
Der Footer: stiefmütterlich behandelt und stark unterschätzt
Der Footer gehört meiner Meinung nach zu einem der meist unterschätzten Elemente auf Websites. Kaum einer weiß so richtig, wie der Footer dem Nutzer dienen kann. Jeder weiß nur, dass er irgendwie da sein sollte.
Finde heraus, woraus ein Footer eigentlich genau besteht, welchen Zweck er erfüllt und inwiefern er positiv Einfluss auf die Rankings deiner Website (auf dein SEO) nehmen kann.
Wie ist ein Footer aufgebaut?
Der Footer befindet sich immer ganz unten am Ende einer Website. Ähnlich wie oben Header und Top-Header, unterscheidet man zwei Ebenen, die auch eine inhaltliche Hierarchie widerspiegeln sollten.:
- Footer
- Sub-Footer
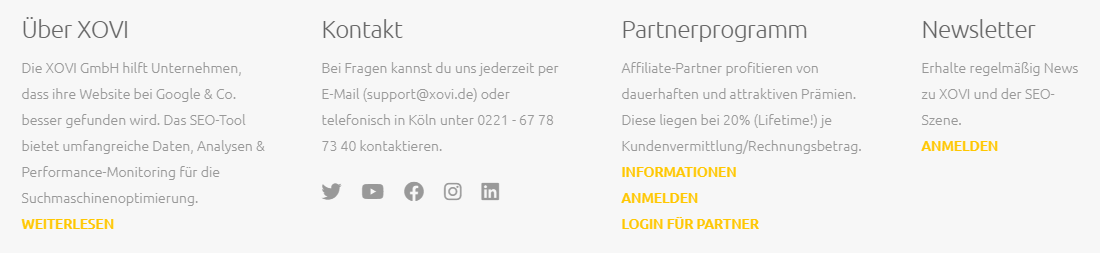
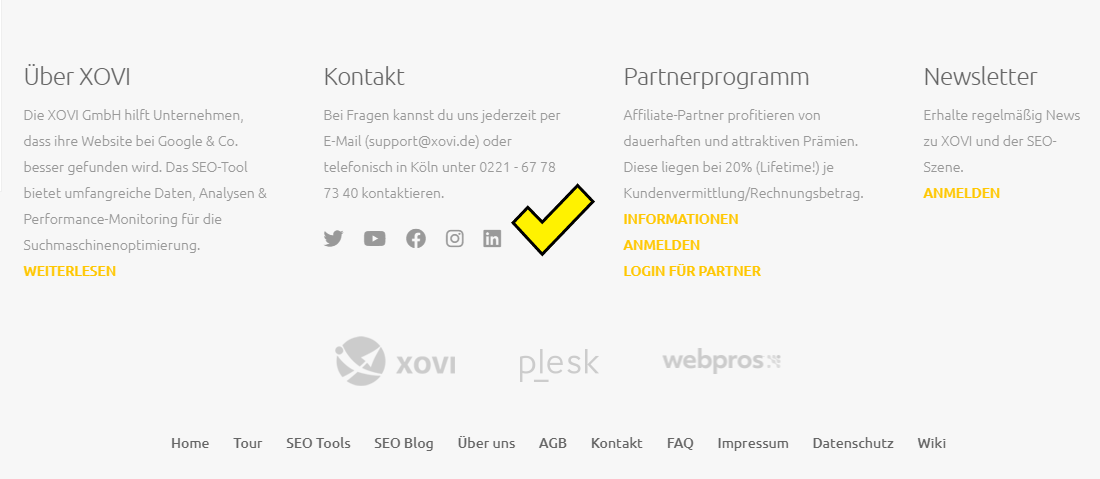
Beispiel: Die Footer-Typen bei XOVI
Der Footer:
(2) Sub-Footer:
Was gibt es beim Design des Footers zu beachten?
Er sollte sich visuell vom Body unterscheiden
Häufig und gerne wird der Footer in einer anderen Farbe als der „Body“ angelegt, um ihn deutlich vom Hauptinhalt der Seite abzusetzen. So wird dem Nutzer auf unterschiedlichen URLs signalisiert, dass er am Ende des Main-Contents angelangt ist.
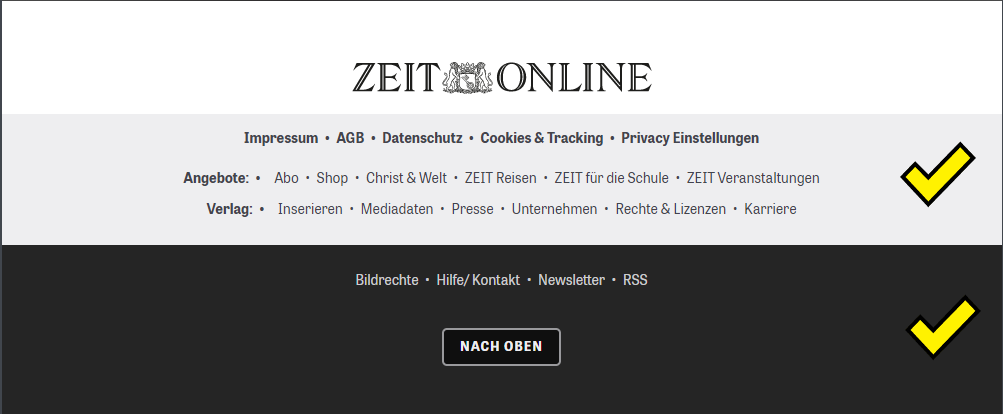
Note: Meine Anmerkungen in den nachfolgenden Screenshots sind gelb markiert.
