Analysiere und überwache deinen Pagespeed mit XOVI
Wir zeigen dir, wie du mit XOVI die Ladezeit deiner Website analysierst, optimierst und überwachst. So sorgst du dafür, dass der Seitenaufbau in Zukunft blitzschnell erledigt ist.
Warum ist die Ladezeit so wichtig?
Mit der Ladegeschwindigkeit deiner Seite steht und fällt deine Conversion Rate – und damit dein Umsatz. Dauert der Seitenaufbau länger als 3 Sekunden, verlassen bereits rund 40% der mobilen User die Seite. Diese Zahlen erhöhen sich drastisch mit jeder weiteren Sekunde, die der Nutzer auf die Fertigstellung warten muss.
Das ist natürlich auch für die Suchmaschinen kein positives User Signal. Daher ist der Pagespeed bereits seit 2010 für Desktop ein Rankingfaktor, seit 2018 auch für Suchergebnisse auf mobilen Endgeräten.
Zwei gute Gründe also, deinen Pagespeed einmal genauer unter die Lupe zu nehmen und die Ladezeit deiner Website zu verbessern. Deine User, dein Umsatz und deine Rankings werden es dir danken.
Wie analysiere die Ladezeit mit XOVI?
Mit der XOVI Suite hast du die Möglichkeit, deinen Pagespeed konkret zu analysieren und zu überwachen. Die Analyse-Ergebnisse zeigen dir, wo du bei der Pagespeed Optimierung ansetzen solltest. Dank regelmäßiger Prüfung und Dokumentation deines Pagespeeds kannst du die Erfolge deiner Optimierungsmaßnahmen schon nach einer Woche erkennen.
Eine Pagespeed Analyse anlegen
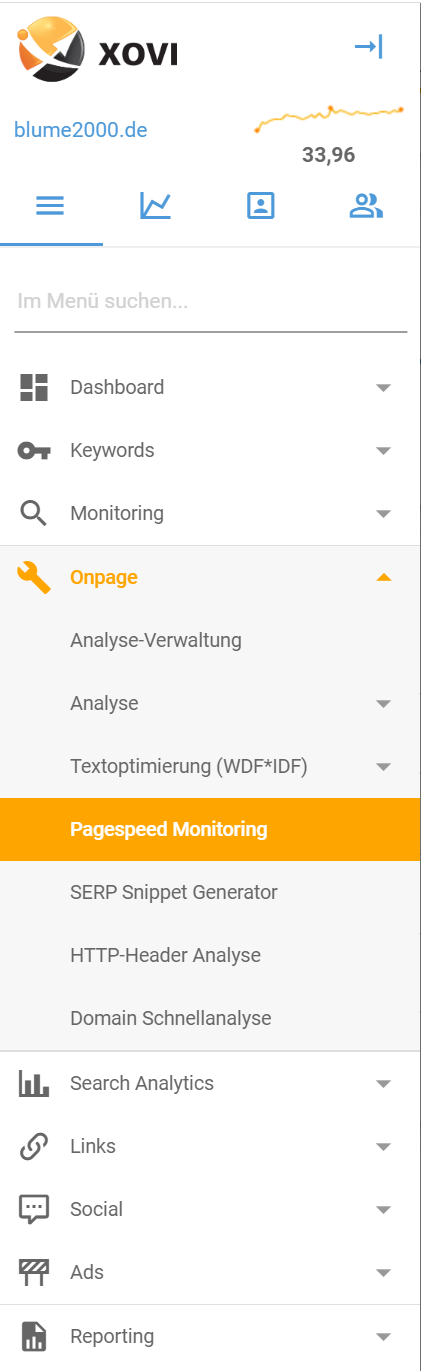
 Das machst du im Pagespeed Monitoring im Onpage Tool.
Das machst du im Pagespeed Monitoring im Onpage Tool.
Wichtig: Um die Pagespeed Analyse anzulegen, benötigst du ein Projekt. Wenn du noch kein Projekt angelegt hast, kannst du das in kurzer Zeit nachholen. Wir zeigen dir, wie du in 5 Schritten ein Projekt anlegst.
