
8 smarte Tipps für mehr Conversions!
So klappt das mit dem Umsatz
Einen Online-Shop zu realisieren und aus dem ersten Traffic ein paar Verkäufe zu generieren ist keine Raketenwissenschaft, sondern verknüpft sich stark mit der Qualität des Marketings, den Inhalten, der Qualität der Site und der Darstellung – also zum Beispiel die Produktwertigkeit – die dem User suggeriert wird.
Und trotzdem gestaltet sich aller Anfang eines Online Shops so manches Mal schwer.
Den User zur Conversion zu bewegen bedeutet, den User zu verstehen.
Die folgenden Kniffe und Tipps bringt den Leser noch näher an den User heran und so kann – bei richtigem Einsatz – mehr Umsatz erzeugt werden. Und ganz nebenbei rockt dann noch das eigene Marketing!
1. Erarbeite Alleinstellungsmerkmale
• Wieso sollte ein Besucher im vorhandenen Online-Shop bestellen?
• Warum ist dieser besser wie die Mitbewerber?
• Wie setzt man sich gegenüber dem Mitbewerber ab?
Genau diese Fragestellungen helfen bei der Findung der so genannten Alleinstellungsmerkmale. Dabei muss man das Rad nicht mal neu erfinden, sondern den geneigten Käufern die Merkmale ganz konkret unterbreiten. So genannte Unique-Selling-Propositons (=Alleinstellungsmerkmal), also Annehmlichkeiten wie „kostenloser Versand ab 75€“, „60 Tage Widerrufsrecht“ oder Ähnliches können durchaus zu einer Kaufentscheidung führen.
Negativ-Beispiele für Alleinstellungsmerkmale
Wichtig dabei ist, dass auf ganz konkrete Vorteile eingegangen wird.
Dinge wie
• schneller Versand
• über 1.200 Artikel im Shop
• toller und schneller Service
sind Merkmale, die ein User erst einmal „verarbeiten“ muss und welche nur wenig auf den Kaufprozess einzahlen oder den User zum Kauf animieren.
Doch warum ist das so?
Der digitale Wandel und der Trend zu immer häufigeren Online Käufen hat zur Folge, dass wir nur noch die so genannten wichtigen Faktoren (HardFacts) eines Produktes wahrnehmen. Ein Shopuser nimmt sich – zumindest zum Teil und je nach Zielgruppe – nur wenig Zeit für den Kauf selbst. Dies variiert natürlich auch durch seine Haltung und der Art des Kaufs. Denn Konsumentscheidungen werden aufgrund verschiedenster Bedürfnisse, Emotionen oder
Reize getätigt.
Beispiel: „schneller Versand“
Shopbenutzer benötigen das Produkt in einem entsprechenden kurzfristigen Zeitraum. Grundsätzlich ist es dann interessant, zu erfahren, „wie schnell“ er das Produkt bekommt.
Dazu werfen wir zwei Fallbeispiele auf:
• B2B: Es wird ein klassischer Flyer für den „After Sales“ Prozess benötigt, der in 10 Tagen startet
• B2C: „Meine Enkelin hat in 30 Tagen Geburtstag, ich benötige das Produkt bis dahin!“
Findet der User in diesem Fall die herausgearbeiteten Merkmale nicht oder liest nur: „schneller Versand“, würde dies zwangsweise zur Folge haben, dass der User sich selber fragen würde: „Ja, aber wie schnell ist denn der Versand!“ oder „Wie schnell ist schnell!?“
Aus diesen Fakten lässt sich also ganz schnell ableiten, dass klar definiert werden sollte, wie lange die Lieferzeit also ist.
Besser ist es so: Versand innerhalb von 10 Tagen – Express möglich
Beispiel „1.200 Artikel im Shop“
Per Vorteil auf das große Sortiment hinzuweisen, kann durchaus positiv wirken. Jedoch wird kein User 1.200 Artikel im Shop durchstöbern, um auf sein gewünschtes Produkt zu gelangen. Zumal dies auch ein Gefühl der „Ohnmacht“ weckt und den User zum Verlassen der Seite animiert.
