
7 kleine Search Experience Tipps für glücklichere Nutzer & bessere User Signals
Wer einen Blick in Googles Philosophie wirft, sieht direkt an Position 1: „Der Nutzer steht an erster Stelle, alles weitere folgt von selbst.“ Die nachfolgenden Tipps zur Verbesserung der User Experience sollen also nur verwendet werden, wenn sie auch vom Nutzer positiv angenommen/verwendet werden und sind damit nicht in Stein gemeißelt. Und los geht’s:
Tipp Nr. 1: Erlaube schnelle Einstiege in die wichtigsten Passagen
Gliedere deinen Content mit guten Überschriften (für die meisten bereits selbstverständlich) und zeige ein Inhaltsverzeichnis im ersten Viewport. Besonders bei längeren Seiten können recht unterschiedliche Themen & Bereiche auf einer einzigen Seite vorkommen, sodass manche User bis nach ganz unten scrollen müssten, um die für sie wichtige Passage zu finden. Durch das Inhaltsverzeichnis kann der Nutzer sich also nicht nur einen Überblick über die Seite verschaffen, sondern schnellstmöglich zu genau dem Bereich navigieren, der für ihn interessant ist.
Auch wenn das auf den ersten Blick die Verweildauer verkürzen könnte, so ist uns das deutlich lieber, als ein Nutzer, der völlig überfordert zurück in die SERPs springt. Netter Nebeneffekt: Mit der Aufgabe ein Inhaltsverzeichnis zum Text zu erstellen, setzt sich der Texter bereits im Voraus strukturiert und wohl überlegt mit dem Inhalt auseinander. Das dafür berühmteste Beispiel ist übrigens Wikipedia.

Tipp Nr. 2: Gleichwertige Inhalte verdienen die gleiche Aufmerksamkeit
Möchtest du deinen Text etwas kürzen und/oder attraktiver aufbereiten, so kannst du zu ganz einfachen Webgestaltermitteln wie dem „Tab“, „Accordion“ oder „Toggle“ greifen. Diese Elemente sind besonders bei hierarchisch „gleichwertigen“ Themen interessant, da sie zumeist alle in einem Viewport dargestellt werden können und dem Nutzer so eine gute Vergleichbarkeit geben.
Aber aufgepasst: Inhalte, die sich hinter diesen Elementen befinden werden von Google sekundär behandelt, weshalb die wichtigsten Keywords unbedingt auch oder bereits in anderen Textpassagen enthalten sein sollten. Mit den o.g. Elementen sollte also sparsam und sinnvoll umgegangen werden, wenn es sich um SEO-relevante Texte handelt


Tipp Nr. 3: Reichere deinen Text an und halte ihn gleichzeitig knackig
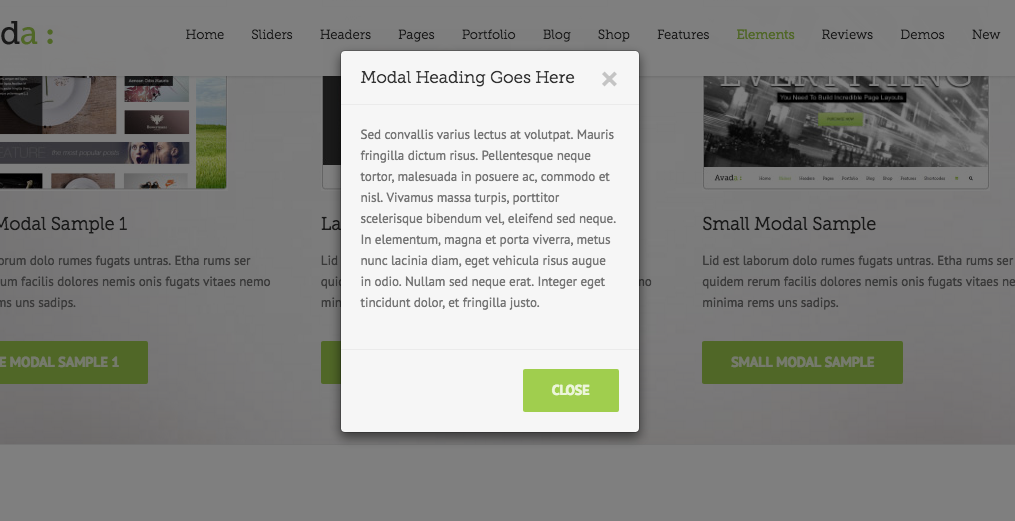
Befinden sich mehrere komplexe Begriffe im Text oder muss man für einzelne Passagen doch etwas weiter ausholen, sind „Tool-Tipps“, „Hover-Boxen (erweiterte Tooltipps)“ und „Modals“ deine Freunde.

