Wie mache ich eine Pagespeed-Optimierung?

Welche fatalen Folgen ein langsamer Seitenaufbau für dein Online-Business und deine Rankings haben kann, haben wir oben bereits ausführlich erläutert. Doch was bedeutet das jetzt für dich und deine Seite? Wir helfen dir heute dabei, folgende Fragen zu beantworten:
- Wie finde ich die Ladezeit meiner Seite heraus?
- Wie schnell ist schnell genug?
- Wie optimiere ich die Ladezeit meiner Seite?
1. Wie finde ich die Ladezeit meiner Seite heraus?
Du ahnst es vielleicht bereits: Deine Seite braucht ein paar Sekunden, um am Desktop oder auf dem Smartphone zu laden. Doch wie schnell (oder langsam) ist sie eigentlich konkret? Ist ihre Geschwindigkeit ein Problem, oder nicht?
Um das herauszufinden, kannst du kostenlose Pagespeed Tools nutzen mit denen du deinen Pagespeed messen und analysieren kannst. Außerdem beinhalten die meisten SEO Tools auch ein Pagespeed Tool an, die auch ein Monitoring mitbringen. Wir haben für dich eine Reihe an Tools herausgesucht, die du für die Analyse der Ladezeit verwenden kannst. Am besten nutzt du eine Kombination aus mehreren Tools, da nicht alle dieselben Daten liefern.
Pagespeed Insight von Google
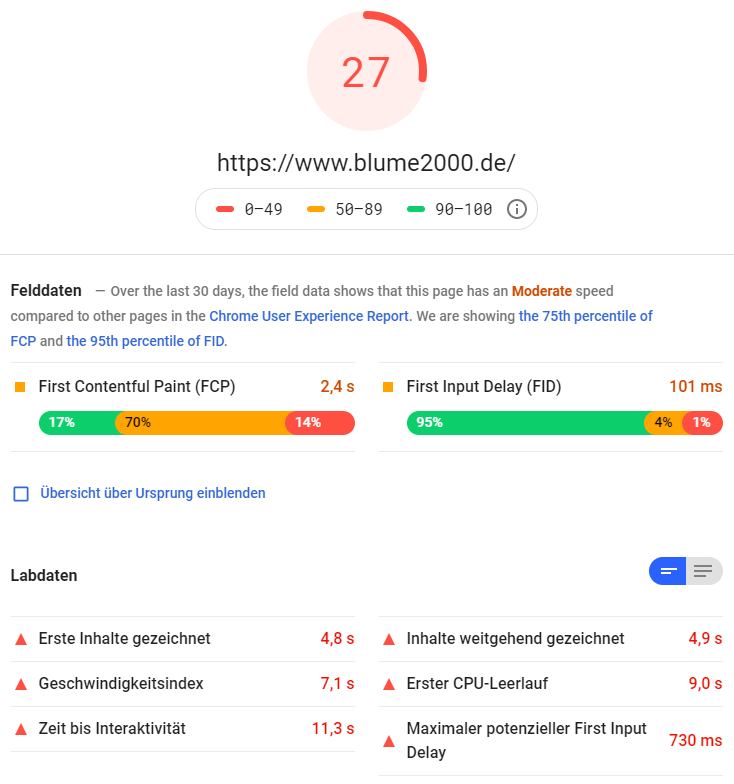
Pagespeed Insights ist ein Teil von Google Lighthouse und wird sehr häufig für Pagespeed Analysen herangezogen.
Wie funktioniert Pagespeed Insights?
Pagespeed Insights vergibt eine Punktzahl zwischen 0 und 100, wobei 100 der bestmögliche Wert ist. Diese Skala hat Google nach dem Ampelsystem in drei Kategorien eingeteilt:
| Punktzahl | Einstufung | Farbcode |
|---|---|---|
| 0-49 | Schlecht | Rot |
| 50-89 | Mittelmäßig | Orange |
| 90-100 | Gut | Grün |
Du erfährst, wie lange deine Website braucht, um Pagespeed-relevante Stadien zu erreichen. Auch hier kannst du anhand des Farbcodes ablesen, ob die ermittelten Zeitspannen tendenziell gut, schlecht oder mittelmäßig sind.
Davon ausgehend, dass eine Website dann vollständig geladen ist, sobald der User sie nicht nur sehen, sondern auch mit ihr interagieren kann, findest du die Ladezeit deiner Seite unter “Zeit bis Interaktivität”.
![]() Du erhältst keine Details darüber, wie die gemessenen Geschwindigkeiten zustande kommen und durch welche Ressourcen sie maßgeblich verursacht werden.
Du erhältst keine Details darüber, wie die gemessenen Geschwindigkeiten zustande kommen und durch welche Ressourcen sie maßgeblich verursacht werden.
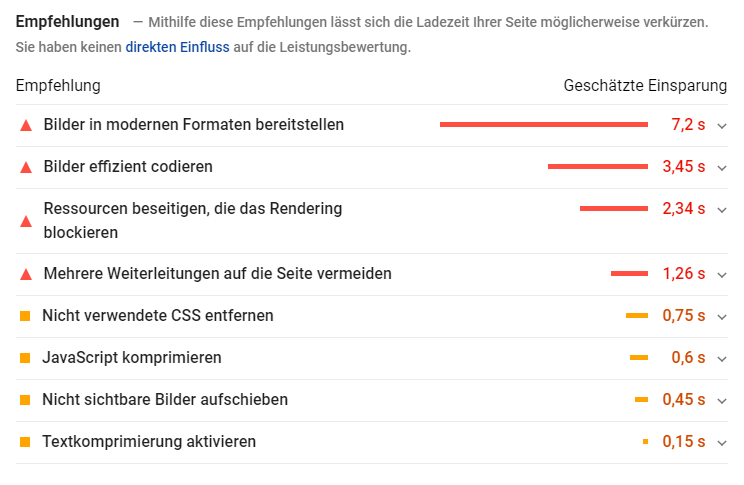
Neben den Messergebnissen liefert dir Pagespeed Insights auch Empfehlungen, wie du deine Ladezeit optimieren kannst und wie groß die Zeitersparnis im Idealfall sein kann.