Ein schneller Blick in das eigene Analyse Tool offenbart, ob eine geringe Verweildauer vorherrscht und ob auch ein ähnliches Alleinstellungsmerkmal vorhanden ist! Es ist zwar nun eine Hypothese, dass es hier en Zusammenhang gibt.
Aber: In der Conversion Optimierung – und darum geht es hier – gilt sowieso eine sukzessive Herangehensweise.
Sollte diese Hypothese also nun das Problem zumindest zu einem Teil lösen: Kann es zum Beispiel so konkretisiert und verbessert werden:
Beispiel: Großes Sortiment
Für jedes Alleinstellungsmerkmal gilt übrigens, dass diese klar und prominent im Kopfbereich (der so genannte Header) dargestellt werden.
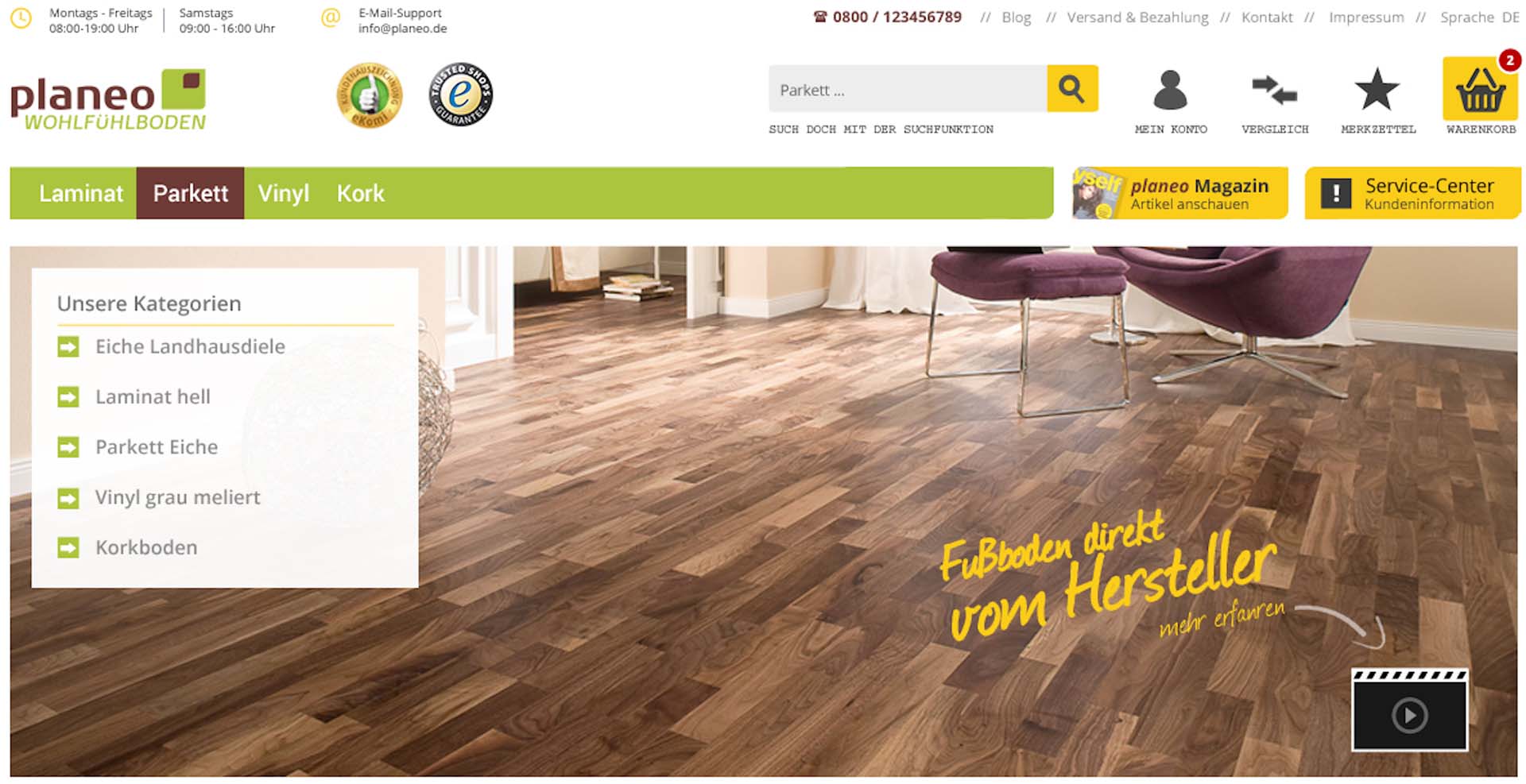
2. Verbesserung der Navigation
Die Navigation insbesondere im Kopfbereich des Online Shops, ist wohl ein Thema mit dem sich die meisten Betreiber regelmäßig auseinandersetzen. Es kommt vor, dass zu viele Kategorien in die Hauptnavigation integriert werden. Dabei ist ein wirklich gut durchdachtes Navigationskonzept zumindest ein „halber User“.
„Don‘t make me think“ – Steve Krug
Denn Shopuser haben nicht die Absicht, lange nach dem entsprechenden Produkt zu suchen, auch nicht wenn sie ausnahmsweise mal nicht über die Landingpage, sondern über eine Empfehlung (Start des Besuchs über Startseite) auf Ihren Shop gelangen.
Denn auch schon Steve Krug – seines Zeichens Autor des Buches „Don‘t make me think“ hat erkannt, dass Online Shops oder Sites intuitiv funktionieren müssen, um den Kaufprozess mitentscheiden zu können.
Wichtig ist es also, dass nur so viele Überkategorien angezeigt werden, wie wirklich nötig sind. Hierzu sind auch wieder die zuvor genannten Google Analytics – Daten nützlich. Denn anhand des Besucherflusses kann schnell erkannt werden, welche Kategorien prägnant und interessant sind. Hinzu kann man unter Conversions > Ecommerce > Produktleistung in Google Analytics nachschauen, welche Produkte und welche Produkt-Kategorien am Beliebtesten sind.