Während das Tooltip gerne für kurze kleine Ergänzungen (z.B. Erklärung von Akronymen, Fremdwörtern oder Fachbegriffen) verwendet wird, kann durch ein Modal ein ganzer Text eingebaut werden, ohne dass der Nutzer die aktuelle Seite verlassen muss. So kann man den Text nicht nur durch Tooltip-, also Hover-Inhalte für den Nutzer sinnvoll anreichern, sondern durch Modals gleichzeitig um ganze Passagen ergänzen. Aufwändiges „Vor- und Zurück-Klicken“ auf Links zu neuen/weiteren Seiten, welches den Nutzer gerne mal überfordert, wird damit Schnee von gestern.

Außerdem:
Statt einen bestehenden Text durch Modals zu „erweitern“ kann man ebenso einzelne erklärende Passagen entfernen und hinter ein Modal setzen, den bestehenden Text also kürzen. Auch hier gilt: Bitte sparsam arbeiten und priorisiert an das Thema herangehen. Sehr wichtig: Die jeweiligen Effekte müssen entsprechend für den Nutzer erkennbar sein. Gelernt sind ein „i“ für kleine Zusatzinformationen und ein (+) für mehr Informationen. Für die Inhalte hinter den Effekten gilt das gleiche wie bei Tipp Nr. 2 – sie werden von Google sekundär behandelt.
Meine Empfehlung:
- Kleinigkeiten: Tool-Tip
- Teaster-Texte: Advanced Tool-Tip bzw. Hover-Box
- Ganze Textpassagen, Bilder & Videos: Modal
Tipp Nr. 4: Setze Verlinkungen einfach und nützlich (!) ein: Buttons & Hyperlinks, gleicher & neuer Tab
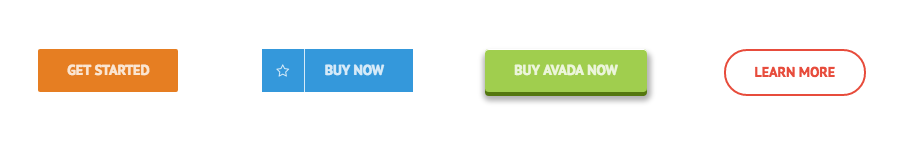
Beginnt ein Link offensichtlich einen Conversion-Funnel oder treibt er die Thematik „tiefer“, so solltest du ihn im gleichen Tab belassen, da die aktuelle Ebene damit abgeschlossen wird und der Nutzer sich eindeutig dafür für den nächsten Schritt entschieden hat. Gute Beispiele dafür sind CTAs in Form von Buttons oder Handlungsaufforderungen am Ende des Texts wie „Jetzt kaufen“, „Weiterlesen“, „Hier entlang“, usw.

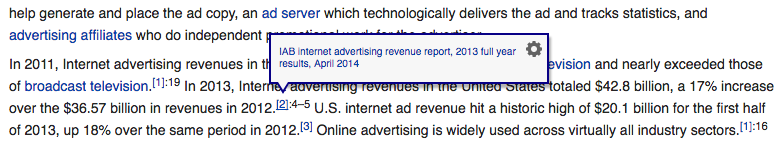
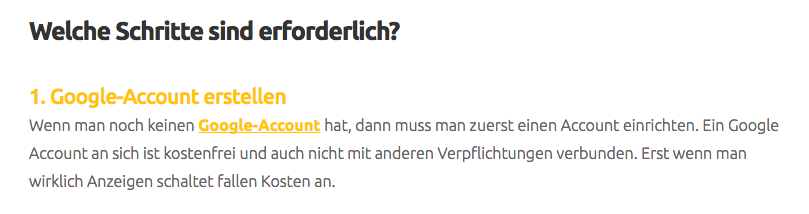
Verweist ein Link jedoch auf eine „nur“ verwandte Thematik oder gar einen externen Link, solltest du den Link im neuen Tab öffnen lassen. Ein gutes Beispiel ist im folgenden Ausschnitt des XOVI-Artikels zu sehen. Der Hyperlink mit „Google-Account“ verweist offensichtlich zu einem ganz neuen Themen-Konstrukt, in diesem Fall sogar nach extern und wird deshalb in einem neuen Tab geöffnet.

