
Google ändert die Suchergebnisleiste – Wie Icons der UX helfen
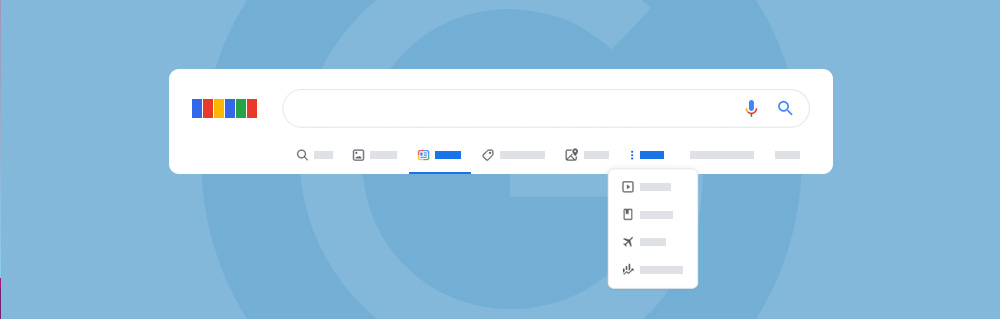
Die SEO-Welt sprach bis vor kurzem noch über das Core-Update von Anfang Juni 2019, dabei hat Google parallel ganz still und heimlich seiner Suchleiste ein kleines Schönheits- und Usability-Upgrade verpasst. Genau genommen nicht der Suchleiste, sondern der Suchergebnisleiste, siehe hier:

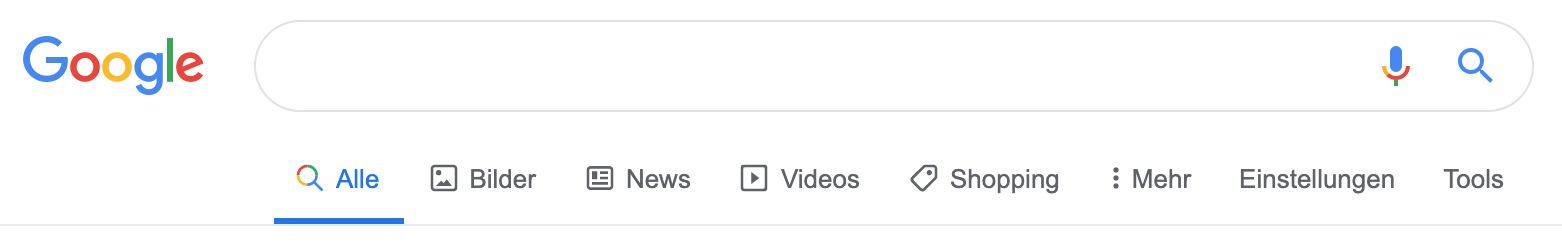
„Was ist da jetzt neu?“ wird sich manch einer Fragen, weil das Update genau so subtil wie genial ist. Icons erweitern nun den Text und erleichtern dadurch die Navigation und das Verständnis für die jeweilige Suchkategorie. Das ist auch Searchengineland und SEOroundtable aufgefallen. Was hat das Update für uns SEOs zu bedeuten? Erstmal gar nichts. Auf uns SEOs und unsere Rankings hat das wenig bis gar keinen Einfluss. Warum schreibe ich dann diesen Artikel im XOVI Expertenrat? Weil wir trotzdem etwas von Googles Update lernen können:
1. Icons erleichtern die Nutzerführung. Punkt.
Dieses Statement darf man so ruhig ganz alleine stehen lassen. Denn mehrere Studien belegen, dass Nutzer Inhalte mit Icons etwa 37% schneller erkennen als ohne Icons. An dieser Erkenntnis dürfen wir also getrost unser Handeln ableiten, jedoch ist die Nutzung von Icons auch an ein paar Bedingungen gekoppelt, auf die ich später genauer eingehen werde. Doch zunächst noch mal kurz zusammengefasst, warum wir Icons verwenden sollten und welche Funktionen sie erfüllen können.