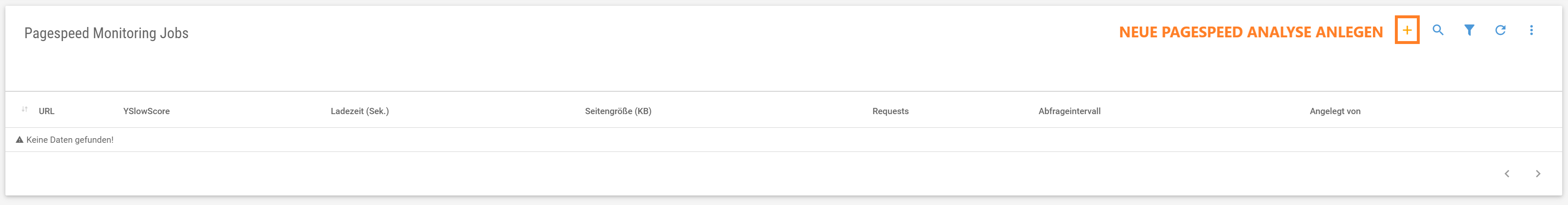
Im ersten Schritt legst du eine Pagespeed Analyse der Domain an, die du analysieren bzw. überwachen möchtest. Dazu klickst du in der Übersicht auf das Plus-Zeichen oben rechts.
Bereits angelegte Analysen werden dir ebenfalls in dieser Übersicht angezeigt und können ganz einfach per Klick aufgerufen werden.
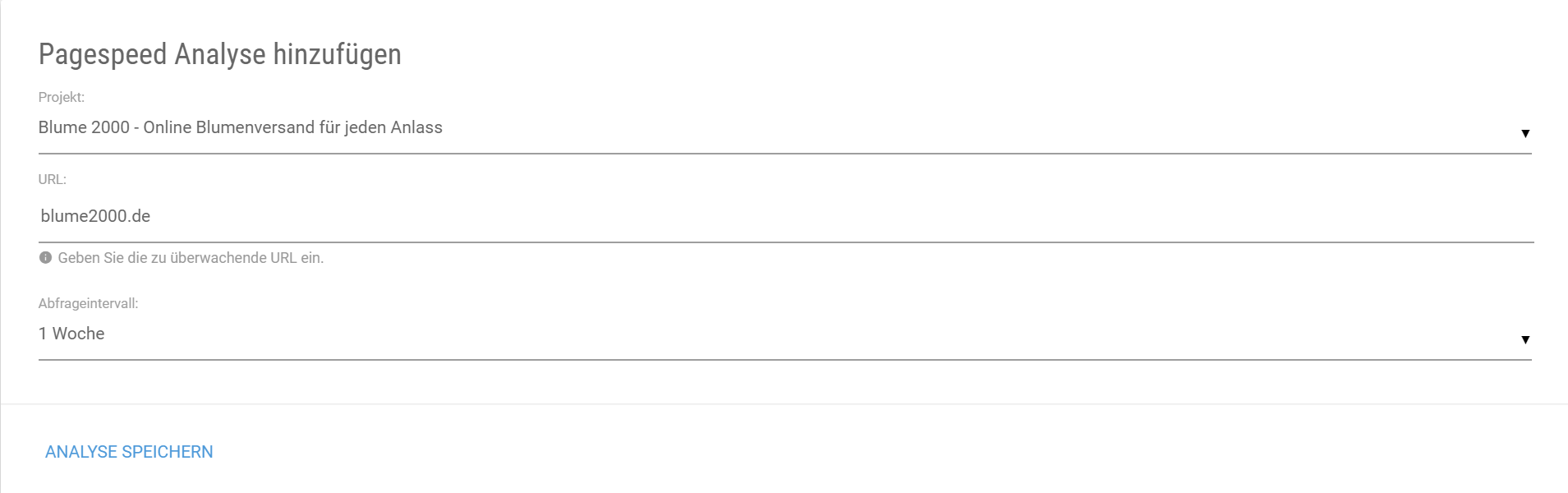
Nun wählst du das Projekt mit der Domain aus, für die du die Pagespeed Analyse anlegen möchtest. Soll die Ladegeschwindigkeit dieser Seite wöchentlich überwacht werden, wähle das entsprechende Intervall aus. Speichern, fertig.
Die Ergebnisse der Pagespeed Analyse
In der Übersicht wird dir die angelegte Domain nun angezeigt. Klickst du darauf, gelangst du in die Pagespeed Analyse. Hier bekommst du detaillierte Einblicke in die Ladegeschwindigkeit deiner Seite.