![]() Stelle den Footer in einer dunkleren Farbe als den Body darstellen und den Sub-Footer in einer noch dunkleren Farbe (Grau-Regel). Achte darauf, den Kontrast-Wert von Schrift und Hintergrund des Sub-Footers weiter herabzusetzen. So kannst du die Aufmerksamkeit des Nutzers auch visuell-hierarchisch lenken.
Stelle den Footer in einer dunkleren Farbe als den Body darstellen und den Sub-Footer in einer noch dunkleren Farbe (Grau-Regel). Achte darauf, den Kontrast-Wert von Schrift und Hintergrund des Sub-Footers weiter herabzusetzen. So kannst du die Aufmerksamkeit des Nutzers auch visuell-hierarchisch lenken.
So ähnlich empfehle ich es übrigens auch bei Header und Top-Header.
So umgesetzt z. B. bei der „Zeit.de“, die in Sachen UX & Usability insgesamt eine ganze Menge richtig macht, Kompliment!
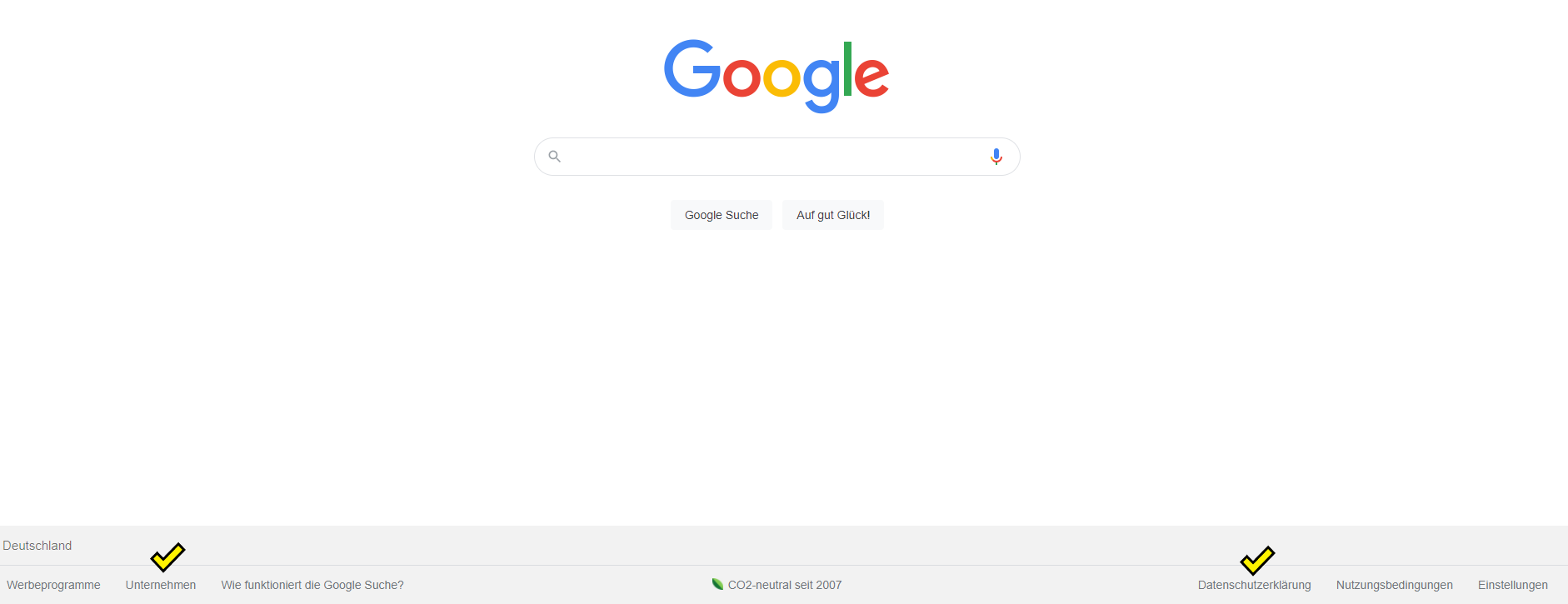
Die von mir erwähnte „Grau-Regel“ befolgt übrigens auch „Google“, die meistbesuchte Website der Welt, siehe hier:
Googles Footer ist zwar farblich nicht getrennt, allerdings weist der Footer nur auf die Suchmaschine (Google Deutschland) hin. Im Sub-Footer sind alle Informationen in zwei hierarchischen Ebenen in Form von „links“ und „rechts“ enthalten.