Was man heute meiner Meinung nach nicht mehr machen sollte: Links auf Landingpages mit dem Keyword-Anchor setzen, nur um die interne Verlinkung inkl. Anchor-Text zu stärken. Hier gilt nämlich wie auch bei Links von extern: Nur geklickte Links sind wirklich wertvolle Links, Link-Juice hin oder her. Der Nutzer empfindet jedes Öffnen einer neuen Seite als „Anstrengung“ (Lazy User Model), wenn sie ihn nicht direkt seinem Ziel näher bringt. Das könnte dazu führen, dass der Nutzer negative Signale sendet, die auch Google wieder wahrnehmen kann. Gerade deshalb sind die Tipps aus Punkt 3, die versuchen Anzahl an „neu zu öffnenden Seiten“ durch Hover-Boxen, Modals o.ä. zu reduzieren, auch so wertvoll. Also immer beim Link-Setzen an den Nutzer denken und sparsam und sinnvoll mit ihnen umgehen.
Tipp Nr. 5: Verwende ein simples Umfragen-Tool und lasse deine Besucher mit der Website interagieren
Umfragen sind eine tolle Möglichkeit den Nutzer von deiner Seite zu begeistern und gleichzeitig mehr über die Zielgruppe und ihre Interessen zu lernen. Gamification, Neugierde, Mitteilungsbedürfnis, sind nur wenige der vielen psychologischen Effekte die dabei greifen. Mein Tipp: Wähle Fragen, deren Antworten nicht nur dich, sondern auch deine Zielgruppe interessieren könnten. D.h. die relative Verteilung (%) der Antworten sollte dem Nutzer nach der Beteiligung sichtbar gemacht werden.
Meine Favoriten: Wedgie Pools (simpel), Engageform (komplexer & umfangreicher) und unterschiedliche WordPress-Plugins.
Tipp Nr. 6: Erlaube Kommentare und/oder andere Nutzerinteraktionen
Ähnlich wie Umfragen, bietet die Kommentarfunktion Nutzern die Möglichkeit mit der Website oder dem Unternehmen zu interagieren, diesmal kann der Nutzer jedoch selbst das Thema wählen. Der Weg zur E-Mail ist für manche meist doch etwas zu aufwändig. Ein einfaches Kommentar mit Erinnerungsfunktion bei Antwort, ist da sehr viel einfacher und zugänglicher. Hinzukommt, dass ggf. sogar Besucher mit anderen Besuchern interagieren, eventuell selbst mögliche Fragen klären oder schlicht die Meinung der anderen hören wollen.
Netter Nebeneffekt: Es werden meist automatisch weitere Keywords und Nebenkeywords vom Nutzer verwendet und die Seite wird, je nach Interaktionshäufigkeit, immer wieder inhaltlich aktualisiert. Das zeigt Themenaktualität und ist damit definitiv auch ein positives Ranking Signal
Grundvoraussetzung ist dann aber selbstverständlich auch, dass die Kommentare kuratiert und mögliche Fragen beantwortet werden. Ob man dadurch Pandoras Büchse öffnet oder einfach nur eine bessere Nutzererfahrung bietet, muss man selbst entscheiden. Wertvoll ist die Funktion allemal und abschalten kann man sie natürlich immer noch.
Meine Favoriten: Facebook Kommentare & DISQUS (auch von XOVI genutzt). Welches von den beiden verwendet ihr denn lieber? Kommentare erwünscht!


Tipp Nr. 7: Nutze weitere Medien, um deinen Besucher zu begeistern
Meine Annahme hierzu lautet: Je mehr Medien (Bild, Infografik, Podcast, Präsentation, Video, usw.) in einer Seite eingebunden sind, desto besser kann der Nutzer wählen, welches gerade zu ihm, seinen Anforderungen und Medienkonsumvorlieben passt.
Gerade bei erklärungsbedürften Produkten oder Dienstleistungen empfehle ich gern das Präsentationstool „Slideshare“. Man kann seine Präsentation dort ganze einfach hochladen und in seiner Website embedden. Das schöne daran: Der Nutzer bestimmt im Gegensatz zum Video selbst die Geschwindigkeit, mit der her voranschreiten möchte. Da kein Sound notwendig ist fällt die „Interaktionsschwelle“ geringer aus und mehr Besucher klicken sich durch. Und einfach herunterzuladen und zu teilen ist die Präsentation auch. Gerade im B2B für mich damit einer meiner Interkationsfavoriten.