Damit du Probleme mit der Ladezeit möglichst schnell erkennst, werden die analysierten Daten grafisch aufbereitet. Auf diese Weise werden Ladeschwächen bzw. Optimierungspotentiale des schnell sichtbar.
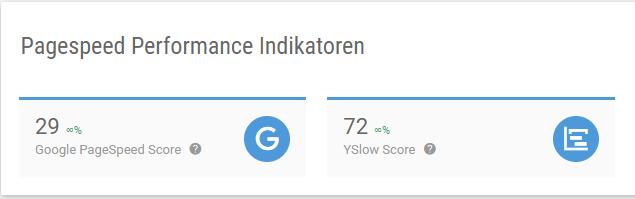
Pagespeed: Die Key Performance Indikatoren
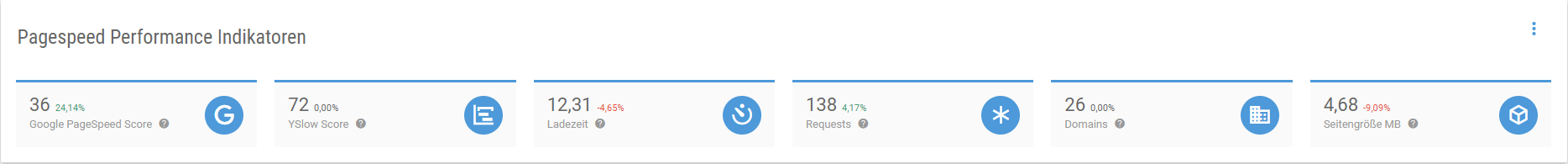
Deine Pagespeed Analyse beginnt mit einer Zusammenfassung der wichtigsten Kennzahlen zur Ladezeit der Domain.
Du erhältst
- Google PageSpeed Score
- YSlowScore
- Dauer der Ladezeit
- Anzahl der Requests
- Anzahl Anfragen an externe Domains
- Seitengröße in MB
Die Key Performance Indikatoren (KPI) verraten dir den Ist-Zustand deines Pagespeeds. Die darauf folgenden Daten liefern dir einen Blick unter die Haube und decken auf, wie die KPI zustande kommen – und wo du ggf. ansetzen solltest, um deinen Pagespeed zu optimieren.
Neben dem jeweiligen Wert findest du außerdem die Veränderung zur Vorwoche.
Was sind der Google Pagespeed Score und der YSLOW Score?
In den Pagespeed KPI findest du Werte des Google Pagespeed Score und des YSLOW Score. Bei beiden handelt es sich um Tools zur Analyse und Bewertung deines Pagespeeds durch die Suchmaschinen Google und Yahoo. Beachte hierbei, dass beide sich auf Frontend-Performance fokussieren.

Der Google Pagespeed Score (auch als Google Lighthouse Score bekannt) sowie YSLOW verwenden eine Bewertungsskala von 0 bis 100, wobei 100 das beste Ergebnis ist. Google hat die Punkteskala in drei Kategorien eingeteilt:
- Gut (90-100 Punkte)
- Mittel (50-89 Punkte)
- Schlecht (0-49 Punkte)
Dein Punktestand ist also ein Indikator für einen tendenziell schnellen oder langsamen Seitenaufbau.
Pagespeed im Verlauf
Wie bereits erwähnt, kannst du beim Anlegen der Pagespeed Analyse entscheiden, ob du eine einmalige Analyse durchführen möchtest, oder ob dein Pagespeed einmal wöchentlich überprüft werden soll.
Letzteres ist besonders dann sinnvoll, wenn du deinen Pagespeed optimieren, den Erfolg der Maßnahmen messen und deinen Pagespeed langfristig überwachen möchtest.
