
Was ist AMP und wer braucht es?
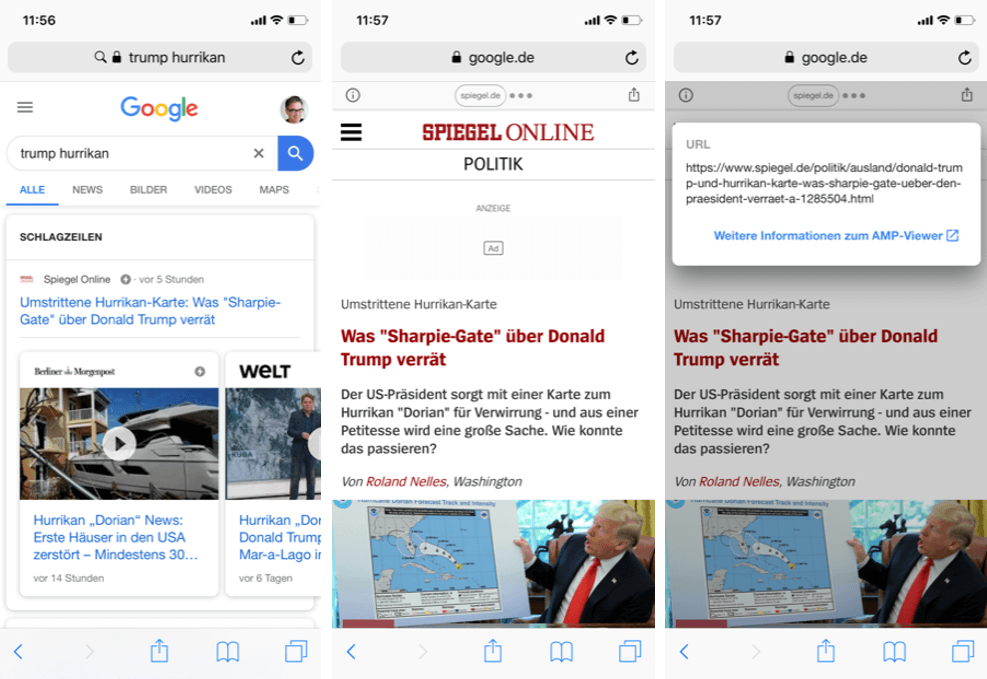
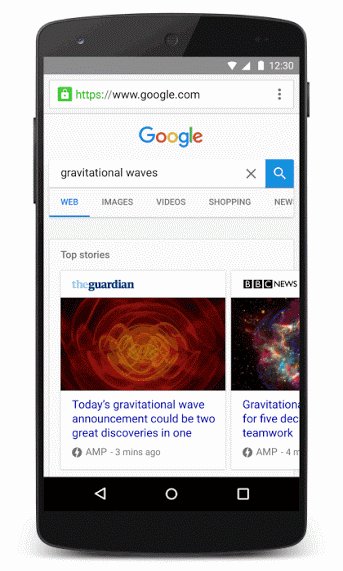
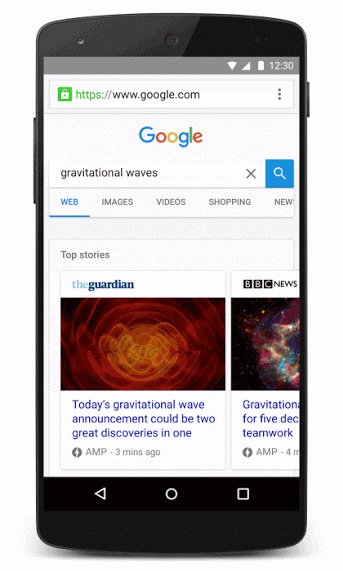
Sicher bist du in Google Suchergebnissen schon einmal auf das ⚡ Blitz-Symbol gestoßen, mit dem manche Seiten gekennzeichnet sind. Glückwunsch – dann hast Du dein AMP-Erlebnis schon gehabt!
