Was ist Mobile First Indexing und worauf muss ich achten?

- Was ist Mobile First-Indexing?
- Gibt es einen Mobile First-Index?
- Wann kommt das Mobile (First)-Indexing?
- Warum ist die Mobile-Variante so wichtig?
- Wie bereite ich meine Seite für das Mobile (First)-Indexing vor?
- Woher weiß ich, ob die Indexierung meiner Seite schon für Mobile ist?
- Wie ist meine Domain aufgebaut?
- 1. Eine Domain, zwei Websites
- Deine Checkliste für Domains mit zwei Websites
- 2. Responsive Webdesign
- Deine Checkliste für Responsive Webdesign
- Welche Tools kann ich für Mobile First Indexing nutzen?
- Fazit: Bleib Mobile
Was ist Mobile First-Indexing?
Mobile First-Indexing bedeutete bislang, dass Google Vorzugsweise die mobile Version einer Website in den Suchmaschinenindex aufnimmt, wenn sie verfügbar ist.
Hat eine Domain also zwei Websites (jeweils für Desktop und für Mobile) oder verfügt über ein responsives Design, schaut sich Google die Inhalte für das Smartphone an, um das Ranking der Website festzulegen. Die Suchmaschine hat aber auch noch Inhalte von Desktop-Versionen indexiert, wenn es keine (bessere) mobile Variante gab.
Gibt es einen Mobile First-Index?
Auf einigen Seiten wird von einem Mobile First-Index gesprochen. Das verwundert kaum: Man kommt schnell zu dem Schluss, dass es einen Mobile First-Index gibt, wenn es Mobile First-Indexing gibt.
Um die Frage zu beantworten: Nein, es gibt keinen Mobile First-Index. Das würde bedeuten, dass Suchmaschinen zwei verschiedene Indizes führen. Das ist nicht der Fall. Es gibt nur einen Index, darauf weist auch Google explizit hin.
Google verwendet nur einen einzigen Index und zeigt in den Suchergebnissen die URL an, die für den jeweiligen Nutzer am besten geeignet ist. Je nach genutztem Endgerät konnte das bislang eine URL für die Mobile-Version oder den Desktop sein.
Wann kommt das Mobile (First)-Indexing?
Der Begriff Mobile First-Indexing beschreibt also eigentlich die Übergangsphase zum Mobile Indexing, die im März 2021 enden sollte. Im November 2021 gab Google allerdings bekannt, dass der endgültige Wechsel auf unbestimmte Zeit verschoben wurde. Grund seien anhaltender Herausforderungen für viele Webmaster:innen. Ab wann Google die Indexierung vollständig von Desktop auf Mobile verlagert, bleibt derzeit noch offen.
Warum ist die Mobile-Variante so wichtig?
Mit der Entwicklung von Smartphones hat sich unser Surfverhalten stark verändert — und damit auch die Nutzung von Suchmaschinen:
- Seit 2015 gibt es mehr Suchanfragen über Smartphones, als über den Laptop oder PC, Tendenz steigend.
- 2020 lag der Anteil der über 14-jährigen Smartphone-Nutzer in Deutschland bei 86%; in der Altersgruppe 14-49 sind es sogar 98%.
In anderen Worten: Der Anteil an Menschen, die die mobile Version einer Website besuchen, ist immens — und wird mit großer Wahrscheinlichkeit noch weiter wachsen.
 Du siehst also: Es wird hauptsächlich mobil gesurft. Allerdings wurde lange Zeit die Desktop-Variante in den Google-Suchergebnissen angezeigt. Das führte zu Problemen mit der Darstellung auf den kleinen Displays, mit der Ladezeit und mit dem Datenverbrauch.
Du siehst also: Es wird hauptsächlich mobil gesurft. Allerdings wurde lange Zeit die Desktop-Variante in den Google-Suchergebnissen angezeigt. Das führte zu Problemen mit der Darstellung auf den kleinen Displays, mit der Ladezeit und mit dem Datenverbrauch.
Denn: Wer mit dem Smartphone surft, ist deutlich ungeduldiger. Bereits nach 3 Sekunden Ladezeit liegt die Absprungrate bei 40%. Das ist enorm. Und: Wer unterwegs surft, verbraucht mobile Daten. Ein wertvolles Gut — das Datenvolumen des Users z.B. durch zu große Bilder aufzufressen, wird garantiert für Unmut sorgen.
Daher stellt Google die Indexierung von Websites komplett auf die Mobile-Version um.
Wie bereite ich meine Seite für das Mobile (First)-Indexing vor?
Damit deine Rankings stabil bleiben, muss die mobile Variante deiner Website dieselben Inhalte liefern, wie bislang die Desktop-Variante. Damit die Vorbereitung möglichst gut gelingt, haben wir für dich die wichtigsten Punkte zusammengestellt.
- Als erstes solltest du prüfen, ob deine Seite bereits auf das Mobile First-Indexing umgestellt wurde, oder nicht.
- Anschließend überprüfst du, wie deine Domain aufgebaut ist.
- Basierend darauf erhältst du Punkte, auf die du für die Umstellung auf Mobile First Indexing achten solltest.
Woher weiß ich, ob die Indexierung meiner Seite schon für Mobile ist?
Viele Websites haben die Umstellung auf Mobile First bereits hinter sich gebracht. Tatsächlich berichtet Google, dass über 70% bereits über ihre mobilen Inhalte indexiert werden.
Du kannst in der Google Search Console ganz einfach überprüfen, ob die Umstellung auf das Mobile First-Indexing bereits erfolgt ist, oder nicht. Wenn ja, dann wird deine Seite nämlich vom Googlebot für Smartphones gecrawlt.
In der Google Search Console gibt es zwei Orte, wo du überprüfen kannst, welche Version deiner Seite indexiert wird:
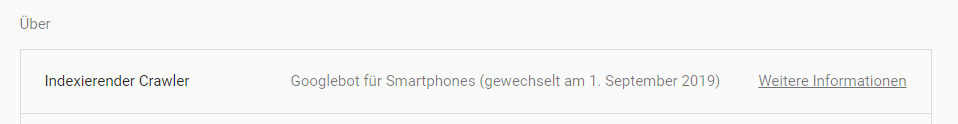
1. Einstellungen

Hier siehst du, mit welchem Crawler Google deine Seite indexiert. Ist es der Googlebot für Smartphones, ist die Umstellung auf das Mobile First-Indexing bereits geschehen. Du siehst hier auch, wann genau der Wechsel stattgefunden hat.