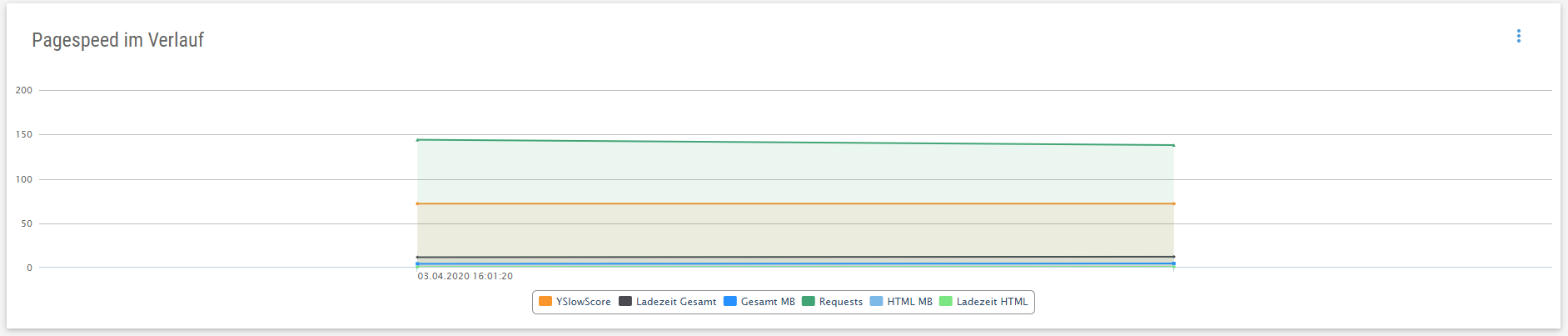
Die Dokumentation deines Pagespeeds findest du in der Grafik Pagespeed im Verlauf. Sie visualisiert Veränderungen der Faktoren
- YSLOW Score
- Ladezeit Gesamt
- Gesamt MB
- Requests
- HTML MB
- Ladezeit HTML
Du erkennst also sofort, ob und wieweit deine Optimierungsmaßnahmen bisher zu Verbesserungen geführt haben. Du siehst aber auch Einbrüche in deinem Pagespeed, denen du auf den Grund gehen solltest.
Ladezeit und Requests
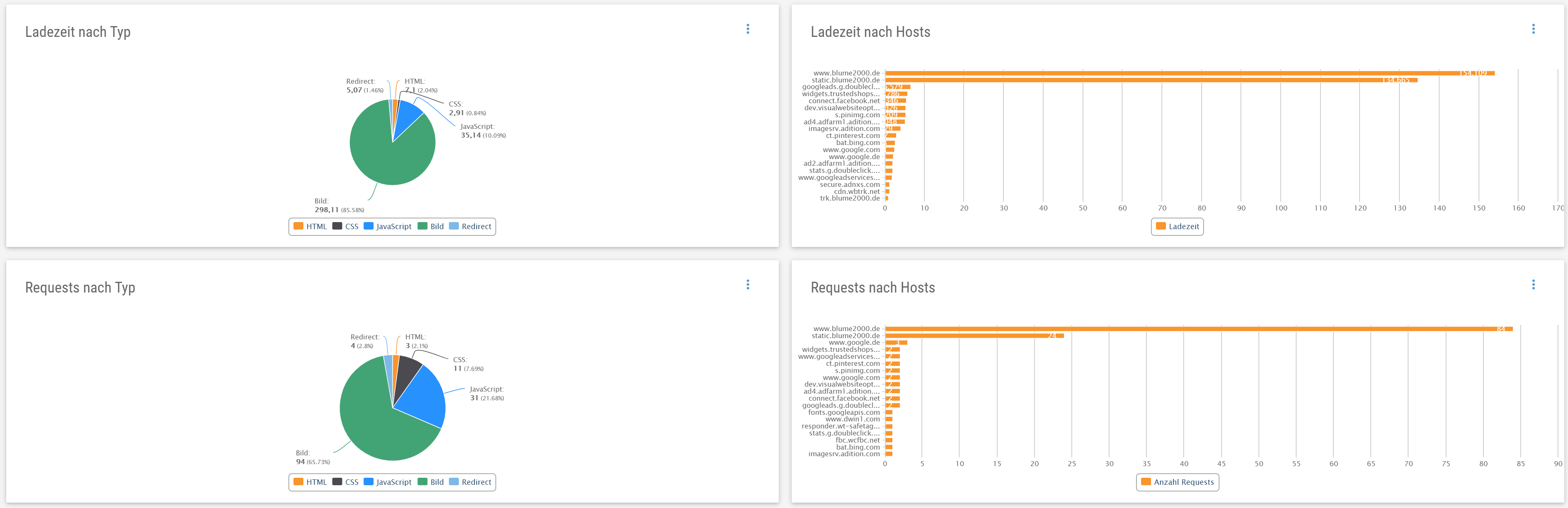
Welche Dokument-Typen und Hosts verursachen die meiste Ladezeit? Für welche Dokumente und Hosts müssen die meisten Requests gemacht werden? Die Antwort liefern dir die Balken- und Kuchendiagramme auf einen Blick:
Hier erkennst du beispielsweise, dass Bilder die Übeltäter sind: Sie verursachen ca 86% der Ladezeit und ca 66% der Requests. Hier ist klar: Die Bilder müssen dringend optimiert werden. Häufig werden Bilddateien nicht komprimiert und in ihrer Originalgröße eingestellt. Das kann schnell mehrere MB pro Bild ausmachen – ein vermeidbares Datenvolumen, das buchstäblich Ladezeit frisst.
