
7 smarte Tipps zur Conversion Optimierung für die mobile Nutzung
Mobile Endgeräte in der Conversion zu vernachlässigen wäre sträflich. Denn die Trends zeigen, dass mobile Devices mehr und mehr an Oberhand gewinnen. Du glaubst es ist kalter Kaffee? Du glaubst nicht, wie viele es noch nicht beherzigen. Doch kein Problem, hier folgen 7 einfache Tipps, die zur Verbesserung der Conversion angewendet werden können.
Mobile ist ein wichtiger Kanal für solche, die Produkte und Dienstleistungen anbieten und solche, die sich mit dem Unternehmen verbinden wollen. Untersuchungen zeigen, dass 70% der der B2C Nutzer mobile Medien konsumieren und 79% in Social-Media auf Mobilgeräten stattfindet.
Da immer mehr Menschen mobile Geräte anstatt Desktops verwenden, ist es für Unternehmen unerlässlich, ihre Marketingstrategie durch die Steigerung der mobilen Conversion-Raten zukunftssicher zu machen.
Was ist die Optimierung der mobilen Conversion-Rate?
Bei der mobilen Conversion-Rate handelt es sich um den Prozentsatz der Nutzer, die Medien & Produkte mobil lesen und kons umieren. Je höher dieser Prozentsatz ist, desto erfolgreicher ist die Mobile Marketing-Strategie.
Bei der Optimierung der mobilen Conversion-Rate werden Strategien verwendet, um den Prozentsatz der Conversion-Nutzer zu erhöhen.
Die folgenden 7 Tipps führen durch bewährte Techniken, um die Conversion-Rate für Mobilgeräte zu steigern. Und zwar einzig und allein dem Zweck, damit deine mobile Zielgruppe einen besseren Nutzen hat, die Lead-Generierung steigt und mehr Verkäufe erzielt werden können.
1. Beschleunigen der mobilen Website
Wenn es eine wichtige goldene Regel gibt, die mobile Konversionsrate zu verbessern, dann ist es die Geschwindigkeit. Denn diese macht den wesentlichen Bestandteil der Erreichbarkeit von unterwegs oder zu Hause aus. Denn neben dem langjährigen Fokus von Google auf die Verbesserung der Geschwindigkeit mobiler Seiten gibt es einige unwiderlegbare Beweise anhand von Webanalyse Daten.
Anhand der zahlreichen eigenen Sichtungen und Analysen konnte ich ermitteln, dass mehr als 60% der Benutzer Websites verlassen, die eine Ladezeit von mehr als drei Sekunden benötigen.
Dabei ist jede Sekunde beziehungsweise Millisekunde entscheidend.
Tipp: Wenn Du zum Beispiel Google Analytics nutzt, kannst Du unter „Alle Websitedaten – Verhalten – Übersicht“ ein Segment für „Zugriffe über Mobiltelefone & Tablets“ anlegen, um auf Basis des Segments die ø Ladezeit anzuschauen. In folge dessen kannst Du im gleichen Bereich „Verhalten“ auch PageSpeed Tests vornehmen. Leider kürzt Google Analytics den Navigationspunkt mit „Empfehlungen zur schnellen…“ ab.
Dort findest Du PageSpeed Empfehlungen, die auf jede URL zugeschnitten ist. Darunter fallen zum Beispiel:
- Minimierung der Anzahl der Http-Requests
- JavaScript Dateien & dessen Reaktionszeit
- CSS Stylesheets & Sprites Nutzung (Größe & Minifying)
- Effizienteres Browser Caching
- Große Bilder (hohe Auflösungen)
Übrigens findest Du genau die gleichen Elemente auch in XOVI wieder. Genau solche OnSite Fehlstellungen kannst Du nun anhand der zwei genannten Tools beheben.
Wie stellt man sicher, dass die Website so schnell wie möglich lädt?
So geht‘s:
Damit eine schnelle Ladezeit zu Beginn gewährleistet werden kann, sollte grundsätzlich auf ein responsives und für Mobilgeräte ausgelegtes Framework verwendet werden.
Gute Beispiele eines Frameworks sind:
• Foundation
Foundation ist ein entwickeltes Framework, welches mit einer großen Anzahl an vordefinierten Elementen daherkommt. Neben den einzelnen Komponenten gibt es auch komplett zusammengestellte HTML-Templates, Blöcke oder UI-Kits. Mit an Bord sind neben der Möglichkeit, Elemente mit Attributen anpassen zu können, auch Mobile-First- und Responsive Design. Für Anfänger mit wenig Programmiererfahrung oder für einen Projekt-Start mit schnellem Fortschritt dürfte Foundation ideal sein.
• Bootstrap
Das Framework Bootstrap ist von Twitter entwickelt worden und ist zugleich unter Developern bekannt und beliebt.