Gründe für die Nutzung von Icons:
- Verständnis erhöhen
- Orientierung erleichtern
- Hierarchie schaffen
- Blicke/Nutzer lenken
- Emotionen transportieren
- Design verbessern
- Interaktion signalisieren
- Klickbarkeit erleichtern
Im Web gibt es jedoch auch eine klare Haltung gegen die Verwendung von Icons. Icons sollen demnach nur verwendet werden, wenn
- sie universell verstanden sind, z.B. Drucker-Symbol für Drucken, Kreuz für Schließen, Dreieck und Doppelstrich für „Play“ und „Pause“, die Lupe für die Suche, Tweet & Facebook fürs Teilen, etc.
- sie wie „Bulletpoints“ verwendet werden, zur Strukturierung der Inhalte
- sie das Design attraktiver gestalten
2. Icons sollten (fast) immer von einem Text Label begleitet werden.
„When in doubt, always remember this: the best icon is a text label“
„Text works better than just the image“ – The problem with icons
Nothing says „manage“ like „manage“ – Labels always win
Text Labels are necessary to communicate the meaning and reduce ambiguity“ – Icon Usability
Beispiele für die Verwendung von Icons
Beispiel 1: Verwende Icons (fast) immer mit einem deskriptiven Text
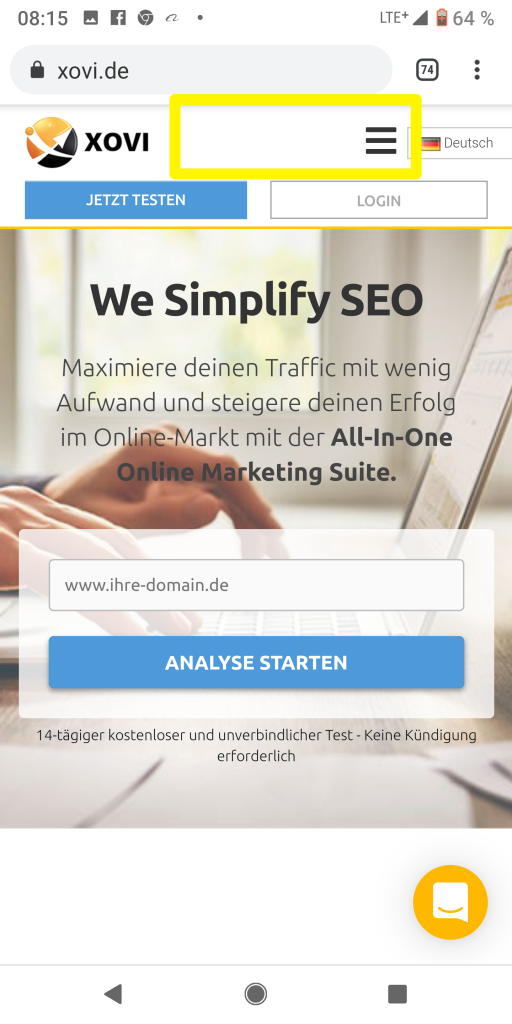
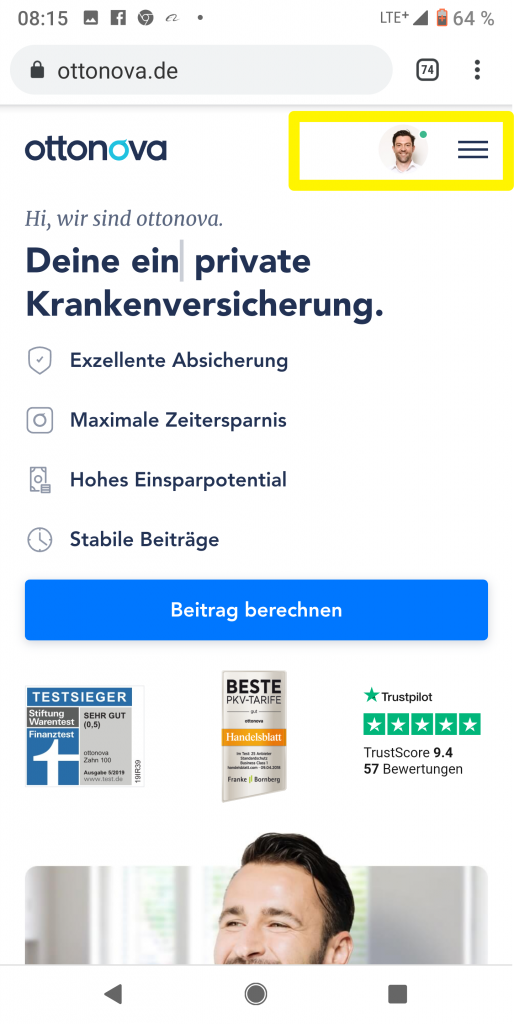
Icons alleine sind selten ausreichen für eine klare inhaltliche Erkennung. Erst im Kontext mit Text werden diese deutlich. Das beste Beispiel ist hier das weingehasste Burger-Menu. Wir haben heute alle den Konsens erlangt, dass diese bevorzugterweise mit dem Begriff „Menu“ abgebildet werden sollte.