Die Ladezeit und Requests nach Hosts zeigen dir an, wie viel Ladezeit Ressourcen benötigen, die über externe Domains in deine Website eingebunden sind.
To Do: Überprüfe, ob ein bestimmter Dokument-Typ und ein bestimmter Host für einen Großteil deiner Ladezeit verantwortlich ist. Nachdem du die Verursacher identifiziert hast, kannst du Maßnahmen entwickeln, das Problem zu beheben.
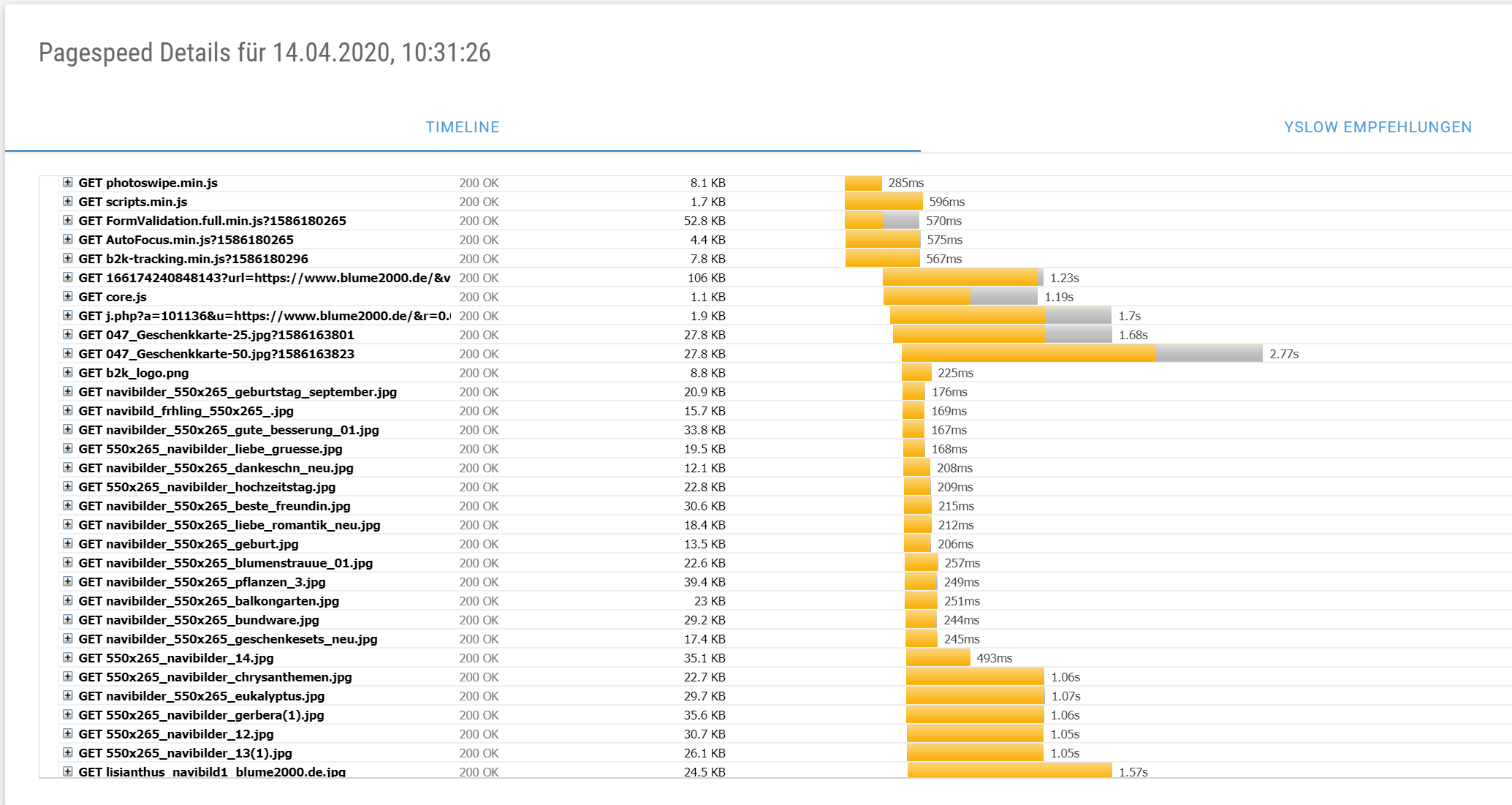
Die Request-Timeline für schnelle Erkenntnisse
Neben dem Datenvolumen der Seite und der Anzahl und Größe einzelner Elemente, ist auch die Anzahl und Abfolge der Requests entscheidend für den Seitenaufbau.
