404-Seiten finden und beheben
So identifizierst und behebst du 404-Fehlermeldungen mit XOVI
404-Fehlermeldungen lassen bei SEOs schnell die Alarmglocken läuten. Aber warum ist das so? Heute lernst du, was genau 404-Seiten eigentlich sind, wie sie entstehen und wie du sie mit XOVI ganz einfach identifizieren und beheben kannst.
Was sind 404-Seiten?
Eine 404-Seite ist eine Fehlermeldung. “404” steht dabei für den HTTP-Statuscode 404: Not Found. Eine 404-Seite wird dir immer dann angezeigt, wenn
- die Domain zwar existiert (z.B. www.xovi.de)
- die angeforderte Unterseite aber nicht (z.B. www.xovi.de/SEOungeheuer)
Was sind HTTP-Statuscodes?
Immer, wenn du über einen Browser eine Seite aufrufen möchtest, schickt der Browser eine Anfrage an den Server der jeweiligen Website. Diese Kommunikation zwischen Browser und Server wird per HTTP (Hyper Text Transfer Protocol) durchgeführt. Der Server liefert dann zwei Dinge, sofern möglich:
- die Inhalte der Seite oder eine vorgegebene Alternative (404-Seite oder Weiterleitung)
- den Status der angefragten Seite als HTTP-Statuscode
z.B. 200: OK, 301: Redirected, oder auch 404: Not Found
![]() Im SEO Kompass findest du eine Übersicht der wichtigsten HTTP-Statuscodes für SEO.
Im SEO Kompass findest du eine Übersicht der wichtigsten HTTP-Statuscodes für SEO.
Woher kommt Fehler 404?
Wie bereits erwähnt, entstehen 404-Seiten immer dann, wenn unter einer angegebenen URL keine Inhalte zu finden sind. Das kann aus mehreren Gründen passieren. Hier sind einige Beispiele:
- Inhalte von mehreren Seiten werden auf einer Seite zusammengefasst
- Produkte werden aus dem Sortiment genommen
- Inhalte sind nicht mehr relevant / korrekt und wurden gelöscht
- Es wurde keine Weiterleitung eingerichtet
- User geben eine nicht existierende URL in den Browser ein
Warum sind 404-Seiten ein Problem?
 404-Seiten sind immer eine Sackgasse, sowohl für User:innen als auch für Suchmaschinen-Crawler. Und in einer Sackgasse zu landen, ist frustrierend. Deswegen sind 404-Seiten schlecht für die Usability und somit auch für die User Experience und User Signals deiner Seite.
404-Seiten sind immer eine Sackgasse, sowohl für User:innen als auch für Suchmaschinen-Crawler. Und in einer Sackgasse zu landen, ist frustrierend. Deswegen sind 404-Seiten schlecht für die Usability und somit auch für die User Experience und User Signals deiner Seite.
Viele 404-Seiten können sich negativ auf deine Rankings auswirken. Denn gerade Google, meistgenutzte Suchmaschine, achtet inzwischen auf User Signals. Das Ziel von Google ist es, seinen Usern die bestmögliche Antwort auf ihre Suchanfrage zu liefern. Seiten, die ihre User frustriert und in Sackgassen verloren zurücklassen, zählen nicht dazu.
Deswegen solltest du deine Seite regelmäßig checken und 404-Fehler beheben.
404-Seiten mit XOVI finden
XOVI zeigt dir alle 404-Fehler deiner Seite an. Voraussetzung dafür sind
Wir haben für dich ein Anleitungsvideo erstellt. Weiter unten findest du den Prozess noch einmal Schritt-für-Schritt beschrieben.
404-Fehlermeldungen in 2 Schritten finden
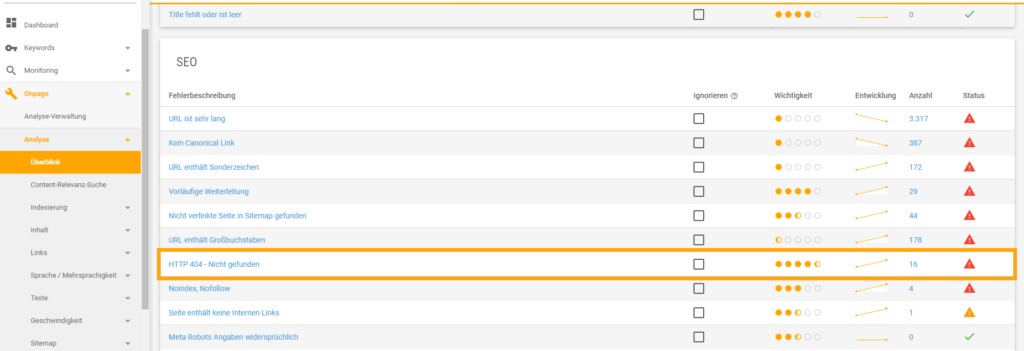
- Öffne deine fertige Onpage-Analyse (Onpage → Analyse-Verwaltung)
- Klicke in den SEO-Ergebnissen auf HTTP 404 – Nicht gefunden
Du erhältst jetzt eine Liste mit allen gefundenen internen und externen 404-Statuscodes auf deiner Seite. Diese kannst du exportieren und ganz einfach abarbeiten.
