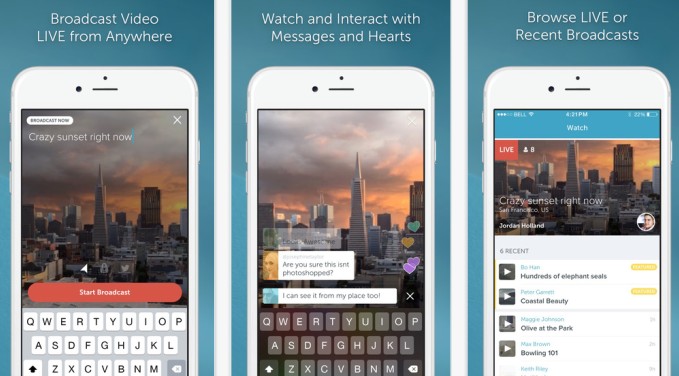
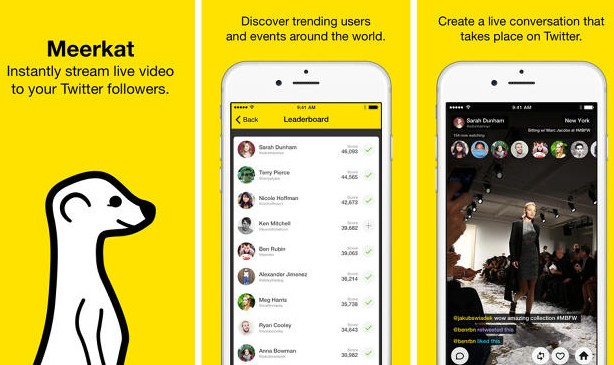
Snapchat, Instagram, Pinterest, Meerkat… nie gehört? Dann wird es Zeit für dich in eine Welt nach Facebook oder Google+ einzutauchen. Social Media boomt! Doch längst ist die Konkurrenz von Facebook und Co. nicht mehr nur eine reine Nischenerscheinung.

(Quelle: Screenshot: meerkatapp.co)
Viele Unternehmen, Marken und Websitebetreiber scheinen aber noch große Bedenken bezüglich der „neuen“ Kanäle zu haben. An dieser Stelle ergeben sich für dich enorme Potenziale. Sei schnell, sei First Mover! Andere Medien werden dich als Beispiel nehmen, wenn sie über die neuen Medien berichten welche du schon aktiv nutzt. Taco Bell und Red Bull machen es in den USA vor. Lerne aus diesen Beispielen.
Natürlich sollst du dich dabei nicht blindlings und ohne Strategie auf die neuen Kanäle stürzen. In erster Linie muss natürlich deine Zielgruppe auf dem Kanal vorhanden sein, aber abwarten und „gucken wie es die anderen machen“ bringt dich nicht weiter.
Folgende Punkte solltest du berücksichtigen, um die neuesten Trends wahrnehmen zu können:
- Bleibe up-to-date und behalte den Überblick über neue Kanäle!
- Riskiere was und sei der erste, der auf einem neuen Kanal zu finden ist!
- Nutze neue Kanäle nur, wenn deine Zielgruppe dort zu finden ist!
- Lege dir vorher eine Strategie zurecht!
Fazit
In dieser kleinen Mini-Serie wollte ich dich dazu animieren, neue Wege zu beschreiten. Ich hoffe, du hast etwas Motivation und neue Ideen für dich mitgenommen. Selbstverständlich sollst du nicht aufhören, Ziele aufzustellen und KPIs zu messen. Dies gehört zur professionellen Arbeit eines Online Marketeers dazu. Vielmehr ging es mir darum, dich für neue Ideen zu begeistern; Dir Mut zugeben neue Dinge auszuprobieren. Ich denke, wenn wir anfangen unsere eigenen Ideen zu verwirklichen und nicht nur von anderen zu kopieren, wird das Internet zu einem noch spannenderen Ort als ohnehin schon.
In diesem Sinne: Viel Spaß beim Ausprobieren!
Author