Das Tool vergleicht deine Website mit einem vordefinierten ‘idealen’ technischen Zustand und legt die Differenzen offen. Ob diese Ìdeale`für dich sinnvoll sind oder nicht, wird dabei nicht berücksichtigt. Konkrete Berichte über die Ladezeit und Größe einzelner Ressourcen erhältst du nicht. Nutze Google Pagespeed Insights bei deiner Pagespeed Optimierung daher nur ergänzend. Das Tool arbeitet sehr oberflächlich, hilft aber, eine erste Einschätzung vorzunehmen und erste Ansätze für die Optimierung zu erhalten.
Pingdom.com
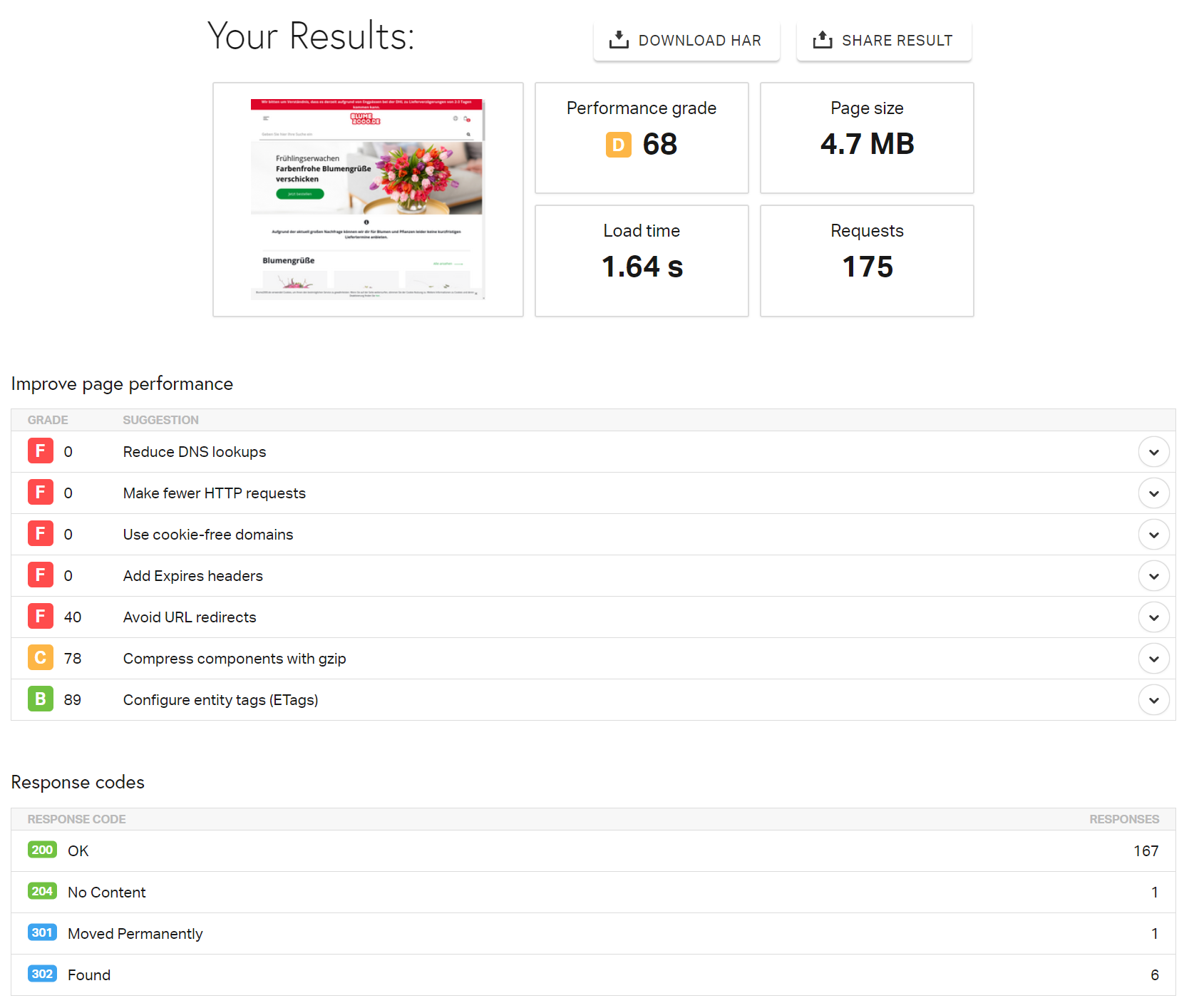
Pingdom.com ist ein kostenpflichtiges Pagespeed Monitoring Tool, das allerdings eine kostenlose Pagespeed Analyse anbietet. Du bekommst sehr detaillierte Ergebnisse, die du auch herunterladen und mit anderen teilen kannst.
In der Übersicht erhältst du
deine Ladezeit,
- die Seitengröße,
- die Anzahl der benötigten Requests
- Eine Gesamtbewertung
Für ein leichteres Verständnis werden deine Pagespeed Performance insgesamt sowie einzelne Faktoren benotet. Verwendet wird dafür das amerikanische Notensystem von A (entspricht der Schulnote 1) bis F (entspricht der Schulnote 6).