3. Präsentiere das TOP Produkt auf der Startseite
Sobald diese durch Schritt 2 identifiziert sind, sollten Promotions zu diesen Produkten über Banner & Produktslider getätigt werden. Dabei sollten niemals mehr als zwei Produktbewertungen auf der Startseite vorhanden sein! Zudem sollten die so genannten Startseiten Slider – sofern hier gleichzeitig mehrere Produkte umworben werden sollen – vermieden werden.
Slider sind immer noch Conversion Killer
Slider sind immer noch ein häufig angewendetes Utensil im Shop. Diese sind schließlich durch sogenannte Generalisten (Online Shops wie Amazon) bekannt dafür, auf der Startseite auf ein umfangreiches Portfolio hinzuweisen. Dienen diese doch erst dann dem Zweck, auf einer Artikeldetail-Seite mit verschiedenen Bildern auf das tolle Produkt hinzuweisen. Allerdings haben sie den unangenehmen Nachteil, Bilder nach einer definierten Animationsdauer wieder verschwinden zu lassen. So kann ein Shop User – zumindest auf der Startseite – sich nicht auf ein Produkt einlassen und in diese Welt des Produkts emotional eintauchen.
4. Mehr Bestellmöglichkeiten aufzeigen
Im klassischen Fall ist es für einen jeden Shopbesitzer interessant, wenn der Nutzer direkt einen Kauf tätigt. Doch es ist durchaus ratsam das Produkt über einen dritten/vierten Weg zu verkaufen. Durch mögliche Kontaktaufnahme per Telefon oder E-Mail sind weitere Verkäufe durchaus möglich! Insbesondere auch bei größeren Bestellvolumen bietet es sich an, eine „Angebotsanfrage“ zu implementieren, sodass der Shop User auch zur Bestellung beraten werden kann.