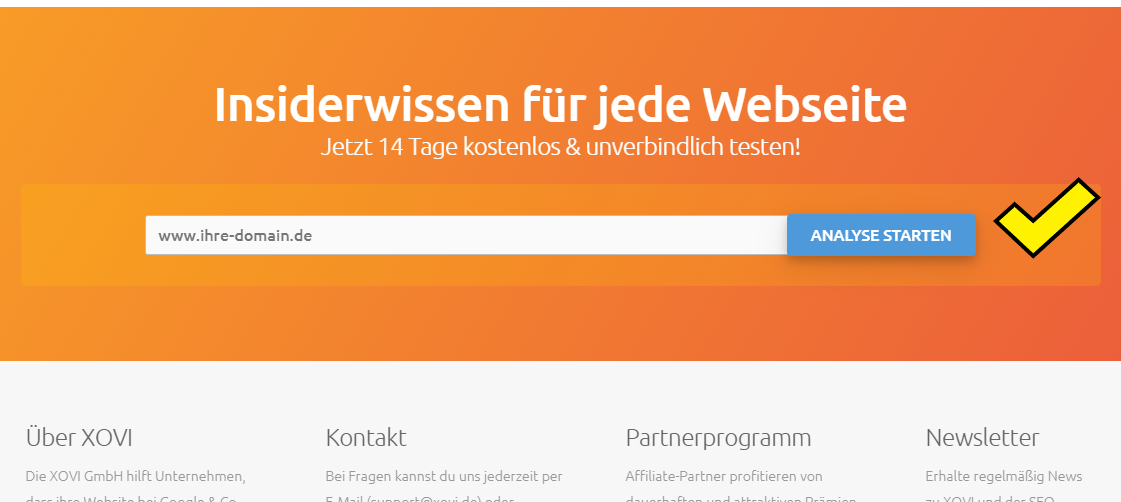
Footer-Einleitung mit Call2Action
Nicht selten übernimmt die Rolle des Schluss-Einleitens aber auch ein Unternehmenslogo, Newsletter oder anderer Call to Action (CtA). So auch im Beispiel von XOVI.
Call to Action „Websiteanalyse“ leitet den Footer ein.
Es wäre lästig, wenn der Nutzer diese visuelle Abgrenzung nicht hätte und jedes mal auf’s Neue die ersten Zeilen des Footers lesen müsste, statt weiter den für ihn wirklich relevanten Inhalten seine kostbare Aufmerksamkeit zu schenken.
Eine ideale Größe gibt es nicht
Es gibt große Footer und es gibt kleine Footer. M.M.n. gibt es hier keinen „Idealweg“. Er sollte einfach „angemessen“ für den Zweck der Website sein und sich „passend“ in das Webdesign eingliedern. Im Vordergrund steht dabei gar nicht das Design selbst, sondern die Funktion. Wenn ein großer Footer gut genutzt wird, hat er alle Berechtigung groß zu sein. Das gleiche gilt für den kleinen Footer.
Was macht den Footer besonders?
Deshalb ist der Footer besonders relevant:
![]() Der Footer ist ein sekundäres Element. Die erste Geige spielt immer der „Body“ bzw. der Main-Content. Dennoch ist der Footer ein globales Element und damit als Schluss-Element auf jeder URL der Seite identisch. Das ist gleichzeitig auch sein Vorteil und seine Stärke.
Der Footer ist ein sekundäres Element. Die erste Geige spielt immer der „Body“ bzw. der Main-Content. Dennoch ist der Footer ein globales Element und damit als Schluss-Element auf jeder URL der Seite identisch. Das ist gleichzeitig auch sein Vorteil und seine Stärke.
Metapher: Der Footer ist der Bilderrahmen, der visuell und inhaltlich dazu verhilft , das Gemälde (die Inhalte der Website) noch besser zur Geltung zu bringen.
Globales Element: Ist von jeder URL aus erreichbar, sichtbar und immer identisch. Ein globales Element bietet die Möglichkeit, Dinge hervorzuheben, die inhaltlich zwar (häufig aber nicht zwingend) sekundär sind und nur beiläufig wahrgenommen werden, aber dennoch kriegsentscheidend sein können. Die bekanntesten globalen Elemente sind: Header, Top-Header, Footer, Sub-Footer und auf manchen Websites auch die Sidebar.
Was gehört in den Footer?
Feste Regeln oder den idealen Footer gibt es nicht, aber es gibt gelernte Standards.
Was gehört in den Footer? Die Antwort:
- Das hängt ganz vom Header ab!
- Was auch immer die Surf- oder Sucherfahrung des Nutzers verbessert.
Die inhaltlichen Punkte von (1) und (2) hängen wiederum stark von der Art der Website (Blog, Local Store, E-Commerce, B2B), aber auch der Branche ab. Dennoch gibt es ein paar von Nutzern gelernte Standards und entsprechend auch Best-Practices. Viele Websites erfüllen genau diese Standards nicht, weshalb reichlich Optimierungspotenzial ungenutzt bleibt und genau darum soll es heute gehen!