Ist es hingegen sinnvoller, das Produkt oder Dienstleistung in Aktion zu sehen, kann ein Video das richtige Format sein. Auch ist es deutlich persönlicher, da zumeist ein Mensch oder zumindest eine Stimme zu sehen bzw. zu hören ist. Je nach Markenpersönlichkeit und Thema, kann also auch ein Video das deutlich bessere Medium sein.
Nette Zusatzinformation: Die Präsentation oder das Video musst du nicht ein mal selbst kreiert haben, um es auf deiner Website embedden zu können/dürfen. http://www.spiegel.de/netzwelt/web/framing-bgh-urteil-zum-einbinden-fremder-internet-videos-a-1042934.html Hier kannst du dich also ruhig das ein oder andere mal, je nach Branche & Produkt, an bereits existierenden Inhalten bedienen.
Noch zu beachten
Das direkte Embedding von Slideshare ist eine gesetzliche Grauzone, da sofort ohne Einwilligung Daten erhoben werden bzw. getrackt wird. Ob das mit Erfüllung der klassischen Cookie-Richtilinie bereits geklärt ist oder gesondert behandelt werden muss, lasse ich mal im Raum stehen. Man sollte sich hier noch mal schlau machen oder direkt die Zwei-Klick-Lösung von Mizine verwenden: http://mizine.de/html/wer-slideshare-nutzt-muss-dringend-handeln/
Ein kurzes Schlusswort
Bereits bei der Seiten- bzw. Texterstellung sollte die Kenntnis über diese UX-Elemente vorhanden sein, denn so kann der Texter bzw. Seitenersteller direkt einzelne UX-Elemente fest in die Seite einplanen. Das ganze erst hinterher zu machen, ist zwar auch möglich, aber deutlich Ressourcen-intensiver und führt zudem gerne auch zu Überladung der Seite mit verschiedenen, nicht ganz passenden Inhalten. Mein Tipp also hier: Notiere dir, welche Möglichkeiten der UX-Erweiterung es gibt und/oder informiere deinen Seitenersteller/Texter über diese Optionen, so steht deinem nächsten Top10-Ranking nicht mehr viel im Wege!
Ich hoffe es waren einige Tipps für dich/euch dabei! Ich wünsche viel Spaß & Erfolg bei der Umsetzung und freue mich über weitere „kleine“ Tipps zur Steigerung der Nutzererfahrung in den Kommentaren!
Author

Was bedeutet sekundär in diesem Zusammenhang denn konkret? : „…Aber aufgepasst: Inhalte, die sich hinter diesen Elementen befinden werden von Google sekundär behandelt, …“
Wenn ich den Autor richtig verstanden habe: Wenn Inhalte mit solchen Techniken ausgeblendet werden, spielen sie für Google keine so große Rolle. Text, welcher sofort sichtbar ist ohne auf Accordions oder Tabs zu klicken, wird von Suchmaschinen im Vergleich besser bewertet.
Das ist auch meine Erfahrung. Aber Text in einem Accordion ist immer noch besser als gar kein Text 🙂
Hallo Micha,
Es gibt Tests aus den Staaten, die gerade dieses „sekundär“ genauer beleuchten. Wie du sicher weißt, generiert Google gerne mal Meta Descriptions selbstständig, basierend auf dem Fließtext der jeweiligen Seite. Texte, die sich hinter Accordeons, Tabs oder anderen Elementen befanden, wurde nie zur Description-Generierung von Google verwendet. D.h. wenn eine Seite beispielsweise 3 Themen in 3 Tabs behandelt, wird sich Google nur das aktuell geöffnete für die Description hinzuziehen.
Ich bin mir sicher, dass der weitere Text vom Crawler erkannt und gelesen wird, er aber nicht mit der gleichen Wertigkeit in den Alogrithmus wandert. Die Empfehlung lautet daher weiterhin: Die wichtigsten Keywords solltest du bereits an anderer Stelle verwendet haben, um dich nicht nur auf die Inhalte hinter den Elementen verlassen zu müssen. Viel Erfolg noch!
Danke für die Antwort