![]() Um Listen aus XOVI zu exportieren, klicke einfach auf das Punkte-Menü oben rechts in der jeweiligen Tabelle. Du kannst Listen als Ecxel- oder CSV-Datei exportieren.
Um Listen aus XOVI zu exportieren, klicke einfach auf das Punkte-Menü oben rechts in der jeweiligen Tabelle. Du kannst Listen als Ecxel- oder CSV-Datei exportieren.
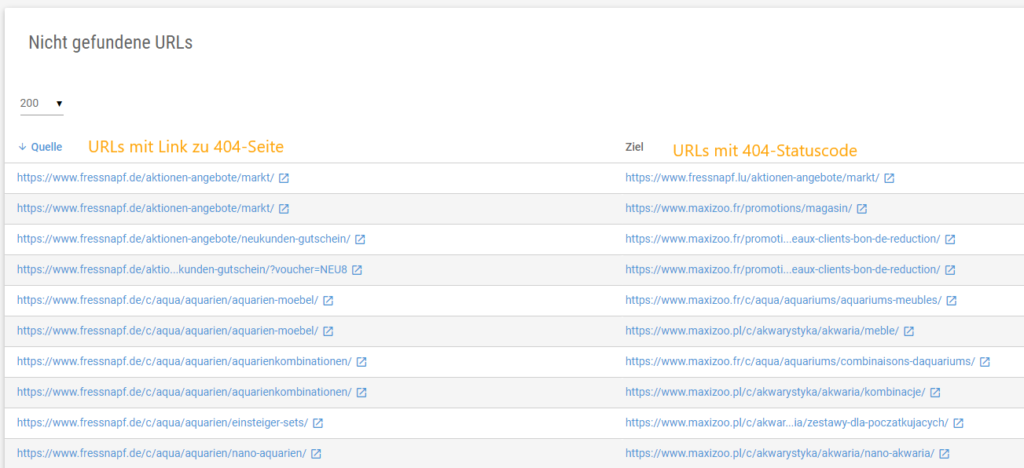
Die Liste enthält
- Quelle: URLs mit Link zur 404-Seite. Stelle sicher, dass du auf dieser Seite das Linkziel aktualisierst.
- Ziel: URLs mit 404-Statuscode.
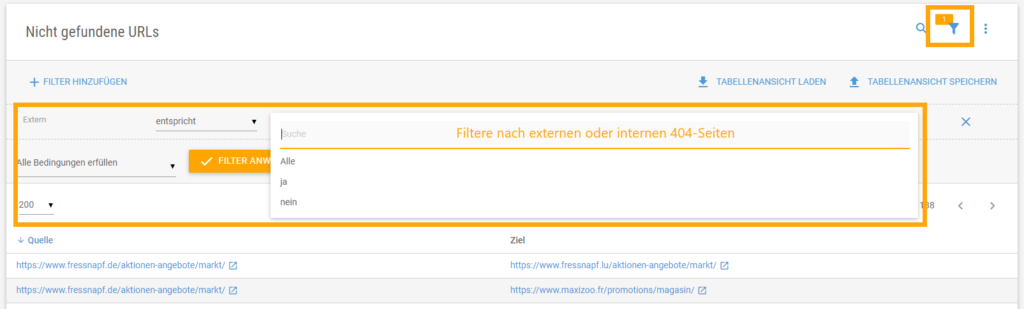
Nutze Filter für gezielte Ergebnisse
Füge den Filter Extern hinzu, um dir ausschließlich interne oder externe 404-Seiten anzeigen zu lassen.
- Nur interne 404-Seiten: Filter Extern: Nein
- Nur externe 404-Seiten: Filter Extern: Ja
Was tun bei Error 404? Fehlerbehebung
Wie bereits erwähnt, sind 404-Fehlermeldungen ein ganz natürlicher Bestandteil von Websites. Du musst nicht auf Teufel-komm-raus versuchen, deine 404-Meldungen auf Null zu bringen. Das bestätigt auch Google’s John Müller:
Mit der Beantwortung von zwei Fragen kannst du entscheiden, wann du 404-Seiten stehen lassen kannst, und wann du 404-Fehler beheben solltest:
- Bekommt die URL noch Traffic?
- Hat die URL Backlinks?
Beantwortest du eine oder beide dieser Fragen mit Ja, dann solltest du 301-Weiterleitungen einrichten. Mehr dazu erfährst du weiter unten.