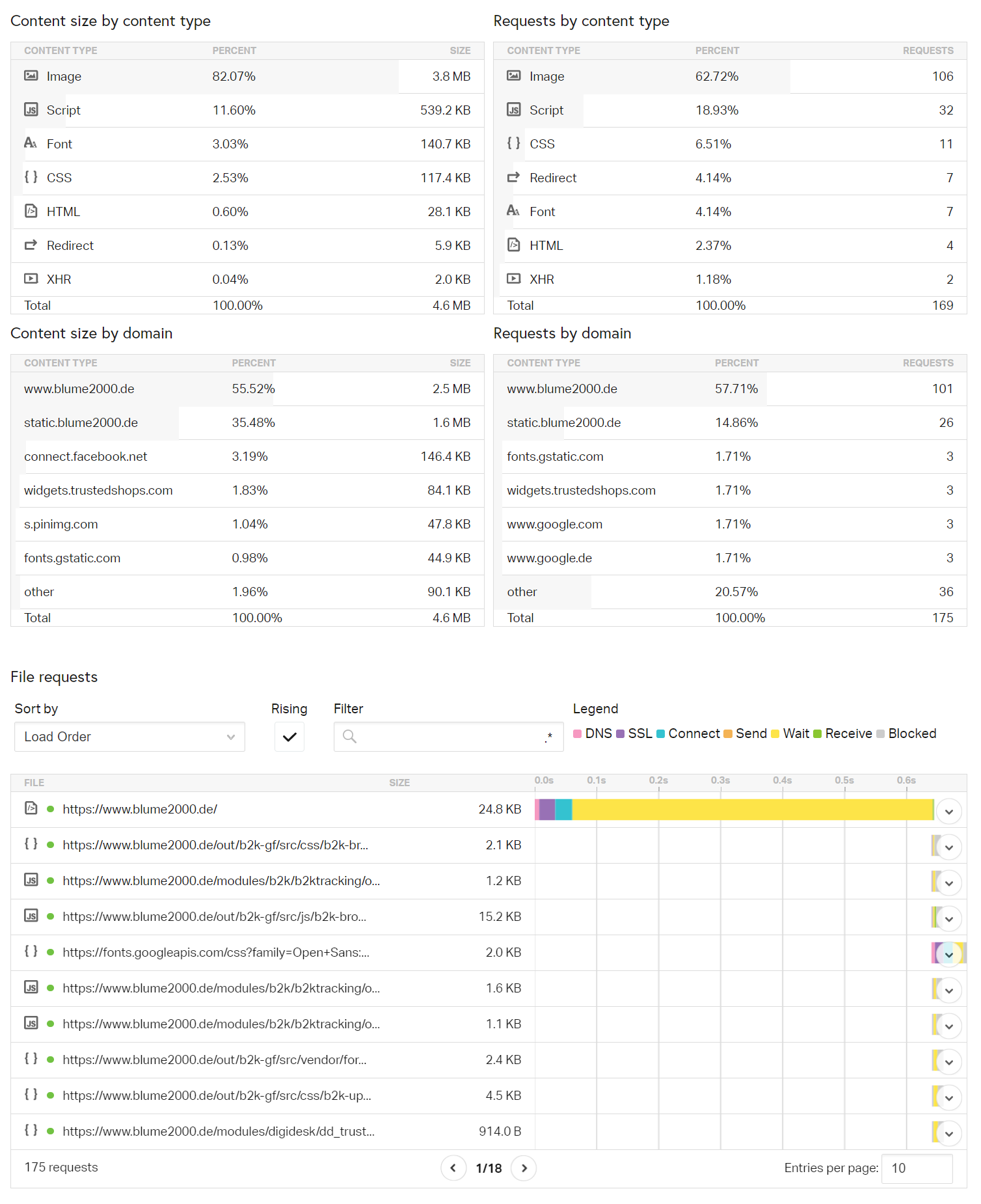
Du erhältst Optimierungs-Empfehlungen zu deinen schlechtesten Ergebnissen (siehe oben), bekommst aber auch einen detaillierten Einblick in die Requests, die für den Seitenaufbau benötigt werden (siehe unten).
So erkennst du schnell, wo besonders viel geballtes Datenvolumen besteht, das reduziert werden kann oder wo und welche Requests besonders viel zeit in Anspruch nehmen.Dank seiner Exportfunktion und zahlreichen Daten eignet sich Pingdom recht gut für eine erste Analyse deines Pagespeed.
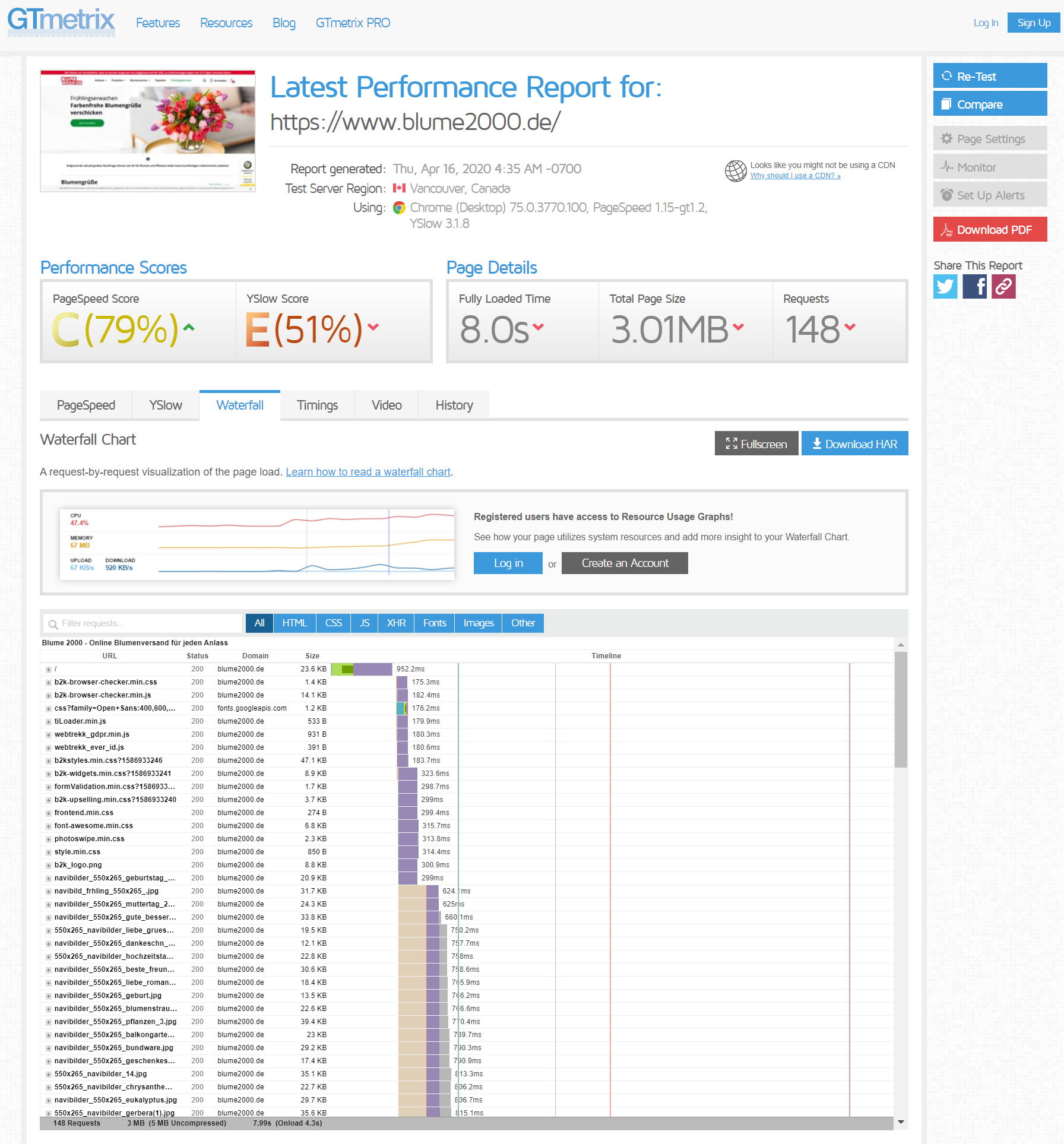
GTmetrix
Ähnlich wie pingdom.com handelt es sich bei GTmetrix um ein eigentlich kostenpflichtiges Tool, das eine kostenlose Pagespeed Analyse anbietet. GTmetrix fragt dabei Google Pagespeed Insights und YSLOW von Yahoo ab und bietet außerdem Request-Timelines für alle sowie für einzelne Dateiformate an. Auch hier wird dein Pagespeed anhand von amerikanischen Schulnoten bewertet.