• Semantic UI
Semantic ist mit Bootstrap vergleichbar. Neben einer großen Auswahl (50 Elemente, 3000 Variablen) an Elementen sticht es auch durch eine einfache Handhabbarkeit hervor.
• Milligram
Bei Milligram geht es tatsächlich sehr minimialistisch zu. Es ist ein sehr minimalistisches Framework, welches sich auf die wesentlich wichtigen Komponenten beschränkt. Das erlaubt einfache und dennoch schöne Designs. Der Fokus ist hier ganz besonders die Schnelligkeit.
Weitere Möglichkeiten zur Verbesserung der Seitengeschwindigkeit sind:
Installieren eines Caching-Plugins oder die direkte Nutzung von CM Systemen, die Caching Fähigkeiten besitzen:
Beispiel WordPress:
Wordpress selbst benötigt ein Plugin um einen vernünftigen Cache zu migrieren. Ein paar sehr sinnvolle Plugins sind hier folgende:
• W3 Total Cache
• WP Super Cache
• WP Fastest Cache
• Cachify
Sollten es dennoch andere CM Systeme sein, bietet sich zum Beispiel Contao an. Contao ist nicht so weit verbreitet wie WordPress, kommt aber aus Deutschland und wurde vor geraumer Zeit von Leo Feyer aus Wuppertal entwickelt. Seit einigen Jahren ist es Open Source wird von einer kleinen Community im Git weiterentwickelt. Dabei ist in diesem System bereits ein Cache System enthalten, welches hervorragend individuell eingestellt werden kann.
2. Verbesserung des Website-Designs

Der erste Eindruck zählt, deshalb ist es wichtig, das Design der mobilen Website zu prägen. Wie auch im echten leben zählt der erste Eindruck. Der erste Eindruck findet im lymbischen System (Teil des Gehirns) statt und übermittelt innerhalb von ganz kurzer Zeit den Reiz oder die Relevanz der Site. Im Bruchteil einer Sekunde wird entschieden, ob das Design gefällt und alle Infos vorhanden sind, die zum Kaufreiz wichtig sind oder eben nicht.
Diverse Forschungsergebnisse unterstützen sogar die Hypothese, dass gutes Design Vertrauen schafft und Besucher dazu ermutigt, sich tiefergehend zu informieren oder zu kaufen – also tatsächlich zu scrollen bzw. zu „tappen“. Schlechtes Design hat hingegen nicht diese Wirkung. Es ist wichtig, sich um die Benutzerfreundlichkeit zu kümmern, damit der Besucher die nötigen Informationen leichter findet.
Beispiele zur Lösung:
Das Responsive Webdesign wirklich nutzen und auch auf den Benutzerfluss achten, um sicherzustellen, dass mobile Besucher die richtigen Informationen finden und so den User zu ermutigen, das Produkt zu kaufen.
Es macht übrigens keinen Sinn, eine für Mobilgeräte optimierte Website zu haben, wenn Ihre Marketingkampagnen nicht ebenfalls optimiert sind. Wenn die Kampagne das Surf-Erlebnis für mobile Besucher ruiniert, wird der Besucher ohne eine Interaktion auf der Seite einfach gehen und nicht wiederkehren.
3. Ansprechende Bilder verwenden
Nicht nur Bilder erregen Aufmerksamkeit, sie können auch helfen, eine Verbindung zu dem Besucher herzustellen.
Mit Overheat (Mousetracking Tool) fand ich heraus, dass Inhalte mit Bildern für eine deutlich bessere Verweildauer sorgen und so auch die Interaktionsraten steigern, als solche Seiten ohne Bilderwelten.
Zu ansprechenden Bildern gehören:
• Bilder von Menschen, weil wir daran gewöhnt sind, andere Leute anzuschauen
• Bilder mit hoher Qualität, die eine Emotionen hervorrufen, also Bilder, die emotional zur Dienstleistung passen
• Hochwertige Produktbilder, damit Besucher wissen, was sie kaufen
Es ist nur eines zu beachten: Je höher die Bildqualität, desto größer das Originalbild. Aus diesem Grund ist es sinnvoll, Bilder so zu komprimieren und zu skalieren, sodass sie schnell auf Ihrer Website geladen werden und die Seitenladegeschwindigkeit nicht beeinträchtigen. Dabei eignen sich nahezu alle Bildformate wie jpg, png oder gif. Wobei das Bildformat PNG24 die höchste Qualität besitzt. PNG Dateien kannst Du relativ einfach reduzieren! Auf der Seite https://tinypng.com/ kannst Du mittels Drag’n’Drop Dateien hochladen und komprimieren lassen.