Was ist AMP?
AMP steht für Accelerated Mobile Pages. Es handelt sich um eine spezielle HTML-Version, welche für ein besonders schnelles Laden von Webseiten auf Mobilgeräten sorgt.
AMP wurde von Google zusammen mit Twitter 2015 ins Leben gerufen und wird als Open Source-Projekt weiterentwickelt.
Speed ist Alles
Nachdem der konsequente Mobile First Ansatz der letzten Jahre das Netz für Mobilgeräte immer attraktiver gemacht hat, steht mit User First ein neues Paradigma auf der Google-Agenda. Damit ist die bestmögliche User Experience im Web gemeint. Neben guter Lesbarkeit steht vor allem die Geschwindigkeit im Vordergrund.
AMP widmet sich daher vor allem der Performance: Seiten sollen raketenschnell Laden und so das Engagement der User erhöhen.
Was macht AMP so schnell?
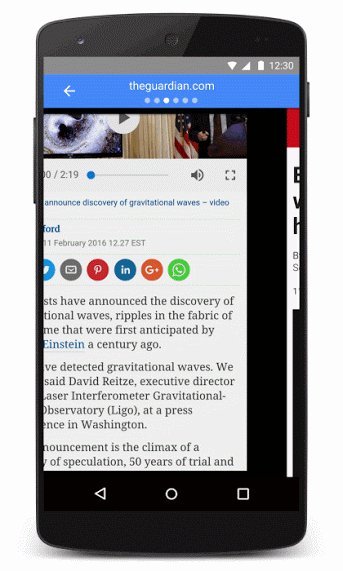
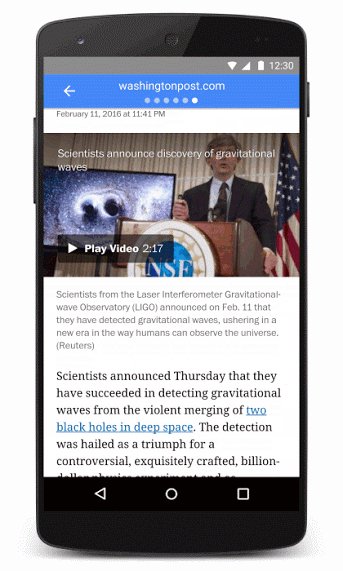
Und tatsächlich sind HTML-Seiten, die mit AMP-Technik gestaltet sind, rasend schnell. Probiere es selbst aus und suche jetzt auf Deinem Smartphone in Google nach einer beliebigen Newsmeldung. Wenn Du eine der AMP-Seiten anklickst, lädt sie blitzschnell auf Dein Gerät.
Google geht davon aus, dass AMP-Seiten bis zu 4x schneller laden als normale HTML-Seiten.
Wie macht AMP das?
AMP setzt dies vor allem durch eine Reihe sehr klarer Restriktionen durch: So darf kein eigenes Javascript integriert werden, CSS wird nur inline erlaubt und es dürfen bestimmte HTML-Elemente wie etwa Formulare überhaupt nicht verwendet werden. Vor allen Dingen aber werden Seitenelemente bereits vorab geladen, so dass sie bei Bedarf sofort verfügbar sind. Noch während Du also wie eben im Schlagzeilen-Karussell blätterst, lädt der Browser im Hintergrund die Daten.

Quelle: searchengineland.com
AMP richtete sich anfangs hauptsächlich an Publisher, die vornehmlich statischen Content, vermischt mit Ads, publizieren. Inzwischen wurde die zugrunde liegende Library deutlich erweitert, so dass auch externes Javascript nachgeladen werden kann, um mehr Interaktion zu ermöglichen. Theoretisch können heutzutage ganze Websites mit AMP-Technik gebaut werden. Auch E-Mails können mit dieser HTML-Variante für Mobilgeräte optimiert werden.