5. Produktkategorien nach Popularität sortieren
Wenn die TOP Produkte gefunden wurden, ist es interessant auf der Kategorieübersichts-Seite von Standard-Sortierungen abweichend zu agieren. Die könnte dann zum Beispiel absteigend nach Popularität oder sogar ganz individuell implementiert werden. So kann man direkt auf das meistverkaufte Produkt oder das Hauptprodukt verweisen.
6. Erzeugen von Produkt-bezogenen Rabatten in der Kategorie-Übersicht
Ein sehr probates Mittel, den User auf einer Produkt-Übersichtsseite zu steuern, sind die Produkte Rabatte oder Pseudo Rabatte (Product Labelling).
Natürlich ist es möglich, im Bezug auf eine Marketing-Kampagne, alle Preise eines Online Shops (z.B. Weihnachtsaktion) zu reduzieren. Allgemein ist es jedoch sehr unwahrscheinlich, dass der User bei einer generellen Rabattierung aller Produkte in der Übersicht sich tatsächlich auf ein Produkt – wie zum Beispiel das vorher definierte Top Produkt – fokussieren kann.
Definiere Product Labels für neue Produkte
Einige Nutzer wollen neue Produkte sehen, zum Beispiel um inspiriert zu werden oder um ein passendes Geschenk zu finden, ohne die bisherigen Produktkategorien durchsuchen zu müssen. Bei einem Geschenk sinkt bei neuen Produkten auch die Wahrscheinlichkeit, dass der Empfänger es bereits besitzt. Dies ist meist im Fashion oder in der Baubranche relevant, wo viele Shopbesucher das bestehende Sortiment bereits kennen.
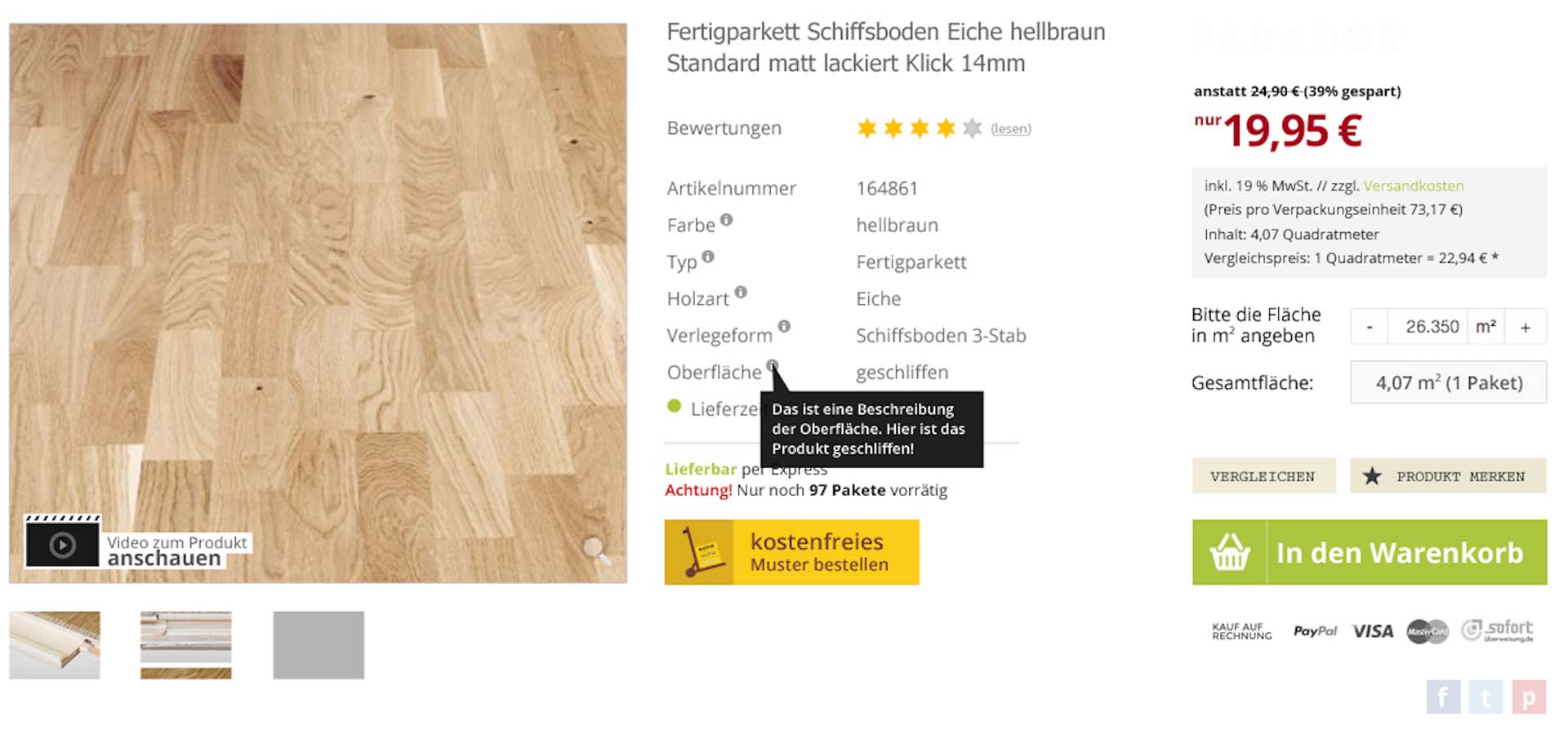
7. Artikeldetailseite: Produktbilder in hoher Qualität sind essentiell
Shop User wollen das absolute Einkaufserlebnis. Dabei sind visuelle Medien immer ausschlaggebend. Es ist relevant, ausschlaggebende und Emotionen weckende Bilder als erstes Vorschaubild zu verwenden.