Wenn du GTmetrix ohne eigenes Konto nutzt, wird deine Seite von einem kanadischen Server aus analysiert. Für eine Analyse von einem Server in deiner Region musst du dir ein Nutzerkonto anlegen.
Google Analytics
Sicherlich benutzt du bereits Google Analytics für die Webanalyse deiner Seite. Wenn nicht, solltest du das zügigst ändern.
![]() Hier erfährst du, welchen Nutzen Google Analytics hat, wie du es einrichtest und mit dem Tool und seinen Berichten richtig umgehst.
Hier erfährst du, welchen Nutzen Google Analytics hat, wie du es einrichtest und mit dem Tool und seinen Berichten richtig umgehst.
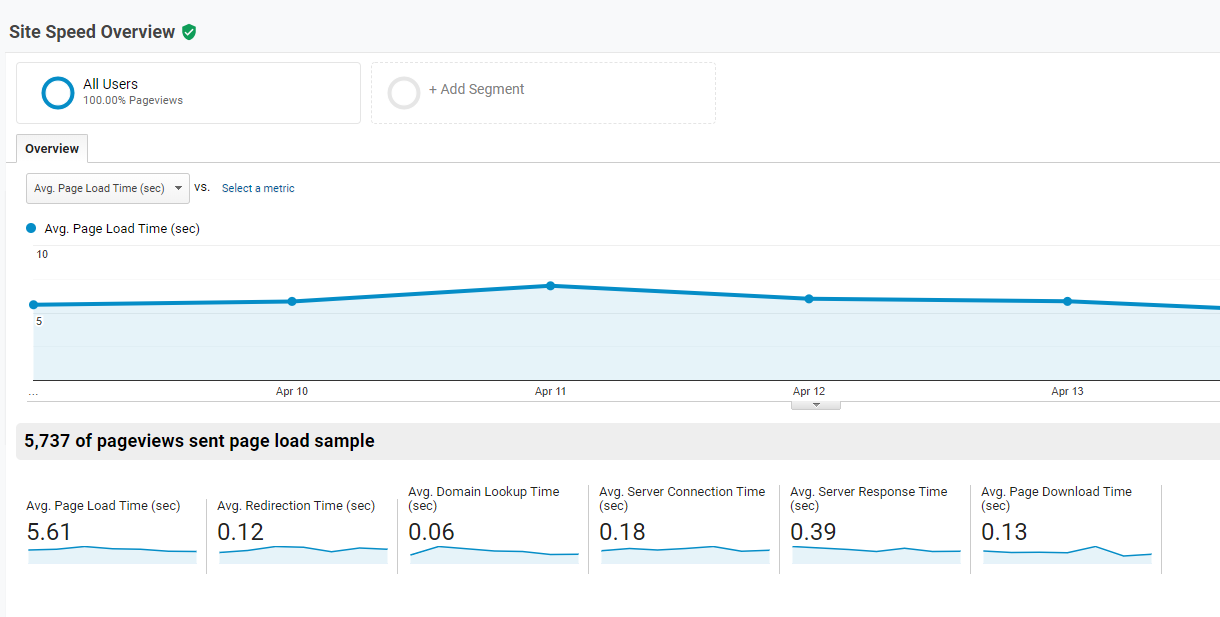
Neben seinen zahlreichen anderen Reports findest du auch einen über “Websitegeschwindigkeit” im Bereich “Verhalten”. Die Daten verraten dir die durchschnittliche Ladezeit deiner Seite bei deinen Usern.
Unter “Seiten Timings” kannst du sehen, welche deiner Seiten besonders schnell, bzw. besonders langsam laden. “Empfehlungen zur schnellen Anzeige” ermöglicht es dir, Optimierungsvorschläge zu einzelnen URLs einzuholen. Die entsprechende URL wird dann bei Pagespeed Insights analysiert.