Um die Anzahl der Requests und der zu ladenden Ressourcen zu verringern, hilft dir die Timeline. Sie zeigt dir die Abfolge und Dauer der einzelnen Requests grafisch an. Hier werden zudem noch „Statuscode“, „Größe“, „Ladezeit“ und „Ladezeitpunkt“ angegeben, sodass du umfassend darüber informiert wirst,
- Welche Ressourcen geladen werden
- In welcher Reihenfolge bzw. wann sie geladen werden
- wie groß diese sind
- wieviel Ladezeit sie beanspruchen
Mithilfe der Timeline kannst du schnell erkennen, welche Ressourcen für die zu lange Ladezeit verantwortlich sind und kannst diese entsprechend optimieren.
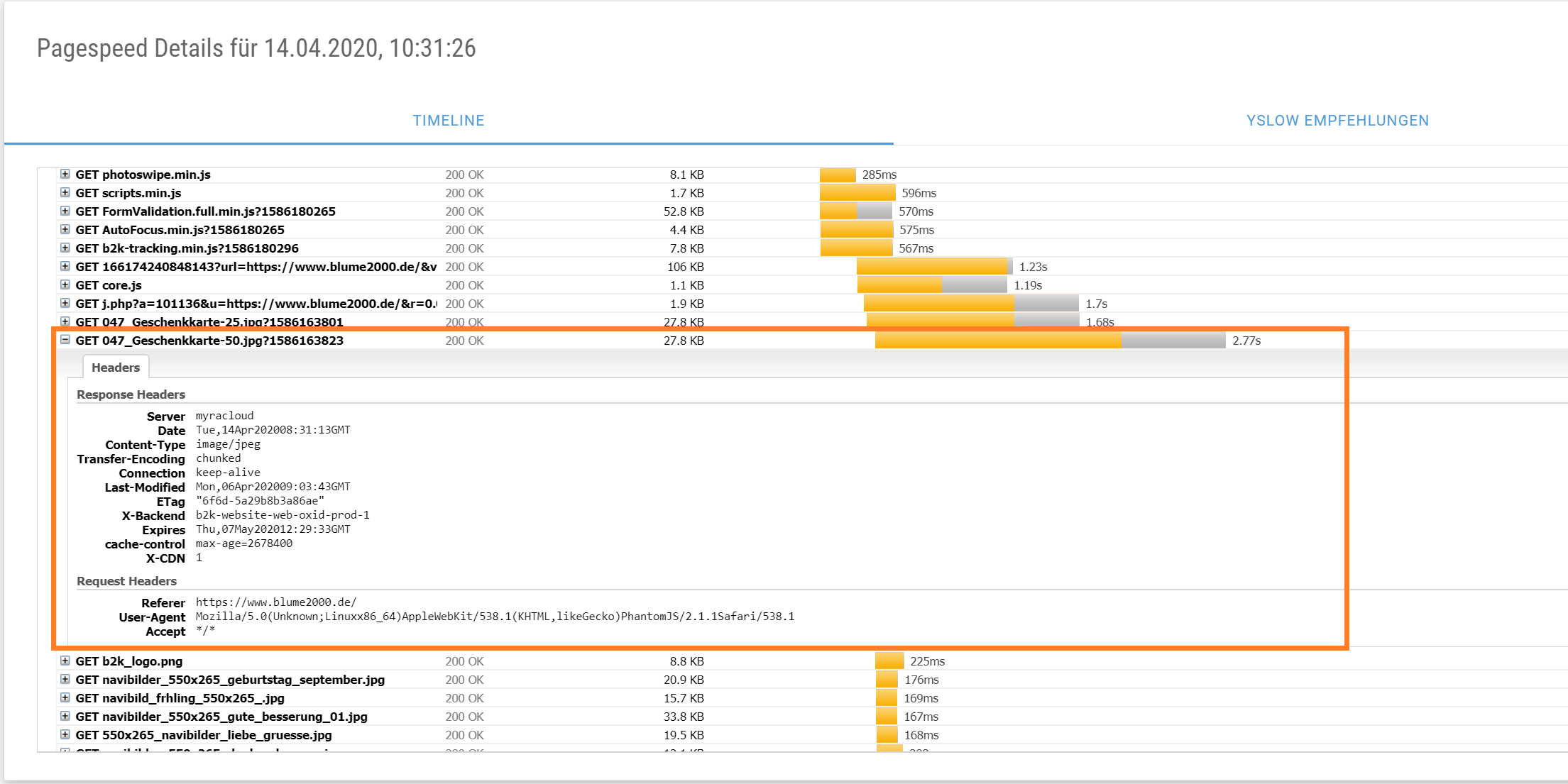