„What is user-facing should be beneficial for the user – and not be solely for bots“
Pflichtangaben in den Sub-Footer
Auf jeden Fall musst du die DSGVO-Anweisungen für deine Website beachten! Es gibt Inhalte, die müssen von jeder URL der Website mit nur einem Klick erreichbar sein — also von einem globalen Element aus. Das Impressum (und falls nicht dort abgebildet: Datenschutz, AGB, Haftungsausschluss und ähnliche rechtlich wichtige Seiten) gehören zu solchen rechtsrelevanten Themen.
Doch seien wir mal ehrlich, den durchschnittlichen Nutzer interessieren diese Themen nur selten. Wer wirklich danach sucht, der ist auch bereit an den etwas „entlegeneren Orten“ der Website zu schauen. Gerade deshalb empfehle ich, die Pflichtangaben im globalen Sub-Footer zu hinterlegen.
Der ’normale‘ Footer kann in meinen Augen noch einen wirklich nennenswerten Zweck erfüllen (das sollte in diesem Artikel hoffentlich deutlich werden). Legt man die Pflichtangaben dort ab, zwingt man den Nutzer, mindestens ein Mal über für ihn irrelevante Inhalte zu blicken.
Man kann es sich auch so vorstellen: Wer eine Tafel Schokolade kauft, der möchte die Zutatenliste nicht auf der Front der Verpackung vorfinden, weil sie nur einen geringen Teil der Kunden interessiert. Dennoch ist die Zutatenliste für einige wenige Kunden wichtig, ja vielleicht sogar kaufentscheidend. Außerdem ist sie vom Gesetzgeber vorgeschrieben und damit Pflicht (!) Auf die Verpackung gehört/muss sie also. Sie jedem Kunden aufzuzwingen, würde dem Abverkauf der Schokolade aber mehr schaden als nützen.
Social Media-Links
Sie nehmen nicht viel Platz ein und sollten unbedingt vorhanden sein,: die klassischen Social Media-Icons. Ohne in Google suchen zu müssen, sollte der Nutzer sich das für ihn „angenehmste“ und für sein Konsumverhalten „passendste“ Soziale Medium wählen können.
Ein paar Icons im Corporate Design erfüllen meist schon den Job, wie der Footer von XOVI zeigt.
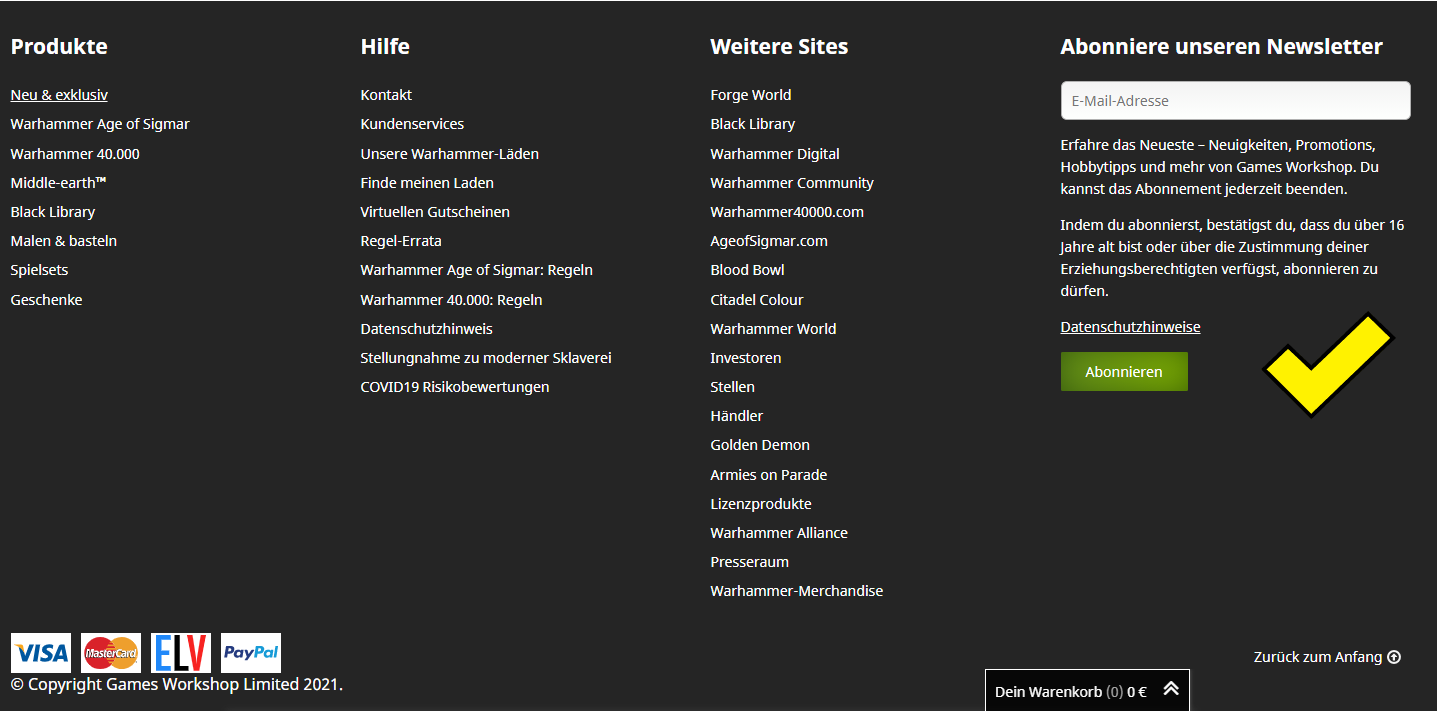
Newsletter Opt-In
Aktives E-Mail-Marketing sollte heute jedes Unternehmen mit einem Online-Auftritt betreiben, selbst wenn es nur ein großer Newsletter im Quartal ist. Eine umfangreiche E-Mail-Liste ist bares Geld wert und kann für allerlei Geschäftsprozesse eine wichtige Rolle spielen.