![]() Wenn du einen Online-Shop betreibst und mit Google Analytics deinen E-Commerce trackst, kannst du herausfinden, welchen Einfluss die Ladezeit auf deine Conversions (und damit auf deine Umsätze) hat.
Wenn du einen Online-Shop betreibst und mit Google Analytics deinen E-Commerce trackst, kannst du herausfinden, welchen Einfluss die Ladezeit auf deine Conversions (und damit auf deine Umsätze) hat.
Google Search Console
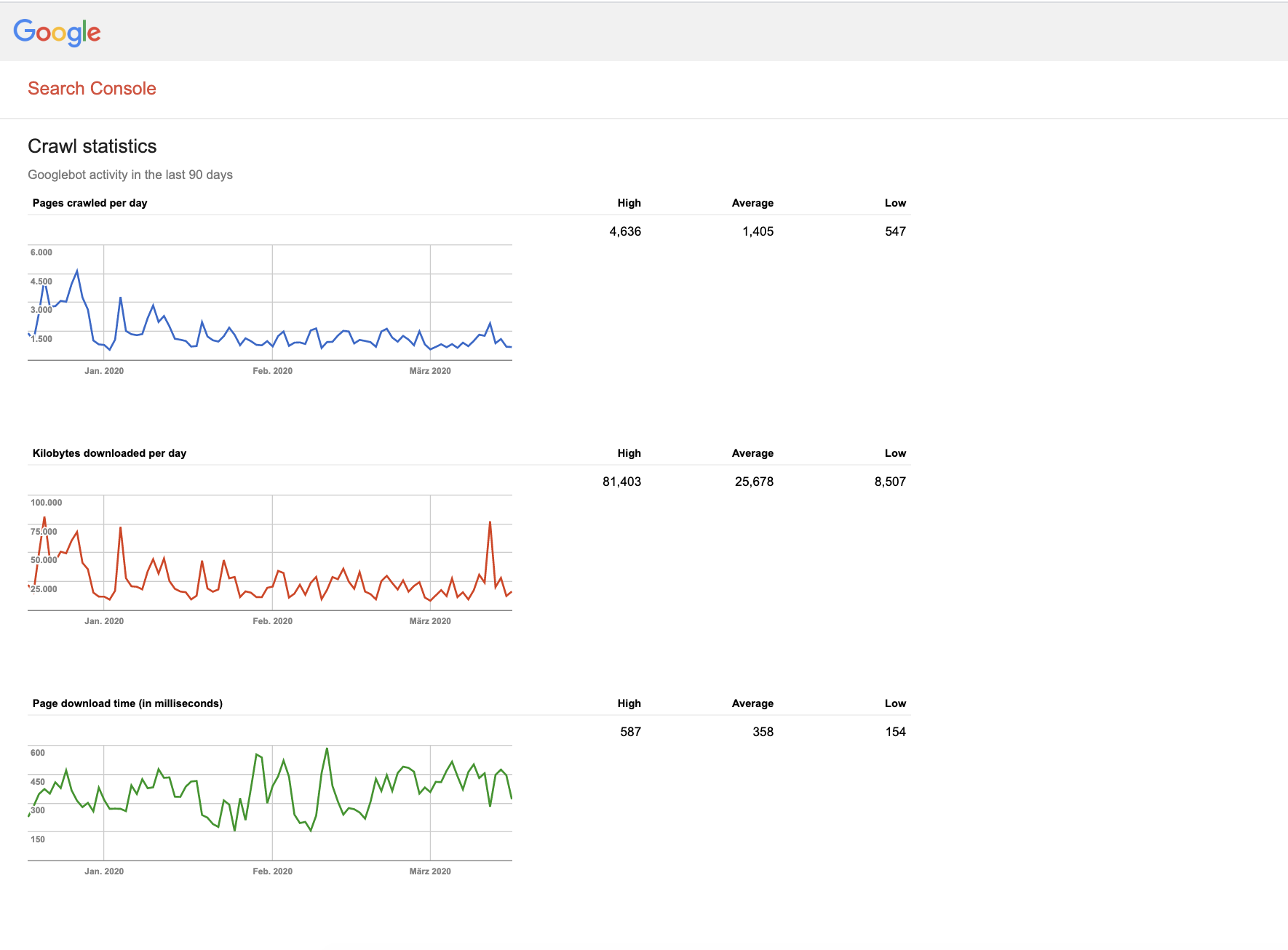
Dein Pagespeed wird natürlich auch dadurch bestimmt, wieviel Zeit für das Herunterladen deiner Inhalte benötigt wird. Hier hilft der Bereich “Crawling” in der Google Search Console weiter.
Die Statistiken verraten dir, wie groß das Datenvolumen deiner Seite ist und wie viel Zeit der Crawler benötigt, um die Inhalte herunterzuladen. Diese Information kannst du nutzen, um Ladeprobleme zu identifizieren. Du kannst dir die Daten auch im Zeitverlauf ansehen und so Schwankungen sofort erkennen.
![]() Solltest du die Google Search Console noch nicht verwenden, erfährst du hier, was du mit ihr machen kannst und wie du die Google Search Console einrichtest. Außerdem haben wir auch Artikel über Crawling und Crawl Budget Optimierung für dich.
Solltest du die Google Search Console noch nicht verwenden, erfährst du hier, was du mit ihr machen kannst und wie du die Google Search Console einrichtest. Außerdem haben wir auch Artikel über Crawling und Crawl Budget Optimierung für dich.