Beantwortest du sie mit Nein, kannst du eine 404-Seite ruhig stehen lassen.
![]() Überprüfe auf jeden Fall, ob die URL intern verlinkt ist. Wenn ja, ersetze das Linkziel auf eine passende Seite. So vermeidest du Weiterleitungsketten oder dass User:innen durch interne Links doch auf die Seite gelangen können.
Überprüfe auf jeden Fall, ob die URL intern verlinkt ist. Wenn ja, ersetze das Linkziel auf eine passende Seite. So vermeidest du Weiterleitungsketten oder dass User:innen durch interne Links doch auf die Seite gelangen können.
Richte Weiterleitungen ein
Du hast eine Liste an URLs, die einen 404 Statuscode ausgeben und du möchtest diesen Fehler beheben. Die Lösung: Ersetze die Sackgasse durch eine 301-Weiterleitung auf eine passende Seite.
- Versuche eine Seite mit ähnlichen Inhalten zu finden und leite darauf weiter.
- Klappt das nicht, leite auf eine passende Kategorie oder einen passenden Bereich deiner Website (z.B. Blog)
- Zur Not leite auf deine Startseite um.
![]() Im SEO Kompass findest du eine Schritt-für-Schritt Anleitung, wie du Weiterleitungen einrichtest. Du lernst, wann du eine 301- bzw. 302-Weiterleitung einsetzt und wie du Weiterleitungen per .htaccess, PHP, und WordPress-Plugins erstellst.
Im SEO Kompass findest du eine Schritt-für-Schritt Anleitung, wie du Weiterleitungen einrichtest. Du lernst, wann du eine 301- bzw. 302-Weiterleitung einsetzt und wie du Weiterleitungen per .htaccess, PHP, und WordPress-Plugins erstellst.
Wie erstelle ich eine 404-Seite?
Du solltest in jedem Fall eine Error 404-Seite haben die deinen User:innen angezeigt wird, sollte eine URL mal nicht abrufbar sein.
Wie du eine 404-Seite für deine Website erstellst ist von CMS zu CMS unterschiedlich. Bei WordPress wird zum Beispiel die Datei 404.php in deinem Theme verwendet. Mehr dazu im WordPress Codex.
Wir haben für dich eine Checkliste mit Voraussetzungen für die Konfiguration einer 404-Fehlermeldung erstellt:
- Die fehlerhafte URL muss weiterhin aufrufbar sein.
- User:innen dürfen nicht auf eine 404-Seite mit eigener URL weitergeleitet werden (z.B. xovi.de/404). Die 404-Information wird lediglich eingeblendet. Die abgerufene URL muss weiterhin im Browser zu sehen sein.
- Die Seite sollte den Statuscode 404 ausgeben. Dadurch wird sie nicht mehr indexiert.
- Die Seite darf nicht auf noindex stehen.
Was sollte die 404-Seite enthalten?