Wichtig: Das Bildmaterial sollte aufgrund verschiedenster mobilen Frameworks immer eine Mindestgröße von 1024×768 Pixeln bei 72dpi sein.
Was sind emotionsweckende Bilder?
Grundsätzlich gilt es, auf Stock-Fotos zu verzichten. Es ist durchaus sinnig, Bildmaterial mit echten Personen oder Produkten in Anwendung für die Produktseite zu verwenden. Auch die klassischen Bildmaterialien von Lieferanten, finden sich auf jeglichen Mitbewerber-Shops wider. Erst der unique Artikel mit uniquem Inhalt – also auch Bildmaterial – kann zu einer besseren Performance (hier gemeint als Conversion) führen.
Unique Content – das ist wichtig
Neben den klassischen Produktbildern spielt ein Element eine entscheidende Rolle: Die Produktbeschreibung. Das Internet ist überfüllt mit „copy&paste“-Produktbeschreibungen.
Damit der Verkauf und die Wahrnehmung des Shopusers angeregt wird, lohnen sich folgende Details:
• Die wichtigsten Eigenschaften gleich zu Beginn der Beschreibung nennen,
• In der Beschreibung auf Lobhudelei verzichten, sachlich & objektiv bleiben,
• Tipp: Zwei Versionen der Produktbeschreibung anbieten: Zusammenfassend und detailliert.
Die Zusammenfassung ist für Besucher gedacht, welche es eilig haben und diese nur kurz überfliegen, während die detaillierte Beschreibung Anklang bei Besuchern findet, welche mehr Zeit mitbringen und sich schon etwas genauer mit dem Produkt beschäftigen.
• Verlinken auf Youtube Videos / Checklisten,
• Von der Produktseite auf aus auf andere Seiten wie beispielsweise „Versandarten“, FAQs, verlinken – bestenfalls in einem Layer öffnen lassen.