![]() Damit die E-Mail-Liste stetig wächst, sollte das Newsletter-Formular sich m.M.n. in einem globalen Element wie dem Footer befinden und stetig nach dem Lesen eines Artikels zum Opt-In einladen.
Damit die E-Mail-Liste stetig wächst, sollte das Newsletter-Formular sich m.M.n. in einem globalen Element wie dem Footer befinden und stetig nach dem Lesen eines Artikels zum Opt-In einladen.
Gamesworkshop macht es hier ganz simpel und leicht verständlich vor, mit einem gut erkenntlichen Opt-In-Formular.
Übrigens empfehle ich den Newsletter immer als Formularfeld darzustellen und nicht nur bloß als Hyperlink im Text. Formularfelder sind dem Nutzer bekannt. Es ist sofort visuell klar: „Hier wird etwas von mir gebraucht“.
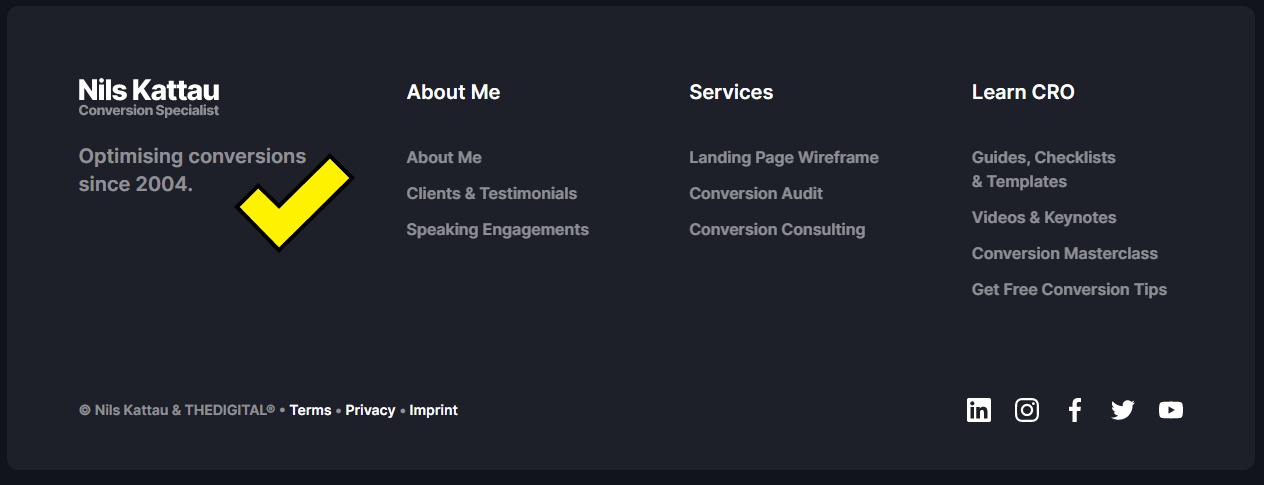
Optional: Kurze Unternehmensvorstellung (Elevator-Pitch)
Viele Nutzer steigen nicht über die Startseite in eine Website ein, sondern über Unterseiten. Da kann es schnell passieren, dass sie nicht sofort wissen, in welcher Umgebung sie sich genau befinden (besonders bei nicht selbsterklärenden Domain-Namen).
Sie besuchen also eine URL und lesen den „Body“ um Ihre Suchintention zu befriedigen. Dabei wissen die User aber gar nicht genau auf wessen Website sie sich eigentlich befinden und was diese Website bzw. das Unternehmen alles zu bieten hat.
Abhilfe schafft eine kurze Unternehmensvorstellung (Elevator-Pitch), die in wenigen Worten beschreibt, um welches Unternehmen es sich handelt, was es macht und was es sich zum Ziel gesetzt hat. Erneut kommt die Stärke des „globalen Elements“ zu tragen, denn nun weiß ein jeder Nutzer, egal auf welcher URL er einsteigt, auf wessen Website er sich befindet und was er hie erwarten kann. Erfolgen Einstiege primär über Blog-Einträge, lässt sich das auch gut in der Sidebar lösen.
Keine ganze Unternehmensvorstellung, aber den Geschäftszweck gibt’s beim Conversion Specialist Nils Kattau in einem knackigen Satz.