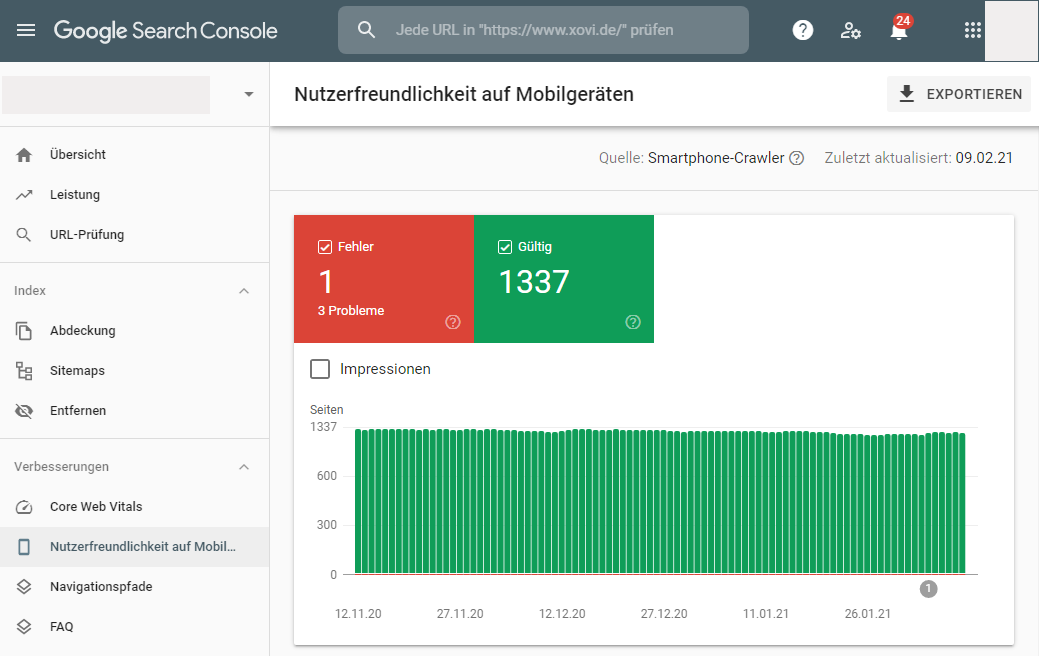
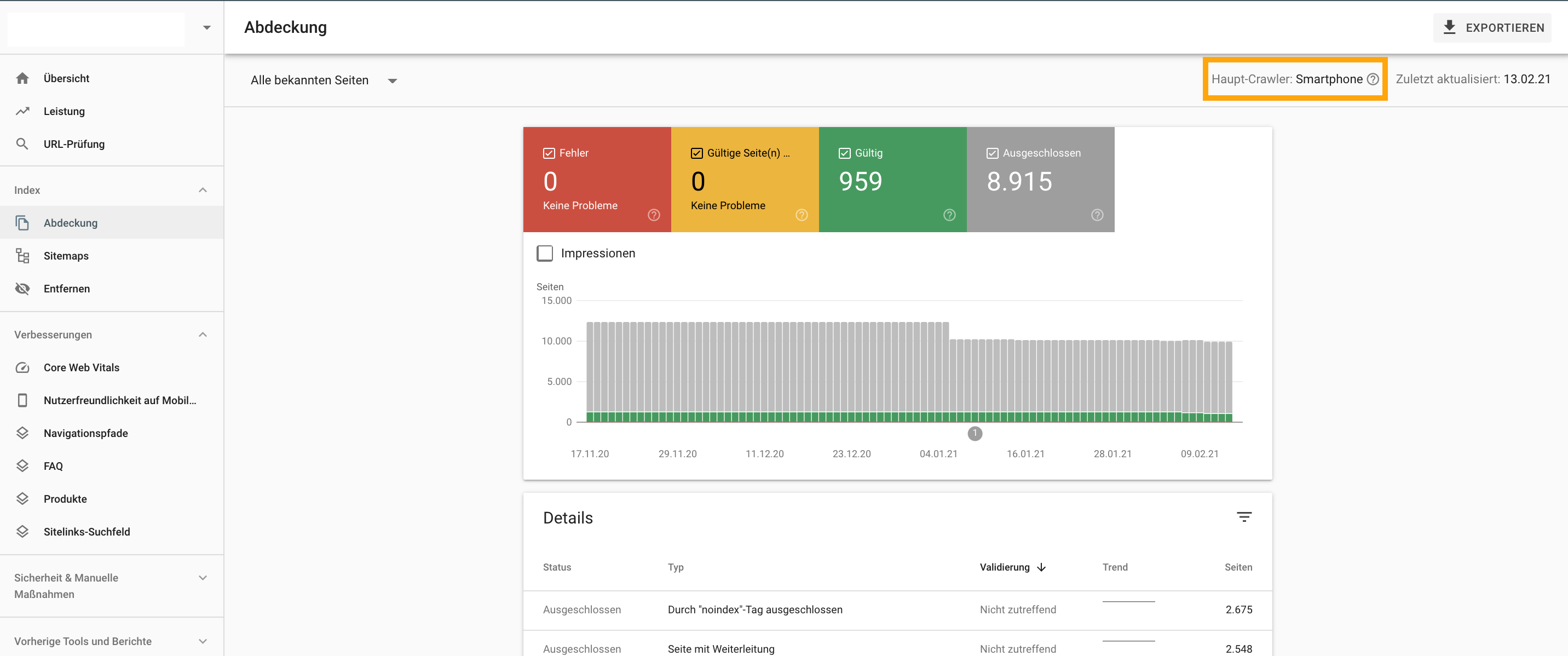
2. Index-Abdeckung

Unter Index → Abdeckung kannst du sehen, welcher Crawler der Hauptcrawler deiner Website ist. Wird hier Smartphone angegeben, ist die Umstellung auf das Mobile First Indexing bereits geschehen.