7 Techniken, die AMP einsetzt, um höchste Performance auf Mobilgeräten zu erreichen:
- Kontinuierliches Laden von Elementen ohne Blockieren durch z.B. Javascript, Ads usw.
- Static Layouting: Die Größe von Elementen ist vorher bekannt, so dass das Rendering der Seite schneller abläuft
- Inline CSS, dadurch weniger HTTP-Requests und geringere Größe
- Optimiertes Laden von Webfonts
- Minimiertes Rekalkulieren von Layouts
- Animationen werden nur ausgeführt, wenn sie von der GPU unterstützt werden
- Priorisierung bei Download und Anzeige – Bilder werden so spät wie möglich angezeigt, aber so früh wie möglich vorab geladen
So funktionieren AMP-Seiten
Der typische Anwendungsfall sieht so aus, dass AMP-Seiten zusätzlich zur jeweiligen normalen Webseite erstellt werden, generiert entweder per Konvertierung oder indem das zugrunde liegende CMS über ein Modul die Seite zur Laufzeit generiert.
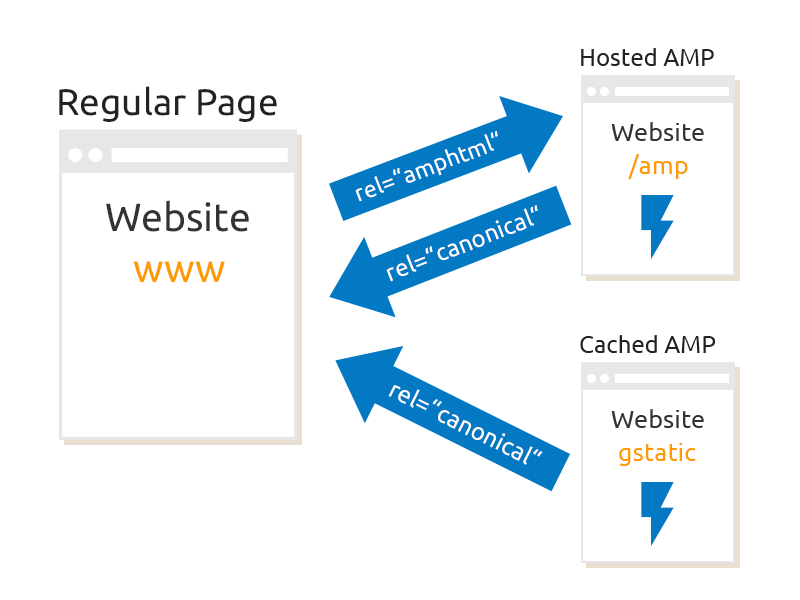
Während man daher AMP-Seiten selbst hosten kann, werden sie meist über den von Google angebotenen Cache ausgeliefert. Dabei handelt es sich um ein CDN, das die Seiten unter der URL google.com/amp/ verlinkt. Dies sorgt für den zusätzlichen Geschwindigkeitsgewinn.
Die Graphik von MOZ.com illustriert die zugrunde liegende Link-Struktur.
SERPs und SEO: Was bringt es?
Unstreitig mach AMP ordentlichen Speed. Zwar ist AMP für sich genommen kein offizieller Rankingfaktor bei Google, jedoch ist dies bei der Seitenperformance schon seit längerem der Fall. Daher kann AMP für bestimmte Inhalte und Anwendungsfälle zu einer verbesserten Position in den SERPS verhelfen.
Der Hauptnutzen liegt somit im verbesserten Nutzererlebnis. Die Tatsache, dass AMP-Seiten in den SERPs gekennzeichnet sind, kann dazu verhelfen, dass AMP-affine User eher solche Seiten öffnen. AMP stellt unter Beweis, dass schnell ladende Seiten mit einem guten Nutzererlebnis zu einer längeren Verweildauer führen. Dies verbessert wiederum potenziell das Ranking der Seite sowie die Konversion.