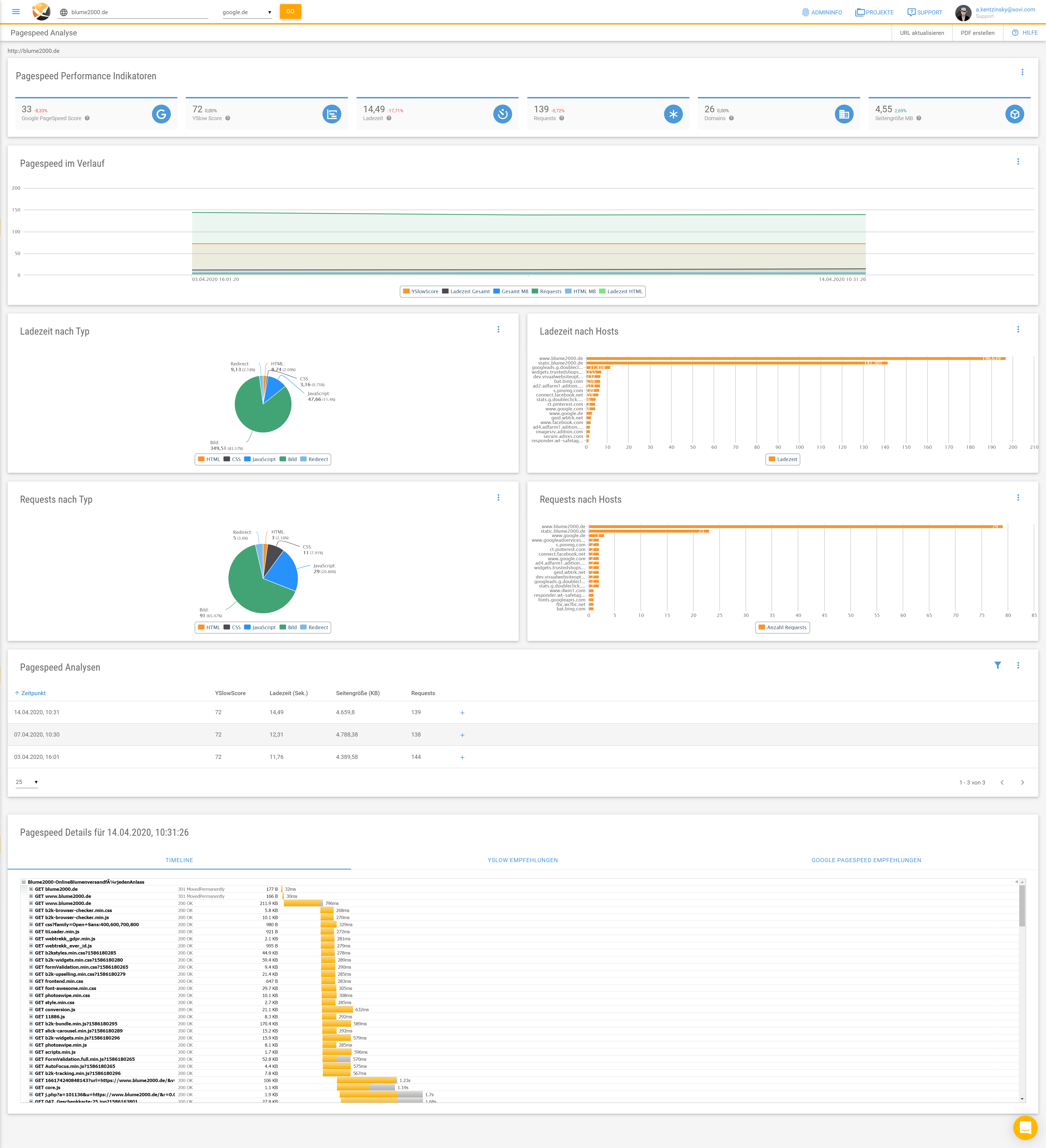
Pagespeed mit einem SEO Tool messen
Kostenlose Tools analysieren den Pagespeed in Echtzeit und geben – je nach Tool – Daten zur Ladefähigkeit der eigenen Seite zurück.
Ein gutes SEO Tool liefert dir verlässlich alle technischen Daten, die du zur Analyse und Optimierung deines Pagespeeds benötigst. Eine Request-Timeline verrät dir, in welcher Abfolge welche Requests gemacht werden und wieviel Zeit und Datenvolumen dafür benötigt werden. Außerdem bekommst du konkrete Empfehlungen, wie du die Ladezeit deiner Seite deutlich verbessern kannst.
Darüber hinaus hast du die Möglichkeit, deinen Pagespeed dauerhaft zu überwachen und so Veränderungen schnell zu erkennen. Das Monitoring erlaubt es dir auch, deine Erfolge sichtbar zu machen. So kannst du die ersten Analyseergebnisse und den Erfolg deiner Optimierung in einem Reporting überzeugend darstellen.
2. Wie schnell ist schnell genug?
Nachdem du herausgefunden hast, wie lange deine Seite benötigt, bis sie für den User einsatzbereit ist, stellen sich nun folgende Fragen:
- Ist die Ladegeschwindigkeit meiner Seite nun schnell genug oder muss ich die Ladezeit optimieren?
- Wenn meine Seite zu langsam ist, welchen Wert sollte ich mindestens erreichen?
Einige der oben vorgestellten Tools liefern dir neben den Daten zu deinem Pagespeed auch eine Kategorisierung über die Qualität deines Pagespeeds. Das hilft dir bei einer ersten Einschätzung.
Von 0 auf 100 in unter 3 Sekunden
Da Websites in erster Linie meist einen Umsatz getriebenen Zweck erfüllen sollen, richtet man sich am besten an der Absprungrate der User. Je geringer die durch deine Ladezeit hervorgerufene Bounce Rate, desto mehr Conversions (und Umsatz) kannst du maximal erreichen.
Weiter oben im Abschnitt “Warum ist Pagespeed so wichtig” haben wir bereits gezeigt, wie drastisch sich die Ladezeit auf die Bounce Rate auswirkt. Diese Werte solltest du als Ziel für deine Pagespeed Optimierung setzen.
![]() Der ideale Pagespeed – gerade mobil – liegt also bei einer Sekunde oder weniger. Mehr als 3 sollten es nicht sein.
Der ideale Pagespeed – gerade mobil – liegt also bei einer Sekunde oder weniger. Mehr als 3 sollten es nicht sein.
Allerdings sollte deine Optimierungsmaßnahmen in einem ökonomischen Rahmen bleiben; für ein paar Millisekunden großen Aufwand zu betreiben, ist sicher nicht die richtige Lösung.