Vertrauensbildende Elemente (Indicators of Trust) – falls vorhanden
Vertrauenbildende Elemente sollen Kompetenz, Autorität und Sicherheit ausstrahlen. Das können sein
- Social-Media Kanäle mit einer größeren Followerschaft sein,
- Erwähnungen in Radio, Film und Fernsehen, (Fach)-Magazinen
- Siegel wie Trusted-Shops, Proven-Expert & Co.
- für Local-Businesses Bewertungsportale wie Yelp, Trip-Advisor & Co.
Kurz: Was auch immer Vertrauen und Glaubwürdigkeit schafft!
Ein Beispiel ist der die Website von dm:
Zahlungs- & Versandarten, Lieferzeit
Gerade für Online-Shops ist dieser Punkt essentiell! Die Menschen möchten wissen, auf welche Arten sie ihren Einkauf bezahlen können und wie lange es dauert, bis sie ihn in den Händen halten. Beantworte diese Frage direkt im globalen Footer, damit sie ihre Produktseite gar nicht erst verlassen müssen — und es sich dann evtl. doch noch anders überlegen.
Aktuelles / News – Optional
Häufig bleibt der „Blog“ ein Feed-Widget auf der Startseite oder ein Reiter im Navigationsmenu, nicht mehr und nicht weniger. Schade, denn viele, oft super gut geschriebene Artikel bleiben ungesehen und werden vom Nutzer ggf. nicht geklickt.
- Ist der Blog aber ein elementarer Teil der Website und wird viel kostbare Zeit und Aufwand in die Qualität und Frequenz der Artikel geschickt, so lohnt es sich diese auch im Footer zu verlinken. Gute Sortierungen sind „Beliebteste Artikel“, da der Empfehlungscharakter einige psychologische Effekte „triggert“ und den Nutzer so besonders zum Klicken verleitet.
- Genauso verhält es sich auch mit „Neueste Artikel“, wenn die diese besonders aktuelle und brennende Themen behandeln.
- Und wie wir oben gelernt haben: je häufiger der Artikel geklickt wird, umso besser auch der interne Linkwert und damit das potenzielle Ranking in der Suchmaschine.
Sonstiges & Extras
Optional: Alleinstellungsmerkmale (USPs)
Hat dein Unternehmen etwas zu bieten, was deine Mitbewerber nicht haben oder mit dem sie nicht mithalten können? Im Marketing-Jargon nennt man diese Punkte „USPs“ (Unique-Selling-Points) oder zu Deutsch „Alleinstellungsmerkmale“.
Meine Empfehlung: Erstelle eine Benchmark (Wettbewerbsvergleich). Hebe genau das auf deiner Website hervor, was dich von deinen Wettbewerbern unterscheidet und für Nutzer/Kunden relevant ist. Und dann platziere es im globalen Element: Footer.
Sei dir sicher, es wird sich positiv auf deine Conversions und damit auch indirekt auf deine Rankings auswirken. Würde man solche Inhalte z.B. nur auf der Startseite oder einer Unterseite platzieren, läuft man Gefahr, dass Nutzer, die auf anderen URLs als der Startseite einsteigen (z.B. über SEO), diese USPs nicht sehen. Diese Menschen können und entsprechend nicht wissen, dass du dich in bestimmten Aspekten positiv von deinen Wettbewerbern abhebst. Hier kommt der Vorteil des Footers als „globales Element“ erneut zum Tragen.
Der Tuning-Shop und Tuning-Teile-Hersteller Bar-Tek wirbt beispielsweise mit 10 Jahren Formel-1-Erfahrung, ein gerade im Tuning-Bereich fantastisches Alleinstellungsmerkmal.
Placetel hat praktische komplementierende Apps im Service-Portfolio. Bei vielen Mitbewerbern ist das nicht der Fall.
Optional: Standort(e)
Hat das Unternehmen mehrere Standorte (egal ob in Deutschland oder international), so kann das Größe suggerieren und entsprechend ebenfalls als vertrauensbildende Maßnahme agieren. Ebenso kann es aber auch ein Alleinstellungsmerkmal sein, da man ggf. mehr lokale Ansprechpartner hat als die Konkurrenz. Und nicht zuletzt ist es eine wichtige Information für lokale Unternehmen wie Restaurants oder Einzelhändler und sollte deshalb unbedingt im Footer als globales Element Erwähnung finden.
So oder so, Standorte bieten unterschiedliche Möglichkeiten im Footer eingesetzt zu werden.