![]() Wenn du die Google Search Console noch nicht nutzt, empfehlen wir dir dringend, das nachzuholen. Sie ist kostenlos und liefert dir wertvolle Informationen über die Indexierung deiner Seite. Wir haben für dich eine Anleitung erstellt, wie du die Google Search Console einrichtest und wie du mit ihr umgehst.
Wenn du die Google Search Console noch nicht nutzt, empfehlen wir dir dringend, das nachzuholen. Sie ist kostenlos und liefert dir wertvolle Informationen über die Indexierung deiner Seite. Wir haben für dich eine Anleitung erstellt, wie du die Google Search Console einrichtest und wie du mit ihr umgehst.
Wenn das Crawling deiner Seite bereits umgestellt wurde: Herzlichen Glückwunsch!
Wenn nicht, hält Google irgendetwas davon ab, die mobile Variante deiner Seite in den Index aufzunehmen.
Das sollte dir zu denken geben, schließlich wird die mobile Variante ab März 2021 so oder so für die Indexierung herangezogen. Finde heraus, was es ist und behebe die Probleme so schnell wie möglich.
Wie ist meine Domain aufgebaut?
Umgangssprachlich wird bei Websites von einer Desktop-Version und einer Mobile-Version gesprochen. Doch was genau bedeutet das eigentlich? Und woher weißt du, ob und in welcher Form deine Website über diese zwei Versionen verfügt?
Um die Darstellbarkeit von und Interaktion mit einer Website auf Smartphones zu ermöglichen, gibt es zwei dominante Herangehensweisen.
![]() Finde heraus, welche der beiden Folgenden auf deine Website zutrifft. Du erhältst dann konkrete Checklisten für deinen Website-Typ.
Finde heraus, welche der beiden Folgenden auf deine Website zutrifft. Du erhältst dann konkrete Checklisten für deinen Website-Typ.
1. Eine Domain, zwei Websites
Lange Zeit war eine Lösung, tatsächlich zwei Websites zu betreiben: Die ‘klassische’ Haupt-Version für den Desktop und eine auf das Notwendigste reduzierte für das Smartphone.
Die mobile Website war (bzw. ist) dann unter m.domain.de oder mobile.domain.de erreichbar. Ein Smartphone-User wurde dann entweder direkt auf die mobile Seite geschickt oder konnte sich aussuchen, welche Version er nutzen wollte.
In diesem Fall hast du also wirklich zwei Websites, mit zwei robots.txt-Dateien, zwei Sitemaps und allem, was sonst noch dazugehört.
Diese Herangehensweise war lange weit verbreitet und wird auch heute noch teilweise praktiziert. Wird also von zwei Versionen einer Domain gesprochen, geht es oft um die domain.de-Website für den Desktop und die m.domain.de-Website für das Smartphone.
Was bedeutet das für das Mobile First-Indexing?
![]() Verfügt eine Domain über zwei Website-Versionen, wird Google ab März 2021 nur noch die Inhalte der mobilen Version (m.domain.de) in die Suchergebnisse aufnehmen.
Verfügt eine Domain über zwei Website-Versionen, wird Google ab März 2021 nur noch die Inhalte der mobilen Version (m.domain.de) in die Suchergebnisse aufnehmen.
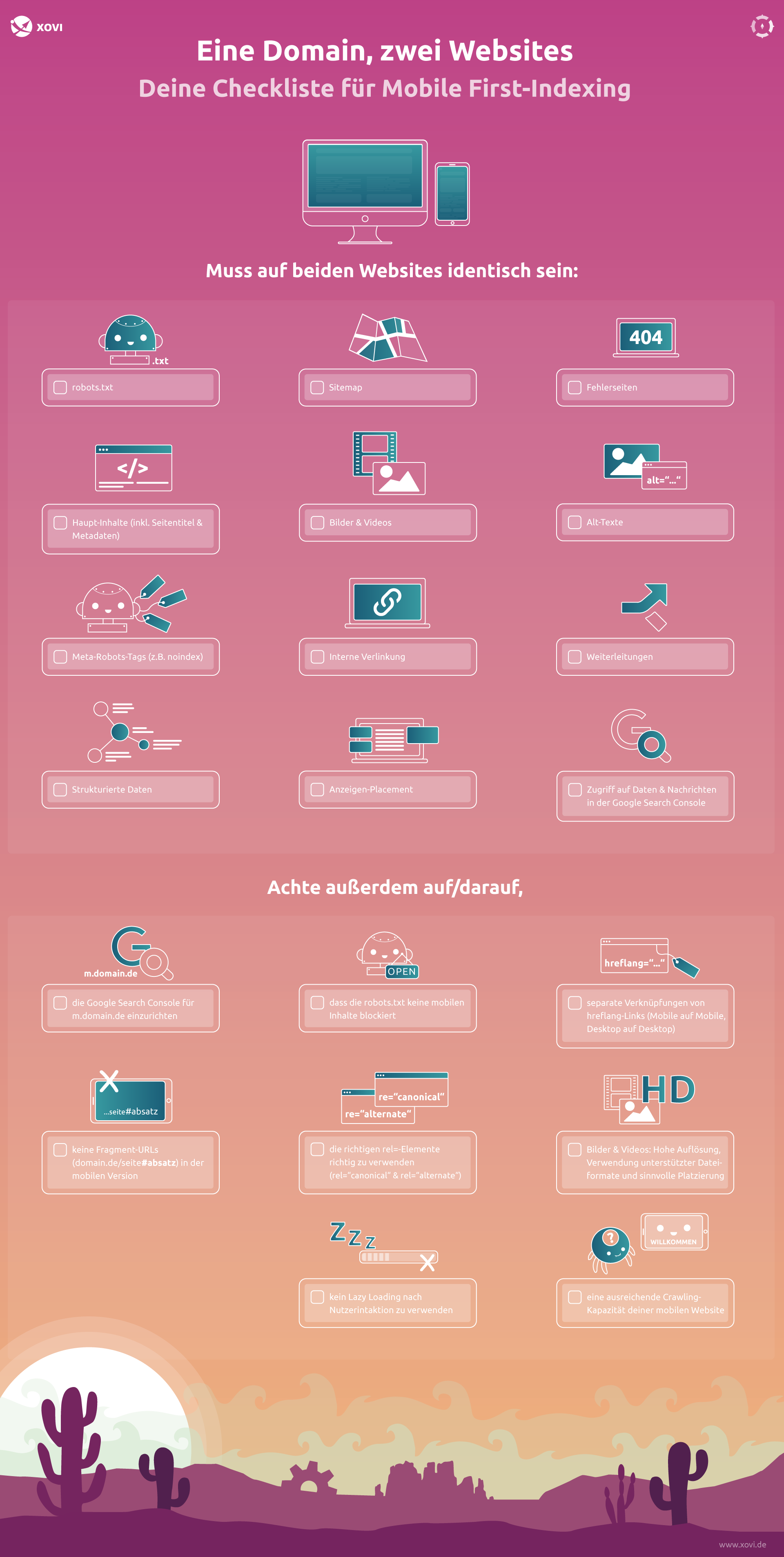
Deine Checkliste für Domains mit zwei Websites
Überlege dir, ob das Betreiben von zwei Websites noch sinnvoll ist. Schließlich wird die Desktop-Website ab März 2021 nicht mehr in den Google-Index aufgenommen.