3. Wie optimiere ich die Ladezeit meiner Seite?
Vorweg: Ganz wichtig ist natürlich eine gute Dokumentation deiner Analyseergebnisse und Maßnahmen, sonst kannst du deinen Erfolg nicht messen.
Einige Aufgaben wirst du – je nach deinen Schwerpunkten – selbst umsetzen können. Für andere Dinge benötigst du eventuell die Unterstützung von anderen Abteilungen wie IT oder Grafik. Für die Onpage Optimierung schlagen wir eine Projektmanagement-orientierte Vorgehensweise vor, die du auch hier anwenden kannst.
Wichtig zu wissen ist: Lange Ladezeiten haben meist nicht nur eine Ursache, sondern viele. Die Hauptursachen sind:
- Ressourcen müssen einzeln abgerufen werden und nicht gebündelt
- Ressourcen müssen bei jedem Laden vollständig neu geladen werden
- Ressourcen werden nicht komprimiert
- Ressourcen werden nicht ausgelagert
Die verschiedenen Pagespeed Analyse Tools geben dir in der Regel bereits konkrete Empfehlungen, die auf die Ergebnisse deiner Analysen abgestimmt sind. Diese Empfehlungen kannst du direkt umsetzen.
11 Maßnahmen für eine schnellere Seite
Es gibt eine ganze Reihe an Maßnahmen, die für einen schnellen Seitenaufbau sorgen können. Viele von ihnen wirst du sicherlich auch in den Empfehlungen der Pagespeed Analyse Tools wiederfinden. Wir haben für dich 11 Optimierungsmöglichkeiten für die Pagespeed Optimierung zusammengestellt, die du dir am Ende des Artikels kostenlos herunterladen kannst.
Minimiere http-Requests
 Für den Aufbau einer Seite werden die entsprechenden Ressourcen vom Webserver abgerufen. Je mehr das sind, umso mehr Anfragen werden an den Server gestellt. Das dauert natürlich.
Für den Aufbau einer Seite werden die entsprechenden Ressourcen vom Webserver abgerufen. Je mehr das sind, umso mehr Anfragen werden an den Server gestellt. Das dauert natürlich.
Konkret bedeutet das: Verringere die Anzahl an externen Skripten, CSS und Bildern, die nicht notwendigerweise geladen werden müssen. Je mehr Anfragen der Server bearbeiten muss, desto langsamer wird die Seite laden.
Reduziere dein JavaScript
 JavaScript sollte möglichst komprimiert werden, sodass die zu ladenden Ressourcen kleiner werden. Du kannst beispielsweise direkt zu Beginn des Seitenaufbaus nur das JavaScript laden lassen, welches für die korrekte Darstellung der Website benötigt wird. Nicht benötigtes JavaScript sollte zu einem späteren Zeitpunkt nachgeladen werden.
JavaScript sollte möglichst komprimiert werden, sodass die zu ladenden Ressourcen kleiner werden. Du kannst beispielsweise direkt zu Beginn des Seitenaufbaus nur das JavaScript laden lassen, welches für die korrekte Darstellung der Website benötigt wird. Nicht benötigtes JavaScript sollte zu einem späteren Zeitpunkt nachgeladen werden.
Nutze nur ein CSS-Stylesheet
 Damit CSS auch gecached werden kann, sollten Stylesheets zur einer CSS-Datei zusammengefasst werden, die dann in der Seite angegeben wird. So ist es möglich auch die CSS-Datei cachen zu lassen. Durch diesen Cache-Vorgang müssen Ressourcen, die bereits in der Vergangenheit geladen wurden, nicht erneut abgerufen werden.
Damit CSS auch gecached werden kann, sollten Stylesheets zur einer CSS-Datei zusammengefasst werden, die dann in der Seite angegeben wird. So ist es möglich auch die CSS-Datei cachen zu lassen. Durch diesen Cache-Vorgang müssen Ressourcen, die bereits in der Vergangenheit geladen wurden, nicht erneut abgerufen werden.
Optimiere deine Bilder
 Häufig werden Bilder in ihrer Originalgröße in die Website integriert und verursachen aufgrund ihrer immensen Dateigröße lange Ladezeiten und einen hohen Datenverbrauch für mobile Surfer. Achte darauf, deine Bilder möglichst sofort in den richtigen Abmessungen abzuspeichern, bevor du sie hochlädst. Fotos mit vielen Details speicherst du im JPEG Format, Grafiken und Logos im PNG Format. Wenn möglich, kannst du auch moderne Formate wie z.B. SVG oder WebP verwenden.
Häufig werden Bilder in ihrer Originalgröße in die Website integriert und verursachen aufgrund ihrer immensen Dateigröße lange Ladezeiten und einen hohen Datenverbrauch für mobile Surfer. Achte darauf, deine Bilder möglichst sofort in den richtigen Abmessungen abzuspeichern, bevor du sie hochlädst. Fotos mit vielen Details speicherst du im JPEG Format, Grafiken und Logos im PNG Format. Wenn möglich, kannst du auch moderne Formate wie z.B. SVG oder WebP verwenden.
Nutze das Browser-Caching effizient
 Beim Aufrufen einer Seite werden die relevanten Informationen (z.B. Bilder) vom Webserver abgerufen und im Cache des Browsers gespeichert. Sollte der User später dieselbe Seite erneut besuchen, werden diese Inhalte nicht mehr vom Webserver abgerufen, sondern aus dem Speicher des Browsers. Das spart Anfragen und damit Zeit.
Beim Aufrufen einer Seite werden die relevanten Informationen (z.B. Bilder) vom Webserver abgerufen und im Cache des Browsers gespeichert. Sollte der User später dieselbe Seite erneut besuchen, werden diese Inhalte nicht mehr vom Webserver abgerufen, sondern aus dem Speicher des Browsers. Das spart Anfragen und damit Zeit.