So baust Du AMP-Seiten
Da es sich bei AMP um HTML handelt, ist das Erstellen dieser Seiten für Webentwickler nicht schwer. Das Entscheidende ist, die Spezifikationen zu kennen und zu beachten.
Google hat dafür eine umfangreiche Entwicklerdokumentation mit Tutorials veröffentlicht. Besonders nützlich ist die interaktive Boilerplate, mit der man sich eine Grundstruktur einer Seite mit wenigen Klicks zusammenstellen kann. Diese berücksichtigt verschiedene Seitenttypen und kann gleich auch Elemente wie etwa für PWA sowie Analytics und Ads hinzufügen, für welche spezielle Auszeichnungen im Code benötigt werden.
Beim Validieren einer Seite solltest Du beachten, dass AMP kein valides HTML im Sinne der offiziellen W3C-Normen erzeugt. HTML-Checker lassen die Seite daher mit hunderten Fehler “durchfallen”. Verwende stattdessen beispielsweise im Chrome-Browser die Developertools, welche AMP unterstützen.
AMP – Fragen und Antworten
Für wen ist AMP, für wen nicht?
Während AMP-Seiten zunächst vor allem für News-Anbieter und Blogs von Interesse waren, erlauben die seit 2015 vorgenommenen technischen Erweiterungen neue Anwendungsmöglichkeiten. Eine generelle Empfehlung lässt sich dabei nicht aussprechen. Solange die technischen Restriktionen, die von AMP vorgeschrieben werden, keinen Hinderungsgrund darstellen, kann ihr Einsatz erwogen werden. Hauptziel: Nutzererlebnis verbessern und dadurch in den Rankings steigen.
Kann ich AMP-Seiten selbst hosten?
Ja, denn AMP sind auch “nur” HTML-Seiten. Um die maximale Geschwindigkeit zu gewährleisten, muss Googles CDN für die Auslieferung verwendet werden.
Ist Analytics möglich?
Ja, allerdings nicht auf dem üblichen Wege. Vielmehr gibt es eine spezielle AMP-Komponente, mit der beispielsweise der Google Tag Manager einzubinden ist. Analog gilt dies für Google Ads.
Wie unterscheidet sich AMP von PWA?
PWA (Progressive Web Apps) ist ebenfalls eine von Google ins Leben gerufene Technik. Sie dient primär dazu, native Apps überflüssig zu machen, indem Websites mit APP-ähnlichen Eigenschaften wie z.B. Offline-Fähigkeit auszustatten.
AMP und PWA ähneln sich dabei sehr im Hinblick auf die Ziele: Maximale Performance für eine optimale Nutzererfahrung zu schaffen.
Welche Nachteile hat AMP?
Gut, dass du fragst 😉 In der Tat gibt es einige Kontroversen rund um AMP. Denn der eigentliche Beschleunigungsfaktor liegt nicht im restriktiven Aufbau der Seiten. Schlanke Seiten kann jeder Entwickler mit Mitteln seiner Wahl erstellen, um sie so für das Laden auf Mobilgeräten zu optimieren. Vielmehr ist der Hauptfaktor das Vorab-Laden (prefetch) von Inhalten. Dieses geschieht jedoch nur in den Google-SERPs, so dass das Ganze hauptsächlich in der Hand von Google liegt.
Damit das überhaupt funktioniert, werden die Seiten über das Google-CDN ausgeliefert. Dies bedeutet weniger direkten Traffic auf der eigenen Domain und weniger Kontrolle über das, was im Web mit den eigenen Inhalten passiert.
Fazit
Mehr Traffic, mehr Engagement und bessere Konversion – welcher Webseitenbetreiber will das nicht? AMP kann je nach Anwendungsfall solche Ergebnisse liefern. Ob die genannten Nachteile für den Einzelnen ins Gewicht fallen, muss jeder selbst entscheiden. Ein Test kann jedenfalls nicht schaden.
Author