Grundsätzlich gilt: Stelle sicher, dass die mobile Website alle Inhalte enthält, die du in den Suchergebnissen sehen möchtest. Google empfiehlt, dass die mobile Website dieselben Inhalte enthält, wie die Website für den Desktop.
Diese Dinge müssen auf beiden Websites identisch sein:
- Robots.txt
- Sitemap
- Fehlerseiten
- Haupt-Inhalte (inkl. Seitentitel & Metadaten)
- Bilder & Videos
- Alt-Texte
- Meta-Robots-Tags (z.B. noindex)
- Interne Verlinkung
- Weiterleitungen
- Strukturierte Daten
- Anzeigen-Placement
- Zugriff auf Daten & Nachrichten in der Google Search Console
Achte außerdem auf
- Google Search Console: Richte auch die mobile Website ein.
- robots.txt: Die robots.txt darf die mobile Website und mobile Inhalte nicht blockieren. Hier kannst du die beiden robots.txt-Dateien auf Unterschiede abgleichen
- hreflang-Links benötigen separate Verknüpfungen und jeweils auf URLs ihrer eigenen Website verweisen (Mobile auf Mobile und Desktop auf Desktop)
- Keine Fragment-URLs (domain.de/seite#absatz) in der mobilen Version: Fragment-URLs sind i.d.R. nicht indexierbar
- rel=-Elemente richtig verwenden: rel=canonical und rel=alternate-Elemente bei
- Bilder & Videos: Achte auf eine hohe Auflösung, das die Verwendung unterstützter Dateiformate und eine sinnvolle Platzierung auf beiden Websites
- Lazy Loading: Es werden keine Inhalte ausgelesen und indexiert, die nur nach einer Interaktion (klicken, tippen, swipen) geladen werden. Verzichte auf Lazy Loading nach Nutzerinteraktion. Lade Inhalte automatisch dann, wenn sie im Darstellungsbereich sind.
- Kapazität: Achte auf eine ausreichende Crawling-Kapazität deiner mobilen Website.
2. Responsive Webdesign
Zwei Websites gleichzeitig zu pflegen, bedeutet natürlich einen großen Aufwand — und ist spätestens mit der Umstellung auf Mobile (First) Indexing nicht mehr zielführend. Eine beliebte Alternative zur mobilen Website ist der Einsatz von responsiven Design (auch Responsive Webdesign genannt) der eigentlichen Website.
Somit wird die zweite Website für Mobilgeräte überflüssig; die responsive Website passt sich automatisch der Bildschirmgröße und ihrem Format an.
Auch hier gibt es zwei Ansätze: Mobile First und Desktop First. Sie beschreiben, welches Endgerät beim Design an erste Stelle gesetzt wird.
Beim Mobile First-Ansatz des responsiven Webdesigns wird das Grundgerüst der Website auf die kleinste Mobile-Version ausgerichtet. Der CSS-Code beginnt also mit dem Layout für das Smartphone. Er konzentriert sich auf das Wesentliche und lässt überflüssige Elemente weg. Erst danach kommen sukzessive CSS-Styles für größere Geräte hinzu.
Diese Reduzierung führt in der Regel zu einer höheren Nutzerfreundlichkeit und einfachen Bedienbarkeit der Website. Durch den sukzessiven Aufbau mit dem Smartphone-Code als Grundgerüst wird sichergestellt, dass die Inhalte auf dem Smartphone gut dargestellt werden. Reduziere den Quellcode auf das Nötigste. Das spart Ladezeit und Datenvolumen.
Was bedeutet das für das Mobile First-Indexing?
![]() Reduziere den Quellcode auf das Nötigste. Das spart Ladezeit und Datenvolumen.
Reduziere den Quellcode auf das Nötigste. Das spart Ladezeit und Datenvolumen.