Auch für die Suchmaschinenoptimierung sind kopierte Produktbeschreibungen vom Hersteller nicht optimal, da dies lediglich zu Duplicate Content führt.
8. Lieferzeiten & Lieferinformationen für den Shop User
Online-Shopper möchten wissen, wann mit der Lieferung gerechnet werden kann. Unglückliche Kunden werden schneller auch schlechtere Bewertungen abliefern, die ebenfalls für den Kaufprozesse essentiell ist Es macht daher durchaus Sinn, den User auf der Produktseite hinzuweisen.
Lieferdatum selbst bestimmen
Sollte das vorgegebene Lieferdatum dem Nutzer nicht passen sollte er die Möglichkeit besitzen, einen Ausweichtermin zu wählen.
„Nicht lieferbar“ – Information
Ist das Produkt nicht lieferbar, empfehlen sich zwei verschiedene Möglichkeiten:
• Integration eines „Kontaktieren“ Buttons, wenn das Produkt wieder auf Lager ist
• Anstatt „nicht lieferbar“ auf knackigere Aussagen „bald lieferbar“ oder „im Anflug“ setzen.
Persuasive Technology? Nudging? Gamification? David Odenthal im Podcast
David Odenthal ist CRO Experte und Antriebsfeder hinter der jährlich in Köln stattfindenden Conversion Roadshow. Im Interview mit Nils gibt er Einblicke in die brandheißen Themen rund um Conversion, über die Conversion Roadshow und warum er für das Thema Conversion brennt.
Übrigens: Erst kürzlich wurde David Odenthal von GrowthUp zu einem der 30 CRO Masterminds erklärt. Wir sagen herzlichen Glückwunsch und freuen uns natürlich noch mehr über die Gelegenheit, ihn in unserem Podcast interviewt zu haben.
Persuasive Technology beschreibt den Versuch, durch gezielt eingesetzte Computertechnologie das Verhalten oder die Einstellungen der Benutzer zu beeinflussen.
Klassisches Beispiel wäre der rot unterstrichene Rächtschraibfehla in Textprogrammen. Im Marketing bietet Persuasive Technology zahlreiche Ansätze, z.B. über Gesundheits-Apps.
Als Marketing-Begriff steht Nudging für eine sanftere, weniger aufzwingende Alternative zum Push Marketing.
Nudging bedeutet übersetzt soviel wie “leichtes anstoßen” oder “anstupsen”, während Push übersetz „schubsen“ bedeutet. Letzteres trifft beim Rezipienten inzwischen auf Ablehnung. Nudging soll Lust am selbstständigen Entdecken des Angebots wecken, anstatt ihn ungefragt mit Informationen und Aufforderungen zu überschütten.
Unter Gamification versteht man die Anwendung von für Spiele typische Charakteristika auf andere (Lebens-) Bereiche, darunter auch auf das Marketing und Conversion Optimierung.
Ein Beispiel wäre ein Bonuspunkte-System: Kunden erhalten für jede Aktion in einem Online Shop Punkte, die sie später in Rabatte oder andere Goodies umwandeln können. Das bekannteste System ist wahrscheinlich Payback, aber Shops können das System auch intern implementieren. Die Vorteile: Kunden kommen wieder, werden für ihr Verhalten über den Kauf hinaus belohnt und hören auf, Angebote mit denen anderer Shops zu vergleichen.
Die Herangehensweisen an das Thema Conversion sind vielfältig, genauso wie die Personen, die sich mit dem Thema beschäftigen. Daher ist die Conversion Roadshow ein Zusammenkommen von SEOs, SEAs, Marketern, Usability Experten, Agenturen und Geschäftsführern. Dieser Mix ermöglicht einen wertvollen Austausch, Einblicke in verschiedene Philosophien, Blickwinkel und Strategien im Umgang mit Conversions.
Author