Eine 404-Seite informiert User:innen darüber, dass abgerufene Inhalte nicht gefunden wurden. Idealerweise bietet sie auch einige Handlungsmöglichkeiten an.
Wir haben für dich eine Liste zusammengestellt. Sie zeigt dir die Must-haves und Nice-to-haves der 404-Seite. Überlege dir darüber hinaus, wie du deinen User:innen am sinnvollsten aus der Sackgasse helfen könntest oder welche Inhalte sie am ehesten interessieren könnten
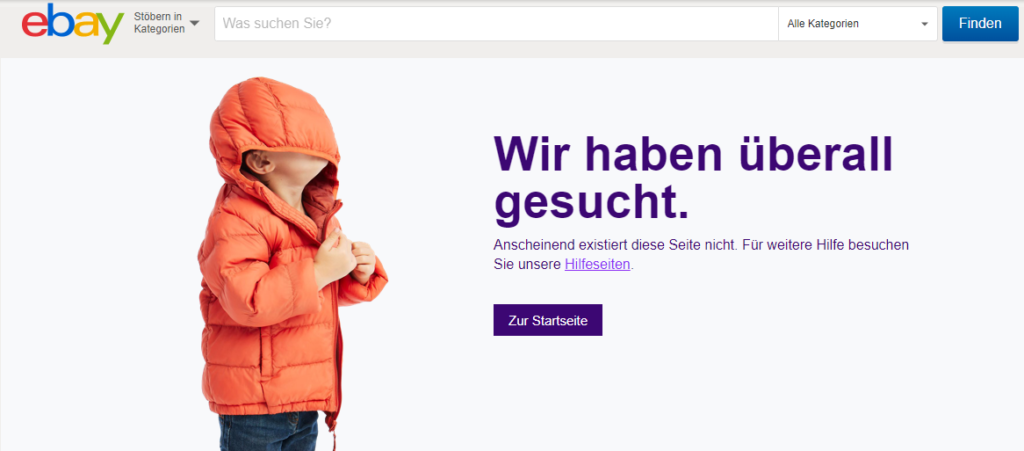
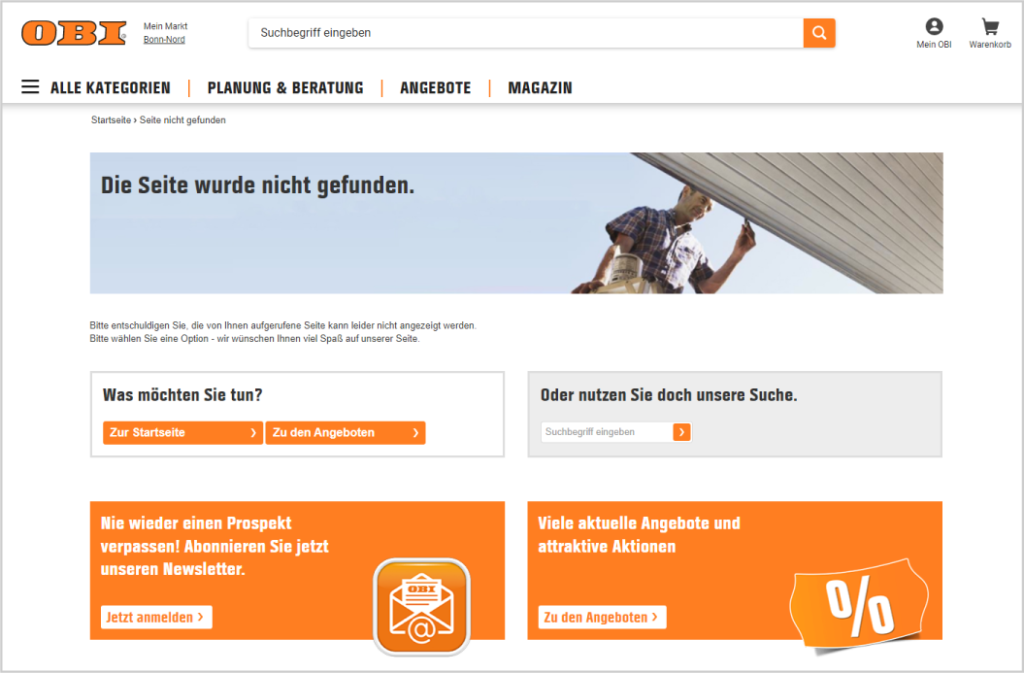
Das SOLLTE deine 404-Seite haben
- Hinweis auf einen 404-Fehler
- Logo & Brand
- Call to Action / Handlungsoption (z.B. Top Navigation oder Suchfeld)
- Footer mit Impressum & Datenschutz
Das KÖNNTE deine 404-Seite noch haben
- Beliebte Produkte / Kategorien
- Kontaktmöglichkeiten
- Humor
Negativbeispiel: ALDI fehlen die Handlungsmöglichkeiten
User:innen, die bei ALDI in einer Sackgasse landen, finden keinen Weg hinaus. Die 404-Seite des Discounters besitzt keinerlei Links, nicht einmal zur Startseite. Wer hier landet, hat keine Möglichkeit, die Website zu besuchen.
Meine 404-Seite ist noch bei Google zu finden, warum?
Es kommt vor, dass gelöschte Seiten noch in den Suchergebnissen der Suchmaschinen zu finden sind. Das passiert besonders dann, wenn die Veränderungen noch recht jung sind. Das sollte sich beim nächsten Crawl erledigt haben. Ist das nicht der Fall, prüfe bitte ob du entfernte Seiten korrekt weitergeleitet hast.
![]() Achte bei Weiterleitungen darauf, dass du permanente Weiterleitungen (Statuscode 301) einrichtest. 302-Weiterleitungen sind temporär, sie signalisieren Suchmaschinen, dass die Inhalte bald wieder zugänglich sein werden. Deswegen bleibt die alte Seite in den Suchergebnissen.
Achte bei Weiterleitungen darauf, dass du permanente Weiterleitungen (Statuscode 301) einrichtest. 302-Weiterleitungen sind temporär, sie signalisieren Suchmaschinen, dass die Inhalte bald wieder zugänglich sein werden. Deswegen bleibt die alte Seite in den Suchergebnissen.
![]() Du kannst mit dem URL-Prüftool der Google Search Console einen neuen Crawl einer Seite anfordern. So werden die Änderungen an deiner Seite schneller in den Suchergebnissen übernommen
Du kannst mit dem URL-Prüftool der Google Search Console einen neuen Crawl einer Seite anfordern. So werden die Änderungen an deiner Seite schneller in den Suchergebnissen übernommen