Auf Wunsch erhältst du zu jeder Anfrage weitere Informationen. Klicke dafür auf die entsprechende Ressource:
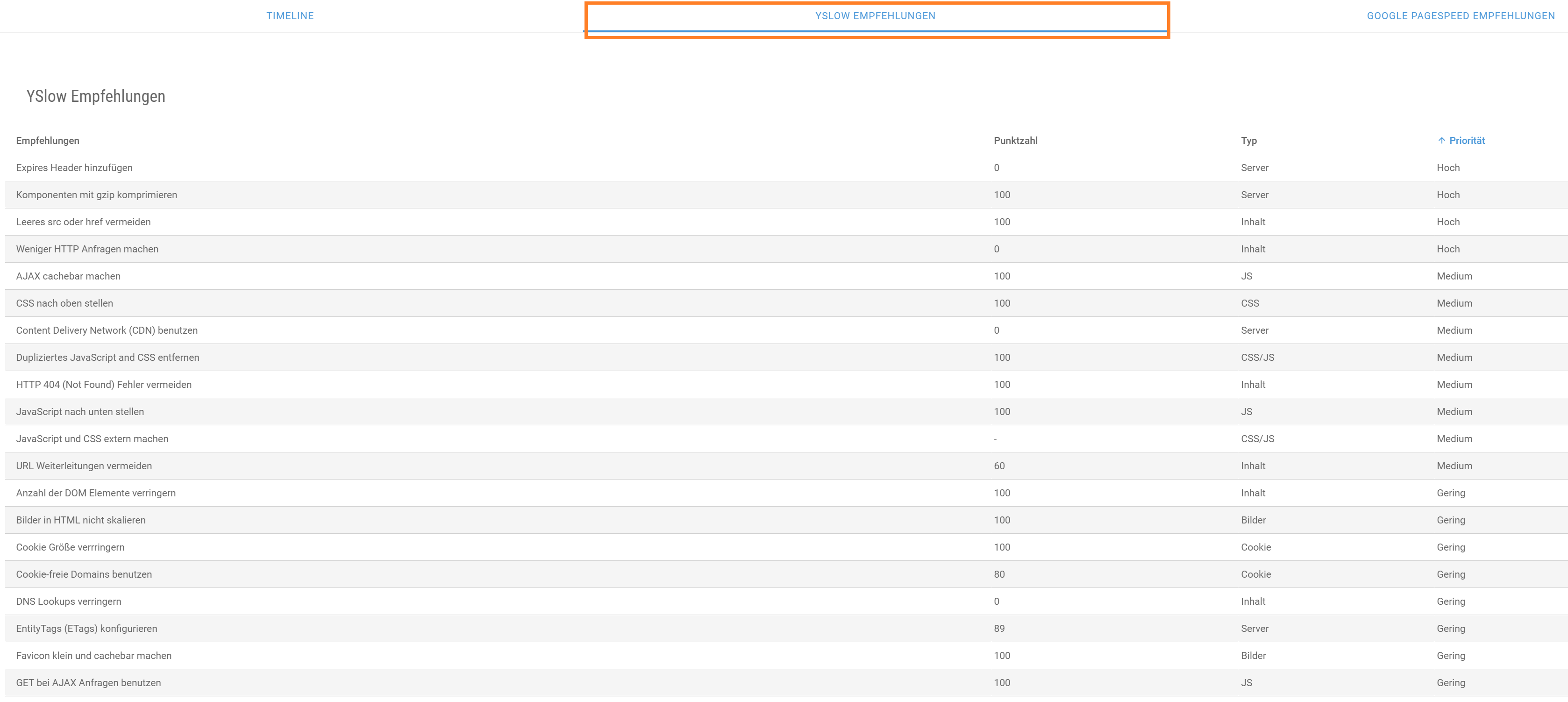
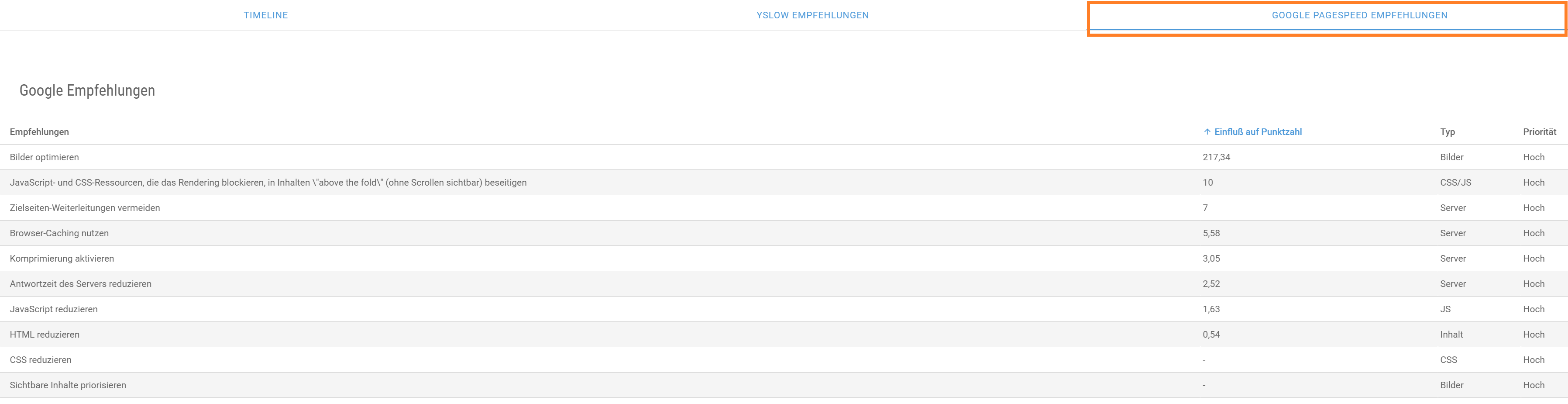
Konkrete Aufgaben: Google Pagespeed und YSLOW Empfehlungen
In den Tabs neben der Timeline findest du zudem Handlungsempfehlungen von Google Pagespeed und YSLOW. Dank der Priorisierung und dem Einfluss auf die Punktzahl kannst du sehen, welche Faktoren deinen Pagespeed besonders beeinträchtigen. Um diese Punkte solltest du dich bei der Pagespeed Optimierung besonders kümmern.
Mit XOVI behältst du deinen Pagespeed im Blick
Deinen Pagespeed im Blick zu haben und bei Bedarf zu optimieren, sollte fester Teil deiner täglichen SEO Arbeit sein. Mit XOVI ist die Analyse deiner Ladezeit mit wenigen Klicks erledigt und du kannst ganz genau herausfinden, ob und wo es bei deiner Seite hängt.
Die Timeline sagt dir ganz genau, welche Ressourcen deine Seite verlangsamen, Empfehlungen von Google Pagespeed und YLSOW geben dir zusätzliche Ansatzpunkte für die Pagespeed Optimierung.
XOVI zeigt dir auf Wunsch auch die Veränderungen deines Pagespeeds an, sodass du die Erfolge deiner Optimierungsmaßnahmen sofort siehst und auch bei Einbrüchen schnell reagieren kannst.