4. Einfache Usability
Die Benutzerfreundlichkeit ist ein wichtiger Bestandteil jeder Interaktion auf der Website. Laut Jakob Nielsen, dem anerkannten Experten auf diesem Gebiet, umfasst die Benutzerfreundlichkeit folgende wichtige Aspekte:
• Den Besuchern erleichtern, neue Aufgaben zu erledigen, wenn sie auf der Website ankommen (z. B. Informationen suchen oder einen Artikel zu ihrer Wunschliste hinzufügen).
• Sicherstellen, dass der Prozess effizient ist, sobald er weiß, was zu tun ist.
• Sicherstellen, dass nach einer Pause des Surfens noch immer alle Inhalte und Produkte leicht erreichbar sind.
Tipp zum Thema:
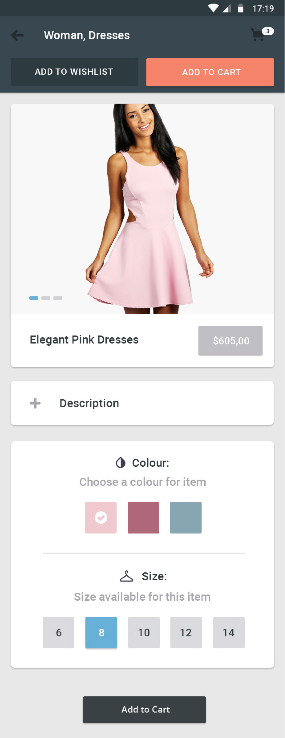
• Markieren der ausgewählten Elemente,
z. B. wenn Sie Optionen in einem E-Commerce-Shop auswählen.
• Formulare so gestalten, das es den Nutzern genügend Platz bietet um zu Tippen, das vermeidet Frustration.
• Sicherstellen, dass der Call-to-Action (CTA) aufgerufen werden kann, um den Konvertierungsprozess so einfach wie möglich zu gestalten.
5. Implementiere die automatische Vervollständigung
 Wenn Benutzern geholfen wird, das zu finden, was sie wollen, dann ist es wahrscheinlicher, dass diese konvertieren.
Wenn Benutzern geholfen wird, das zu finden, was sie wollen, dann ist es wahrscheinlicher, dass diese konvertieren.
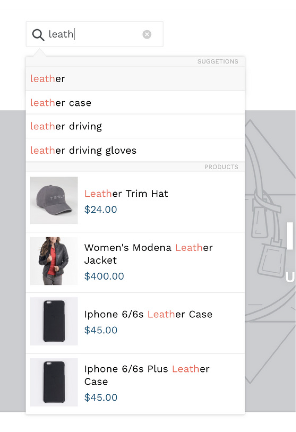
Ein sinnvoller Ansatz ist die Verwendung der automatischen Vervollständigung als Teil der Vor-Ort-Suchfunktion, ähnlich wie Google funktioniert.
Wenn Benutzer tippen, sehen sie verfügbare Optionen und können schnell eine auswählen, wodurch die Zeit zum Suchen von Elementen reduziert wird. Bei der Verwendung von Shopify oder WooCommerce, können Sie die automatische Vervollständigung der Suche mithilfe eines Plugins oder einer Shopify-App einfach implementieren. Eine weitere Option ist die Verwendung von Vor-Ort-Filterprogrammen, wie sie Amazon verwendet. Dies hilft Benutzern, bei jeder Auswahl mehr und mehr relevante Elemente zu erhalten, und die Relevanz verbessert bekanntlich die Conversions.
6. Verwenden von Produktvideos
Die Aufmerksamkeit der Besucher Above the Fold ist der erste Schritt zur Gewinnung von Conversions.
Durch den Einsatz der Content Pieces (Overheat Funktion) im Bezug zur Videowiedergabe wurde eine erhöhte Verweildauer auf der Landingpage mobile und non-mobile gemessen. Also lässt sich annehmen, dass der Verbraucher lieber ein Video ansehen möchte als einen langen Text über ein Produkt zu lesen. Außerdem erhöhen die Videos die Conversion deutlich.
7. Vertrauen aufbauen
Wenn Menschen Dir vertrauen, sind sie eher bereit, die gewünschten Maßnahmen zu ergreifen. Doch wie kann man Vertrauen für mobile Benutzer aufbauen?
In vielen Fällen verwenden Sie einige der gleichen Techniken, die für den Desktop-Browser gelten:
• Mithilfe von Social Proofs wie Testimonials und Reviews können potenzielle Kunden überzeugt werden.
• Eine Darstellung, das persönliche Informationen solide und gut aufbewahrt werden (Hinweis auf die DSGVO)
• Unternehmensinformationen, die zeigen, dass es sich hier um ein echtes Unternehmen handelt.
• Es gibt allerdings noch etwas eklatant wichtiges das getan werden kann! Insbesondere für mobile Benutzer: Füge eine Anrufsteuerung ein um die Interaktion zum Anruf auf der mobilen Website aufzurufen.
Author