Da sich die Inhalte natürlich auch ändern können, kann in dem jeweiligen Http-Header ein Ablaufdatum festgelegt werden. Definiere, ab wann die Inhalte erneut abgerufen werden sollen und ob die Inhalte überhaupt gecached werden sollen. Möchtest du die Ladezeit deiner Website verringern, dann solltest du den Browser-Cache nutzen, um bereits in der Vergangenheit geladene Ressourcen und noch gültige Ressourcen nicht erneut abrufen zu lassen.
Nutze CSS-Sprites
![]() Mit Hilfe von CSS-Sprites können mehrere Bilder zu einem (großen) Bild zusammengefasst werden. Wenn nun beispielsweise ein Icon in diesem „zusammengefassten” Bild angezeigt werden soll, dann wird nur dieser bestimmte Teilbereich angezeigt, sodass User nicht das ganze Bild sehen, sondern nur die relevanten Flächen. Häufig kommen CSS-Sprites bei Buttons, Icons und Logos zum Einsatz. Dadurch, dass nun nur ein Bild geladen werden muss und nicht mehr viele einzelne, wird die Anzahl an Http-Requests verringert, was einen schnelleren Seitenaufbau zur Folge hat.
Mit Hilfe von CSS-Sprites können mehrere Bilder zu einem (großen) Bild zusammengefasst werden. Wenn nun beispielsweise ein Icon in diesem „zusammengefassten” Bild angezeigt werden soll, dann wird nur dieser bestimmte Teilbereich angezeigt, sodass User nicht das ganze Bild sehen, sondern nur die relevanten Flächen. Häufig kommen CSS-Sprites bei Buttons, Icons und Logos zum Einsatz. Dadurch, dass nun nur ein Bild geladen werden muss und nicht mehr viele einzelne, wird die Anzahl an Http-Requests verringert, was einen schnelleren Seitenaufbau zur Folge hat.
Komprimiere Dateien mit gzip
 Damit die Größe der zu ladenden Ressourcen möglichst gering wird, können beispielsweise Javascript und CSS mit gzip komprimiert werden. So komprimiert der Server vor der Auslieferung die benötigten Ressourcen und sendet diese an den Webbrowser, der diese wieder entpackt. Mit dieser Methode kann meist ein hoher Prozentsatz der Gesamt-Ladezeit eingespart werden.
Damit die Größe der zu ladenden Ressourcen möglichst gering wird, können beispielsweise Javascript und CSS mit gzip komprimiert werden. So komprimiert der Server vor der Auslieferung die benötigten Ressourcen und sendet diese an den Webbrowser, der diese wieder entpackt. Mit dieser Methode kann meist ein hoher Prozentsatz der Gesamt-Ladezeit eingespart werden.
Vermeide Weiterleitungen
 301-Weiterleitungen haben ihre Berechtigung. Zum Beispiel dann, wenn Inhalte nicht mehr verfügbar sind und User und Crawler sonst auf einen 404 Statuscode treffen würden. Allerdings solltest du nicht zwingend notwendige Weiterleitungen und Weiterleitungsketten vermeiden. Der unnötige (und evtl. lange) Weg zur gewünschten URL benötigt mehr Zeit und verlangsamt deinen Seitenaufbau.
301-Weiterleitungen haben ihre Berechtigung. Zum Beispiel dann, wenn Inhalte nicht mehr verfügbar sind und User und Crawler sonst auf einen 404 Statuscode treffen würden. Allerdings solltest du nicht zwingend notwendige Weiterleitungen und Weiterleitungsketten vermeiden. Der unnötige (und evtl. lange) Weg zur gewünschten URL benötigt mehr Zeit und verlangsamt deinen Seitenaufbau.
Nutze asynchrones Laden
 Beim Laden einer Website wird das HTML-Dokument von oben nach unten ausgelesen und die Inhalte in der Reihenfolge geladen, wie sie im HTML vorkommen. Das nennt man auch synchrones Laden. Braucht ein Inhalt besonders viel Zeit, müssen alle nachfolgenden Dateien warten.
Beim Laden einer Website wird das HTML-Dokument von oben nach unten ausgelesen und die Inhalte in der Reihenfolge geladen, wie sie im HTML vorkommen. Das nennt man auch synchrones Laden. Braucht ein Inhalt besonders viel Zeit, müssen alle nachfolgenden Dateien warten.
Asynchrones Laden verhindert diesen Stau, indem nachfolgende Inhalte bereits geladen werden, auch wenn der Download der vorausgehenden Datei noch nicht abgeschlossen ist. Eingebundes CSS oder JavaScript wird dann im Hintergrund weiter geladen.
Verwende Ajax bzw. Lazy Loading
 Mit AJAX wird nicht die gesamte Seite auf einmal geladen, sondern vorerst nur der für den User zuerst sichtbaren bereich, auch Above the Fold genannt. Scrollt er dann herunter, werden die Inhalte nachgeladen.
Mit AJAX wird nicht die gesamte Seite auf einmal geladen, sondern vorerst nur der für den User zuerst sichtbaren bereich, auch Above the Fold genannt. Scrollt er dann herunter, werden die Inhalte nachgeladen.
Nutze AMP oder PWA
 AMP steht für Accelerated Mobile Pages. Dabei handelt es sich um ein schlankes HTML-Format speziell für mobile Seiten, dessen Pagespeed bis zu 4 Mal schneller ist, als gewöhnliches HTML.
AMP steht für Accelerated Mobile Pages. Dabei handelt es sich um ein schlankes HTML-Format speziell für mobile Seiten, dessen Pagespeed bis zu 4 Mal schneller ist, als gewöhnliches HTML.
PWA steht für Progressive Web App, also websites mit App-ähnlichen eigenschaften, die auch offline und vom Homescreen des Smartphones aus geladen werden können.
Welche Optimierungsmaßnahmen für deine Seite in Frage kommen, hängt von den Ergebnissen der Pagespeed Analysen ab und davon, welche technische Umsetzung für deine Website am sinnvollsten ist. Sprich dich dafür am besten mit deiner IT ab, sie wird dich bei der Umsetzung unterstützen.