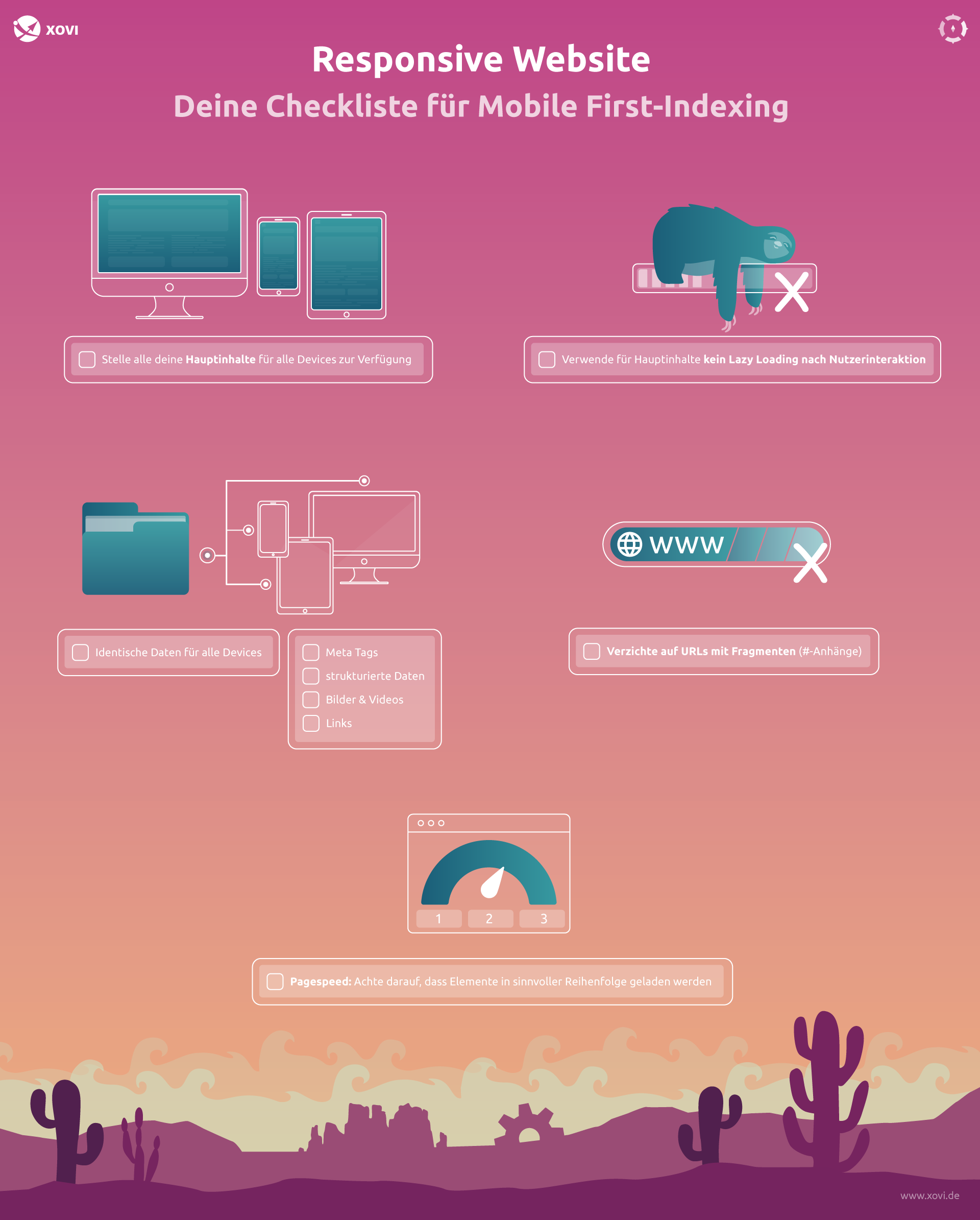
Deine Checkliste für Responsive Webdesign
- Stelle alle deine Hauptinhalte für Mobilgeräte zur Verfügung
- Verwende für Hauptinhalte kein Lazy Loading nach Nutzerinteraktion. Inhalt, der nur nach einem Klick/Swipe etc geladen wird, wird nicht indexiert
- Verzichte auf URLs mit Fragmenten (#-Anhänge); sie sind i.d.R. nicht indexierbar.
- Pagespeed: Stelle sicher, dass alle Inhalte in sinnvoller Reihenfolge geladen werden. Verwende so wenig Scripte, Schriften oder externe Inhalte, wie möglich. So sorgst du mobil für einen schnellen Seitenaufbau.
![]() Der Pagespeed ist ein wichtiger Rankingfaktor. Wir haben für dich einen umfassenden Artikel verfasst, in dem du alles über die Relevanz, Analyse und Optimierung des Pagespeed erfährst.
Der Pagespeed ist ein wichtiger Rankingfaktor. Wir haben für dich einen umfassenden Artikel verfasst, in dem du alles über die Relevanz, Analyse und Optimierung des Pagespeed erfährst.
Welche Tools kann ich für Mobile First Indexing nutzen?