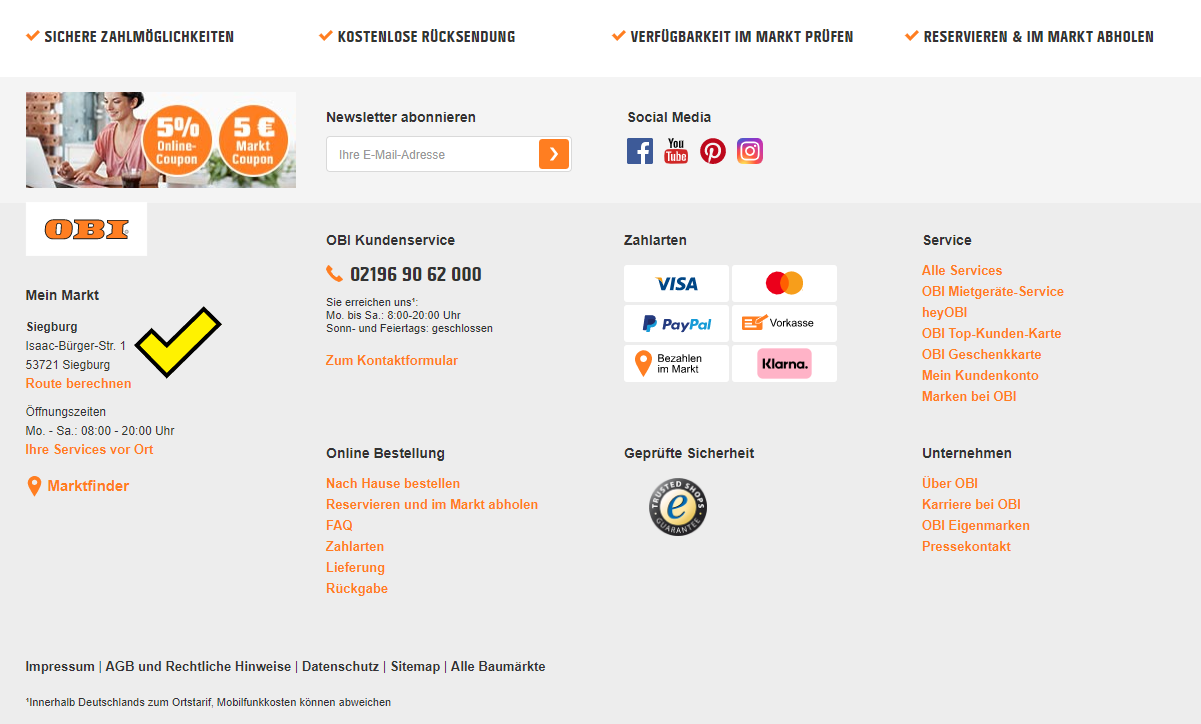
Im Footer von obi.de findet man u.a. Standorte in der Nähe.
Optional: Sitemap
Die exakte Abbildung der Sitemap im Footer ist prinzipiell nicht notwendig (zumindest nicht im Hinblick auf die Link-Juice-Verteilung), wenn das Hauptmenü im Header bereits alle Links enthält.
Die Abbildung kann aber Vorteile für den Nutzer bieten, da er (falls nicht bereits mit einem großen Mega-Menu gearbeitet wird) erstmals einen Gesamtüberblick über die Seite erhält. So muss er nicht über die einzelnen Menu-Punkte hovern und kann gleich nach dem Lesen des Main-Contents über den Footer weiternavigieren, anstatt über die Hauptnavigation zu gehen.
In den meisten Fällen würde ich aber die Umsetzung der anderen Punkte unter Kapitel 4 einer Sitemap-Abbildung vorziehen, wenn der Platz im Footer mal knapp werden sollte.
- Anderes – Individuell
Es gibt Inhalte, die sind nicht unwichtig genug, um in den Sub-Footer gepackt zu werden, interessieren aber auch nicht unbedingt jeden Websitebesucher. Häufig sind das B2B-Inhalte wie „Partner“- oder „Affiliate“-Programme, - allgemeine „FAQs“,
- „Support & Service“
- „Über Uns“,
- „Unsere Philosophie“,
- etc.
Diese Liste lässt sich endlos fortführen. Hier muss ganz individuell den Inhalten, der Website und vor allem den Nutzern entsprechend entschieden werden, welche Seiten wo platziert werden.
Es gibt noch eine ganze Menge mehr Punkte, die ich hier aufführen könnte, aber wir wollen den Rahmen des Artikels heute nicht sprengen. Wer weitere Ideen und/oder Vorschläge hat, darf sie gerne in den Kommentaren hinterlassen.
Wie nimmt der Footer Einfluss auf SEO?
Direkt: Interne Verlinkung
Die interne Verlinkung gehört zu einem der wichtigsten Onpage-Faktoren, um die Relevanz und Struktur der Website abbilden und somit unterschiedlichen URLs eine unterschiedliche Relevanz zuordnen zu können. Seiten, zu denen schnell navigiert werden kann und auf die intern oft verwiesen wird, haben dementsprechend eine besonders hohe Relevanz (früher Pagerank).
Google weiß, dass Links die sich ganz unten befinden, auch weniger wichtig sind. Zusätzlich zeigt ein Google-eigenes-Patent (Reasonable-Surfer-Model) deutlich: die wertvollsten Links, sind die Links, die am häufigsten geklickt werden. Entsprechend wird der Hauptnavigation im Header der meiste Linkwert zu Teil, gerade, weil die Navigation durch die Website größtenteils über die Navigation im Header stattfindet.
Häufig ist ein Footer-Link nämlich bereits oberhalb im Body erwähnt worden, sodass der Link unten wenig bis keinen Wert mehr besitzt (aus dem Kopf frei zitiert: Google zählt immer nur den ersten Link zu einer URL).