Während Placetel „Menu“ neben dem Burger-Menu platziert hat, fehlt das Text Label noch bei Ottonova und XOVI. Der Platz ist eigentlich da. Hier lautet die Empfehlung daher ganz klar: „Menü“ ergänzen.
 |
 |
 |
Weitere Beispiele für Icons in der Navigation:
| Ottonova | Placetel | Evernote |
Ziele in Navigation:
- Hierarchie schaffen – nicht alle Reiter haben die gleichen Icons
- Inhalte schneller erfassen – Icons untermauern Content
- Klickbarkeit erleichtern – kein Verklicken durch größere Klickfelder
- Nutzung von Subtext – weiterer hilfreicher Kontext
- attraktiveres Design und höhere Wiedererkennbarkeit (Branding)
Beispiel 2: Verwende ein Icon für einzelne Elemente, um die Aufmerksamkeit des Nutzers dorthin zu lenken.
 |
 |
Fazit: Durch das „Play-Icon“ wurde dem Nutzer signalisiert, dass er hier eine Aktion durchführen kann und keinem Link folgt, wie bei den anderen Buttons. Es handelt sich um die Nutzung des Icons zur inhaltlichen Unterscheidung und zur Lenkung der Aufmerksamkeit. Die Klickwahrscheinlichkeit für das teuer produzierte Video hat sich damit enorm erhöht und durch die in Folge höhere Verweildauer, bessere Auseinandersetzung mit dem Produkt und der Marke, wird dieses kleine Icon ganz sicher auch positiv Einfluss auf das Ranking der Website genommen haben.
Weitere Beispiele für Icons im Content
| XOVI | Placetel | Ottonova |
 |
 |
 |
| Inhalte gliedern | Prozesse visualisieren | Vorteile schnell erfassbar machen |
+ bei allen: Design auflockern
„As long as care and consideration is taken, icons can be a fantastic way of representing ideas into one succinct entity, as well as enhancing the design and brand of the webpage or product.“
Kerensa Johnson
Mein Ziel für diesen Artikel ist es, Bewusstsein für die Verwendung von Icons zu schaffen. Sie sowohl als wertvolles Werkzeug vorzustellen, das eine Menge Funktionen erfüllen kann, aber auch die Hürden und möglichen Fallstricke zu kommunizieren, um mögliche Fehler bei der Verwendung zu vermeiden.
Wir SEOs sind keine Webdesigner, aber es ist in meiner Auffassung Teil unserer Arbeit die Aufmerksamkeit der Nutzer zu lenken, die Hierarchie der Inhalten mitzubestimmen und eine einzigartige Nutzererfahrung zu schaffen, die Google später wiederum mit guten Rankings belohnt. Wenn sie richtig eingesetzt werde, können Icons schlussfolgernd bei der Verbesserung deiner Rankings helfen.
Ich hoffe dir heute mit diesen Beitrag weitergeholfen zu haben. Wie immer freue ich mich über Anregungen, Kritik oder Fragen in den Kommentaren.
Author