Es gibt einige kostenlose Tools, die dir bei der Optimierung für Mobilgeräte und das Mobile First-Indexing helfen. Sie analysieren deine Seite und decken alles auf, was noch verbessert werden kann:
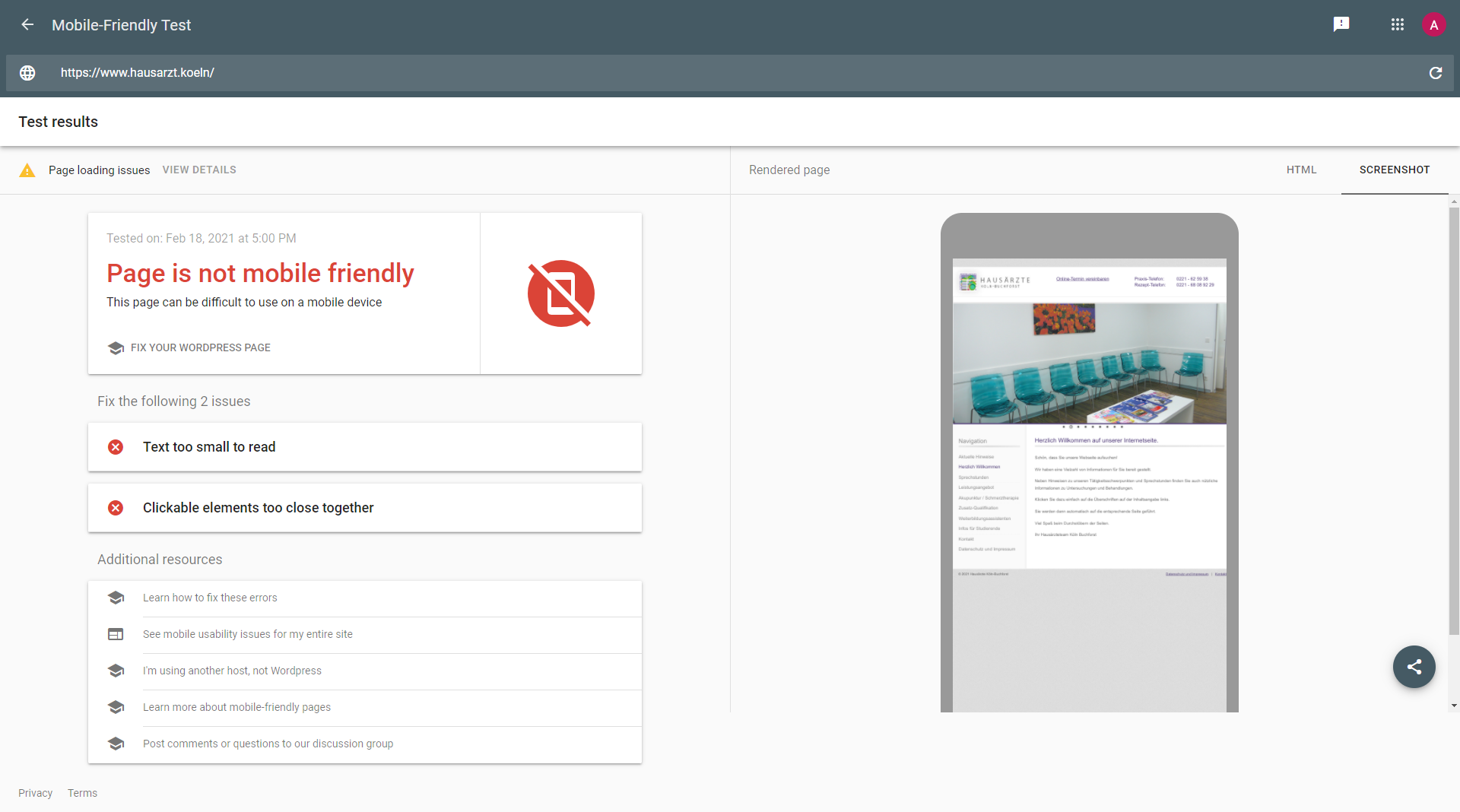
- Googles Mobile Friendly-Test
- Google Search Console
- Google Pagespeed Insights
- Google Chrome Gerätemodus
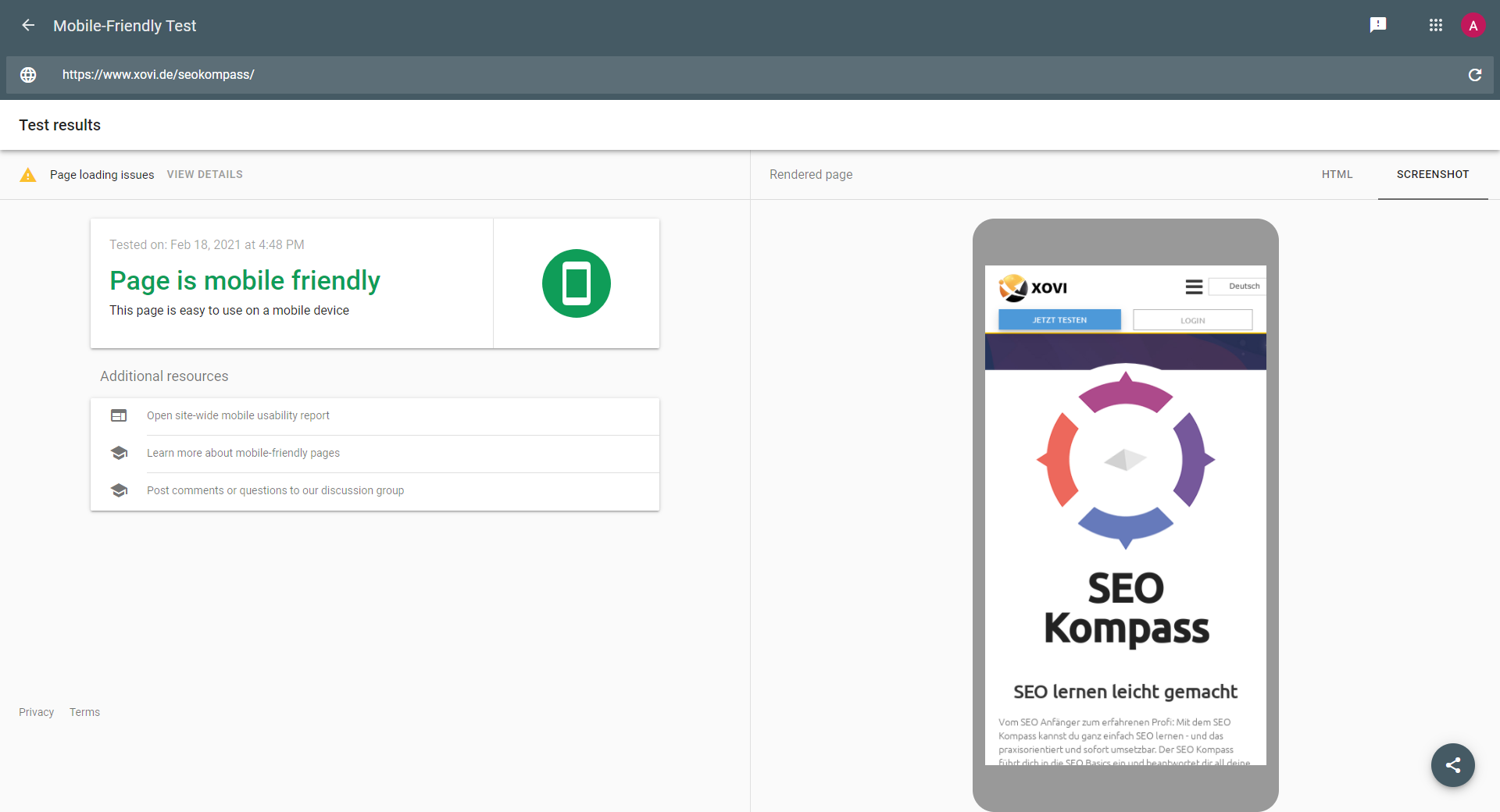
Der Mobile Friendly-Test von Google
Der Mobile Friendly-Test von Google erlaubt es dir, jede beliebige URL zu überprüfen. So musst du nicht einmal Zugriff auf die Search Console haben, um deine Seite auf die mobile Nutzerfreundlichkeit zu untersuchen.
Hast du deine URL eingegeben, erhältst du nach kurzer Analyse-Zeit das Ergebnis. Wenn deine Seite mobil gut dargestellt wird, erhältst du dieses Ergebnis:
Gibt es allerdings noch Handlungsbedarf, werden dir die gefundenen Probleme direkt angezeigt.
Die Google Search Console
In der Google Search Console kannst du den Bericht Nutzerfreundlichkeit auf Mobilgeräten einsehen.
Hier werden dir alle Fehler angezeigt, die die Nutzerfreundlichkeit deiner mobilen Website bzw. deines Layouts für Smartphones beeinträchtigen.