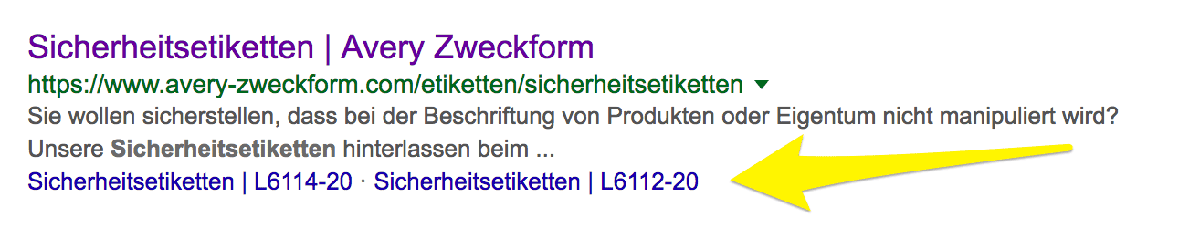
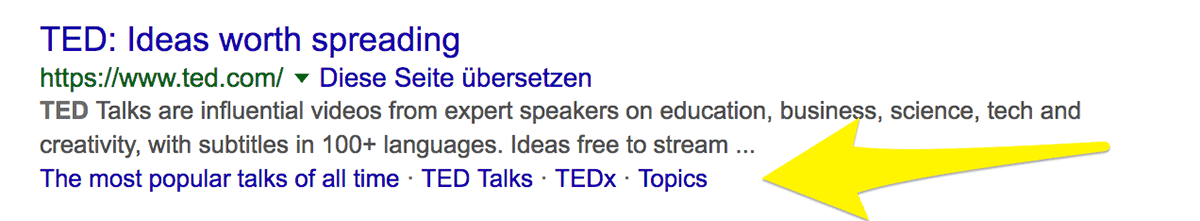
Nette Zusatzinfo: Man munkelt, dass basierend auf diesen internen Klick-Through-Daten auch die organischen Non-Brand-Sitelinks von Google erstellt werden. Hier ein Beispiel:

No-Go: Footer-Links zu SEA-Landingpages
Ein No-Go sind interne Verlinkungen zu „Satelliten-Seiten“, also URLs die sonst intern nicht verlinkt werden und denen nur möglichst viel „Link-Juice“ über den Footer gegeben werden soll.
Wieso ist das ein No-Go?
Es baut eine unsaubere Link-Struktur auf und zeigt Google, dass diese URLs einzelne „Inseln“ im Gesamtkonstrukt der Website sind. Hinzu kommen die Einflüsse des Reasonable-Surfer-Models (s.o.) und schnell wird deutlich: Die Verlinkungen nützen ohnehin wenig, da sie dem Nutzer keinen nennenswerten Mehrwert bieten, entsprechend wenig Klicks erhalten und dadurch zusätzlich nur die Sucherfahrung stören. Dieser Meinung sind übrigens auch das Online-Portal SEO-Trainee.de und die deutschlandweit bekannte Agentur Seokratie.de.
Indirekt: User Experience (UX)
Wer seine Suche in der Suchmaschine beginnt und schlussendlich auf einer ausgewählten Website (der SERPs) beendet, statt zurück in die SERPs zu gehen und weiterzusuchen, ist höchstwahrscheinlich glücklich und zufrieden mit diesem Ergebnis (Task-Completion).
So hat es sich Google zur Aufgabe gemacht nutzerfreundliche Websites mit guten Rankings zu belohnen (stark vereinfacht dargestellt). Die Rede ist von SEO als Search Experience Optimization, bei der der Nutzer im Zentrum der Optimierungen steht und nicht der Google-Bot.
Die klassischen Bereiche der Conversion-Rate-Optimierung haben dementsprechend auch Einfluss auf SEO. Wer durch den Footer überzeugter vom Produkt oder Unternehmen ist (Indicators of Trust), der Seite nun in den sozialen Medien folgt (Social Indicators, mögliche Backlinks, Wiederkehrer), sich besser auf der Seite zurecht findet (Usability), länger auf der Seite bleibt (relevante/interessante Links), sich in den Newsletter einträgt (Wiederkehrer, mögliche Backlinks), sendet unglaublich viele positive Signale an Google. Kurzum, wer den Footer nicht nutzt oder nicht optimiert, lässt sich diese zahlreichen positiven Signale entgehen, die sich wiederum vorteilhaft auf SEO auswirken.
Schlusswort
Mit diesem Artikel haben Sie nun viele Tipps und eine ganze Menge Beispiele mit an die Hand bekommen, um einen besseren Einblick in die Aufgaben des Footers zu erhalten, dessen Wichtigkeit zu verstehen und zukünftig Optimierungen selbst vorzunehmen. Leider gibt es immer noch zu viele Websites da draußen, die sich das Potenzial des Footers nicht zu eigen machen sowohl bzgl. SEO, aber noch viel mehr aus Sicht der Nutzererfahrung.
Ich wünsche viel Erfolg bei der Implementierung und freue mich wie immer über Feedback, Kommentare und Anregungen!
Herzliche Grüße und happy clicking.
Author