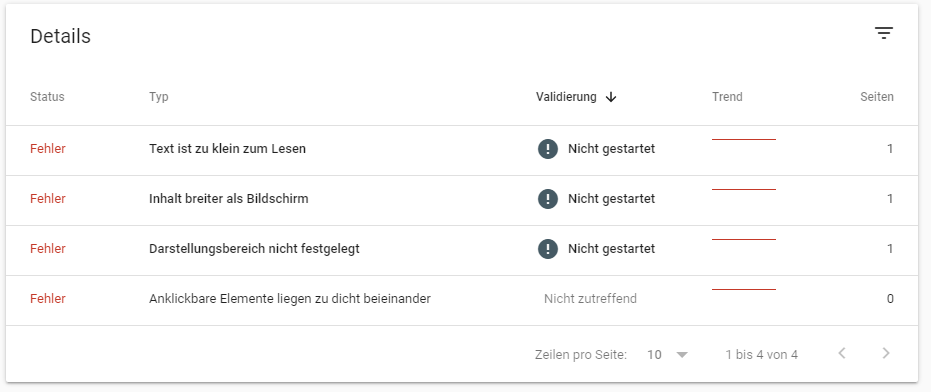
Klickst du auf den roten Kasten, werden dir konkrete Fehlermeldungen angezeigt, die du noch beheben solltest.
Klassische Fehler sind z.B.:
- Text zu klein zum Lesen
- Inhalte breiter als der Bildschirm
- Darstellungsbereich nicht festgelegt
- Größe des Inhalts nicht an Darstellungsbereich angepasst
- Anklickbare Elemente liegen zu dicht beieinander
![]() Sammle die Fehlermeldungen der Google Search Console und lege sie deinen Programmierern vor. Vermittle ihnen die Dringlichkeit der Umsetzung und sorge dafür, dass die gröbsten Fehler schnell behoben werden.
Sammle die Fehlermeldungen der Google Search Console und lege sie deinen Programmierern vor. Vermittle ihnen die Dringlichkeit der Umsetzung und sorge dafür, dass die gröbsten Fehler schnell behoben werden.
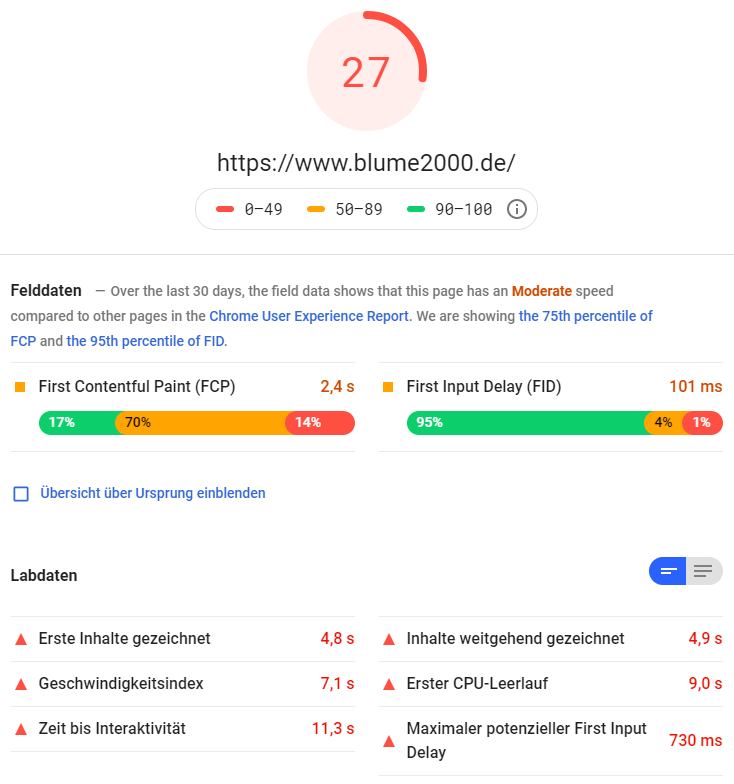
Google Pagespeed Insights
Die Ladezeit deiner Seite ist ein wichtiger Faktor für die User Experience, besonders bei Mobilgeräten. Nicht zu vergessen, dass die Ladezeit ein Rankingfaktor ist. Damit deine User nicht nach 3 Sekunden entnervt von dannen ziehen, sollte die Ladezeit deiner Seite optimiert sein.
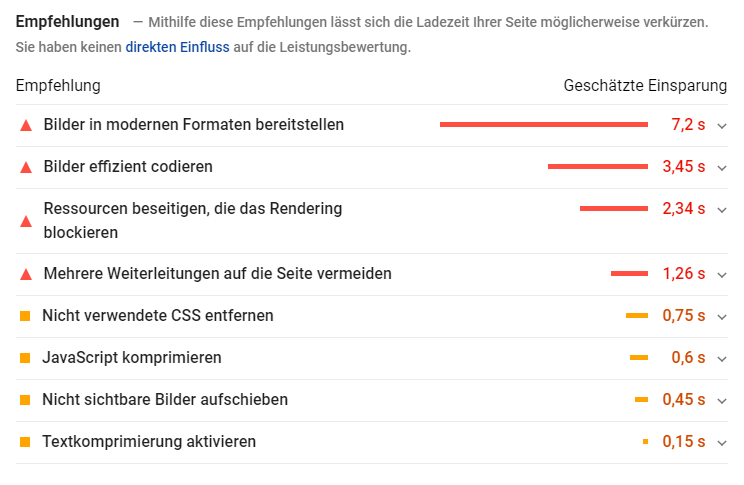
Google Pagespeed Insights hilft dir herauszufinden, wie schnell deine Seite lädt. Du bekommst auch konkrete Empfehlungen, wie du deine Ladezeit verbessern kannst.


![]() Wir haben für dich einen umfassenden Artikel über die Pagespeed-Optimierung verfasst. Hier erfährst du im Detail, worauf du dabei achten solltest — inkl. 11 konkrete Maßnahmen als praktische Infografik.
Wir haben für dich einen umfassenden Artikel über die Pagespeed-Optimierung verfasst. Hier erfährst du im Detail, worauf du dabei achten solltest — inkl. 11 konkrete Maßnahmen als praktische Infografik.
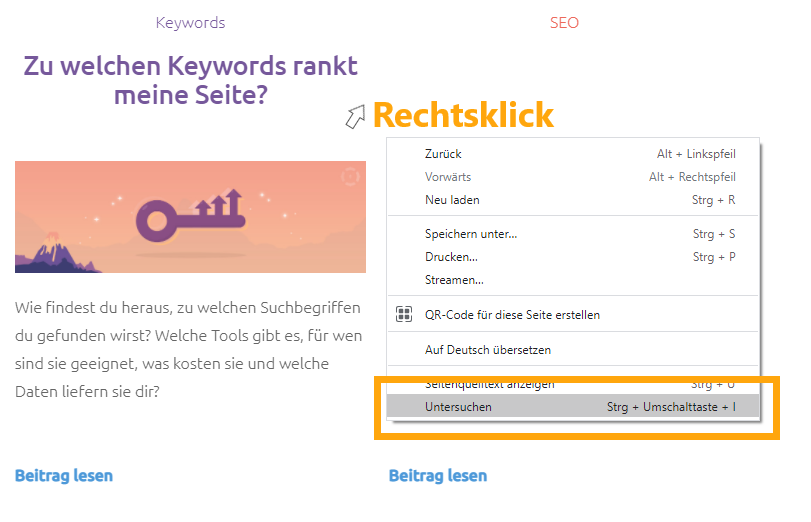
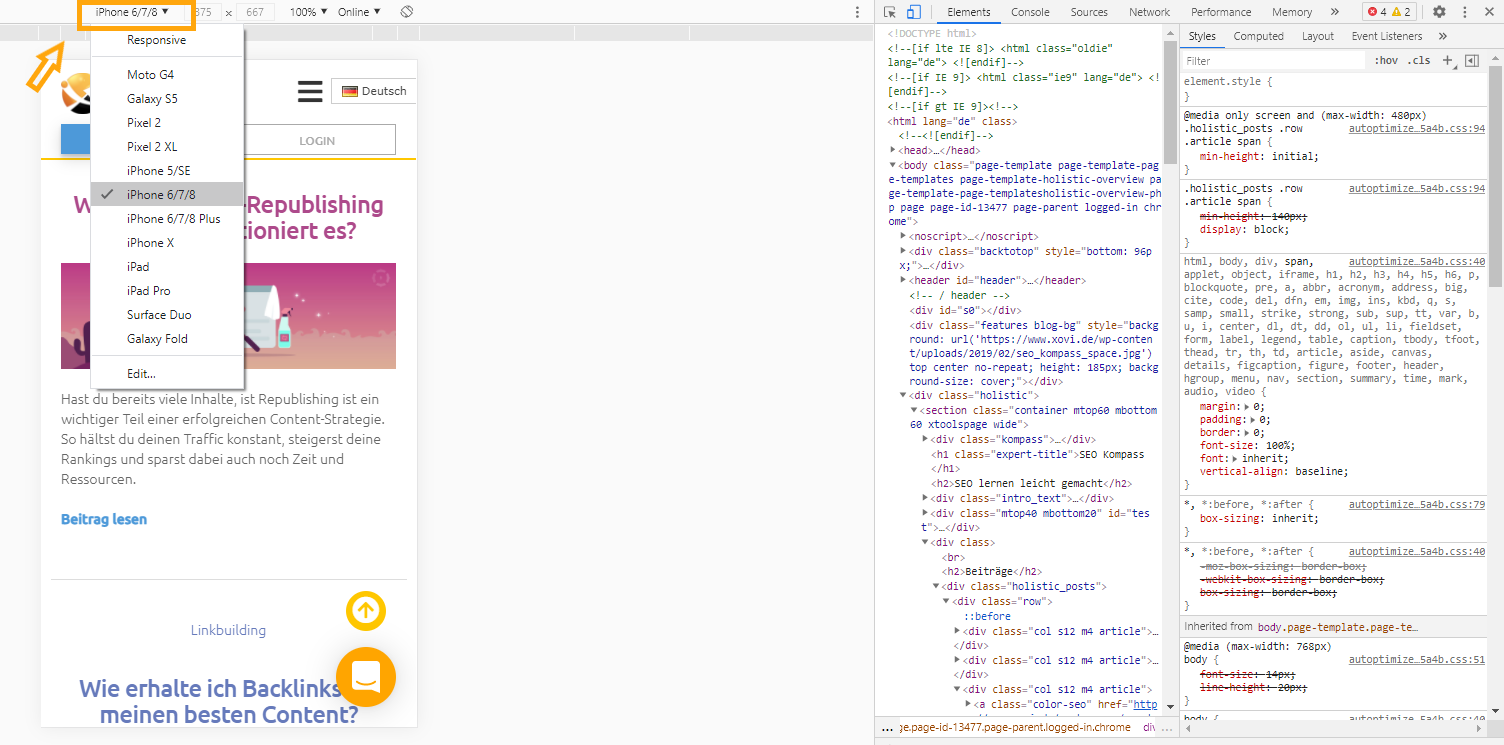
Der Gerätemodus
Der Gerätemodus des Google Chrome-Browsers analysiert deine Seite zwar nicht. Stattdessen kannst du mit ihm die Darstellung deiner Seite auf unterschiedlichen Endgeräten anschauen.
So kannst du selbst überprüfen, wie gut die Darstellung und Navigation deiner Website mobil wirklich ist — und das, ohne ein Smartphone oder Tablet in jeder Displaygröße zur Hand haben zu müssen.
Mobile Darstellung mit dem Gerätemodus überprüfen
- Öffne die Seite, die du dir anschauen möchtest

- Gehe mit der Maus in einen beliebigen Bereich der Seite
- Mache einen Rechtsklick und wähle Untersuchen
- Wähle oben das gewünschte Device aus

Fazit: Bleib Mobile
Die Übergangsphase zum Mobile (First)-Indexing ist vorbei. Seit März 2021 werden endgültig ausschließlich die mobilen Inhalte von Websites für das Ranking herangezogen. Hast du es bisher versäumt, die mobile Variante deiner Website auf Vordermann zu bringen, kann die Umstellung empfindliche Ranking-Einbußen mit sich bringen.
Doch nicht verzagen! Mit unseren Checklisten und vorgestellten Tools kannst du große und kleine Fehler ausmerzen.